How to optimize the display of the two chat plugins on my site?
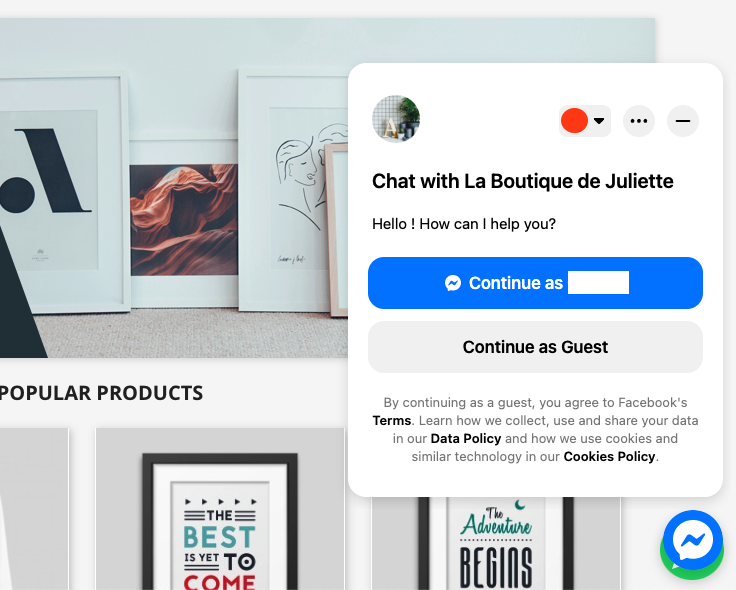
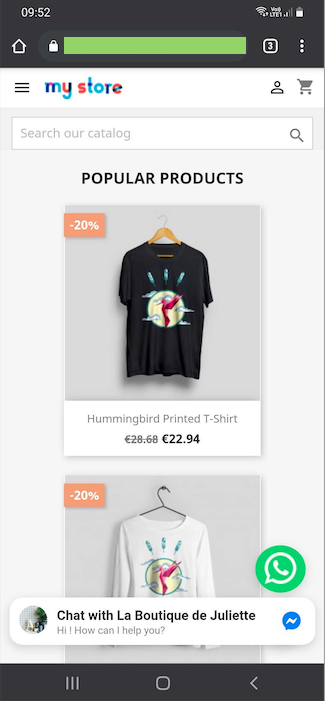
If you want to display the Messenger chat and the WhatsApp chat on your site, you will surely have to play with the margins in order to optimize the display and avoid the superposition of the two plugins (as in the example below), or their misalignment:

Unlike the WhatsApp plugin, for the Messenger plugin, Facebook only allows you to change the bottom spacing (bottom margin). It is not possible to change the right and left margins. So, we advise you to start by setting a position for the Messenger plugin and then act on the right and left margins of the WhatsApp plugin. We allow you to do this directly through the module. You also have the possibility to act on the position of plugins on mobile, independently of their position on desktop.
We bring you here some positioning tips. They are only examples, to show you the method. Each site being different, you are free to choose the position you want for your chat plugins.
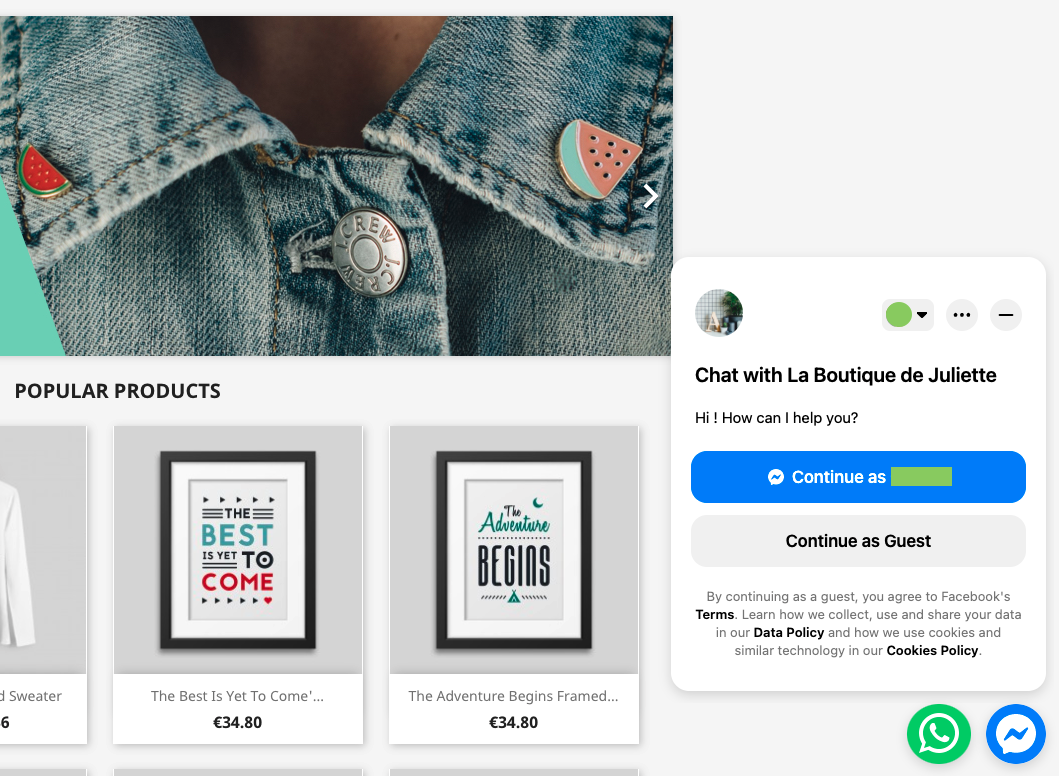
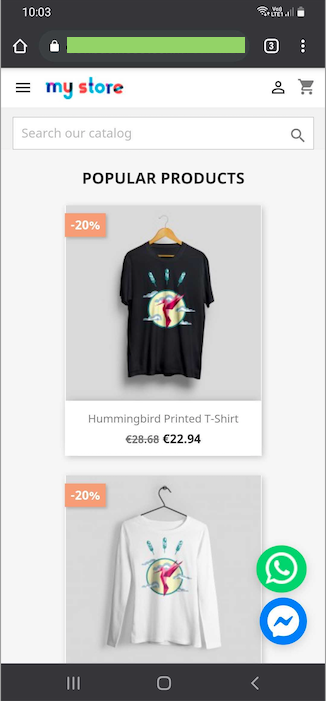
Here is the way to get these displays, for example:
On desktop:

