Comment utiliser l'outil de positions avancées ?
Si aucun hook natif de PrestaShop ne vous convient pour positionner vos connecteurs, le module vous permet d'élargir les possibilités de positionnement en utilisant les éléments HTML de vos pages. En effet, vous pouvez décider, pour une page donnée, sur quel élément HTML vous souhaitez ajouter les connecteurs.
NOTE : cet outil nécessite d'avoir des connaissances techniques. Si vous n'êtes pas à l'aise, nous vous recommandons de demander à votre contact technique de vous aider.
Allez dans l'onglet "Paramètres avancés de position" puis dans la section "Paramètres avancés de position : utilisation des éléments HTML".