On mobile:


Messenger chat:
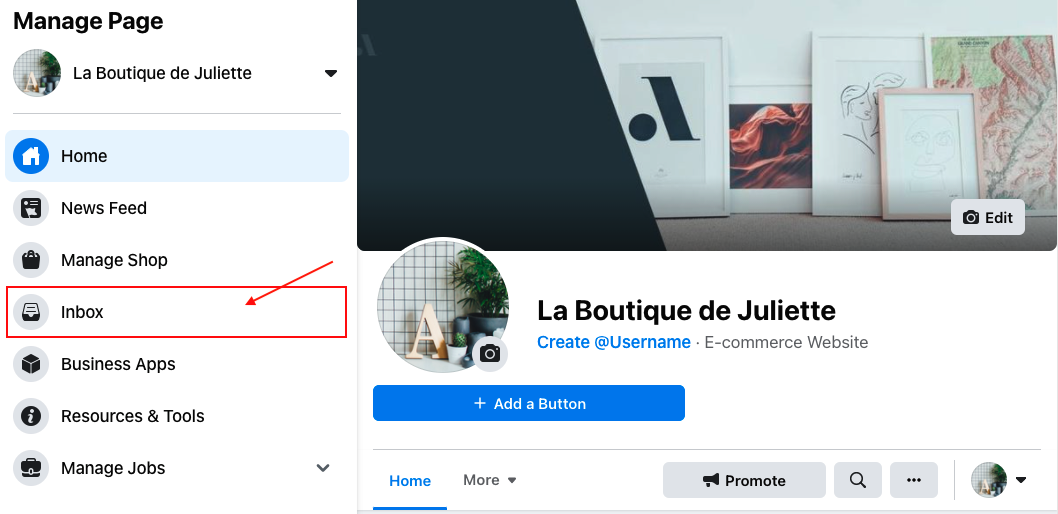
Go to the "Inbox" tab of your Facebook Page:

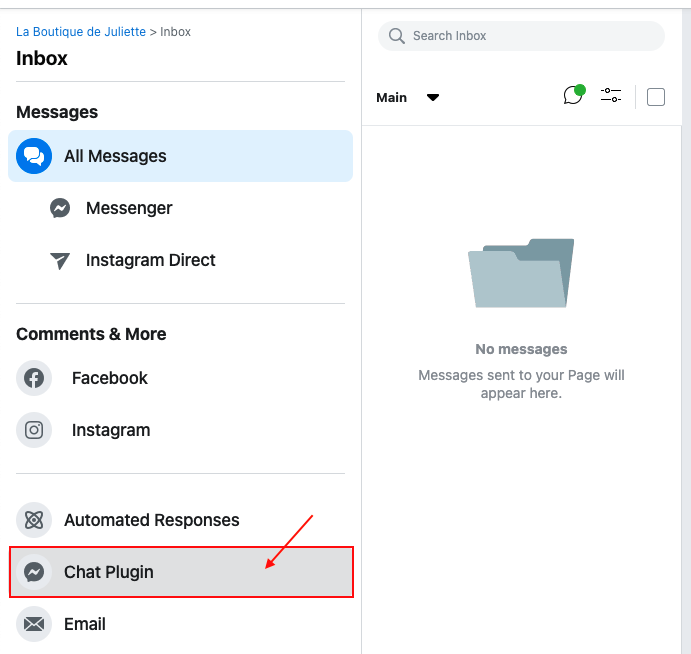
And click on the "Chat Plugin" tab:

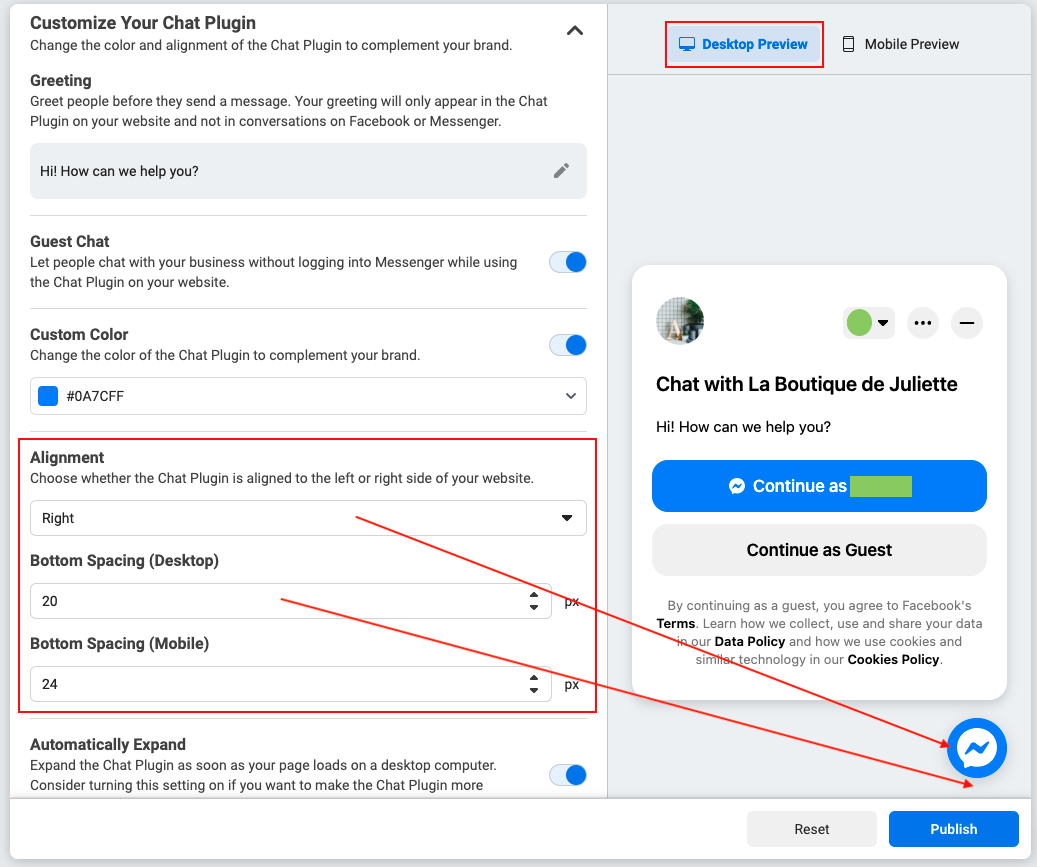
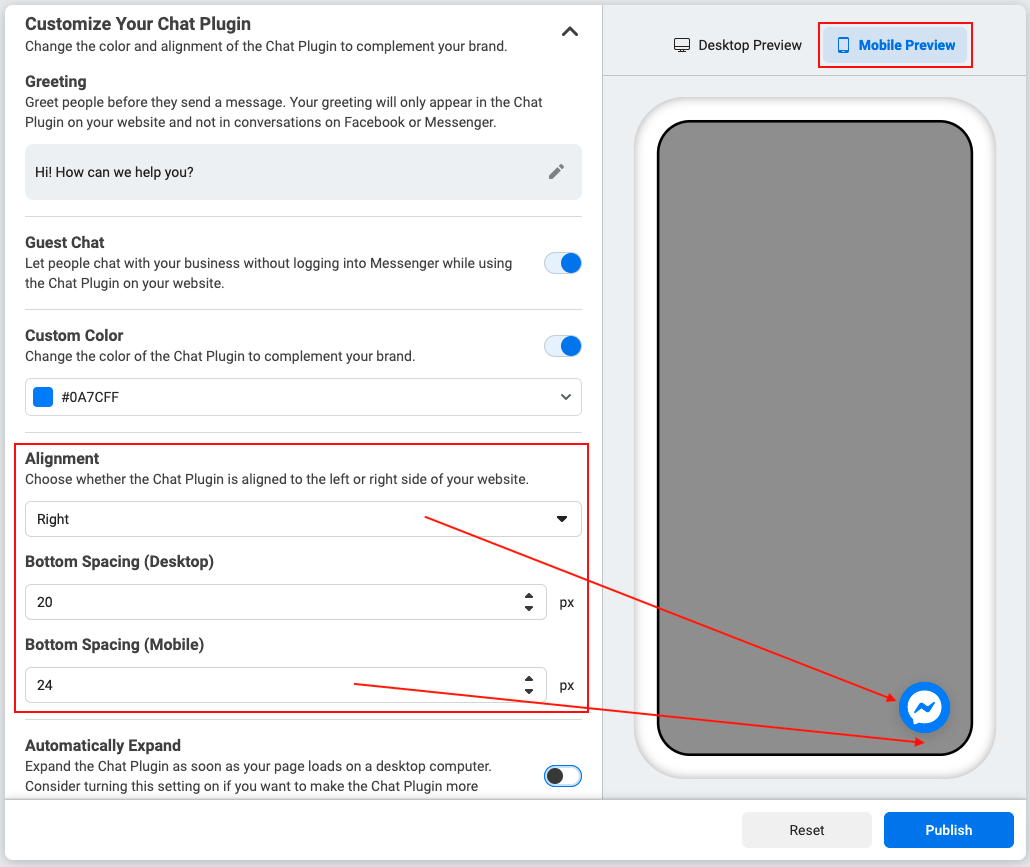
Open the "Customize Your Chat Plugin" section and in the "Alignment" part, choose to display the chat on the right and then enter a bottom spacing of 20 px on desktop and 24 px on mobile (for the mobile preview, temporarily deactivate the "Automatically Expand" option for more visibility):


Activate the "Automatically Expand" option, if you want, and click on "Publish".
WhatsApp chat:
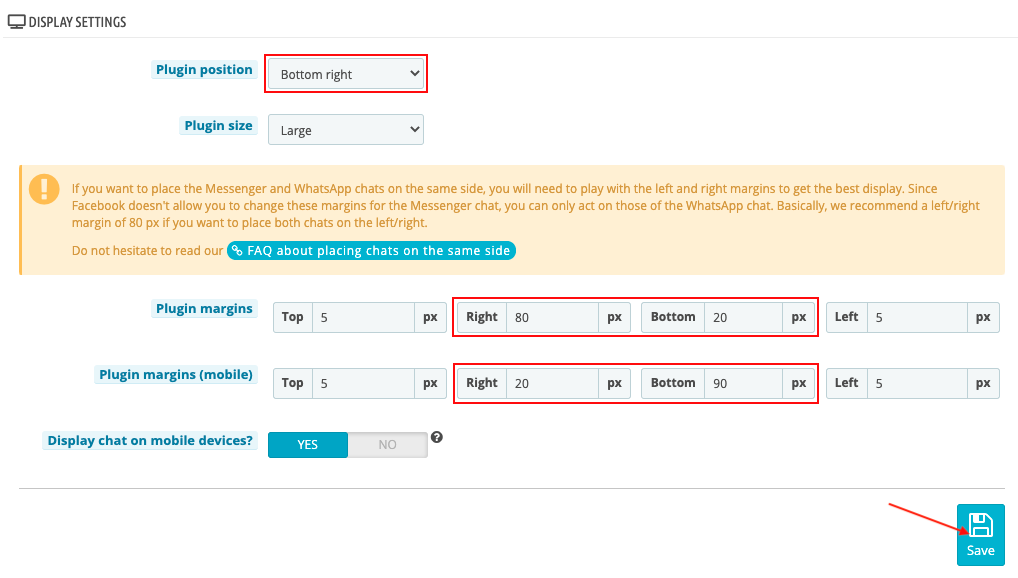
Then go to the "WhatsApp chat settings" tab of the module, in the "Display settings" section. Choose "Bottom right" for the plugin position and "Large" for the plugin size.
For the plugin margins:
- On desktop: fill in a right margin of 80 px and a bottom margin of 20 px
- On mobile: fill in a right margin of 20 px and a bottom margin of 90 px
The "top" and "left" margins do not matter in this example. Click on "Save".

Check the rendering on your site, on desktop and on mobile.
Use the same method if you want other positions. We advise you to make several tests and to look at the rendering on different supports. Don't forget to take into account that on mobile, the Messenger chat bubble will be displayed for a new visitor (it disappears when clicked on). Make sure it doesn't hide the WhatsApp chat plugin.
Other FAQs in this category
- Where can I find the ID of my Facebook Page?
- How to configure the chat opening schedule?
- How to disable chats in one click?
- How to display chat inbox shortcuts in my back-office?
- How to create a WhatsApp Business account?
- How to create the Facebook Messenger plugin for website?
- How to configure my module?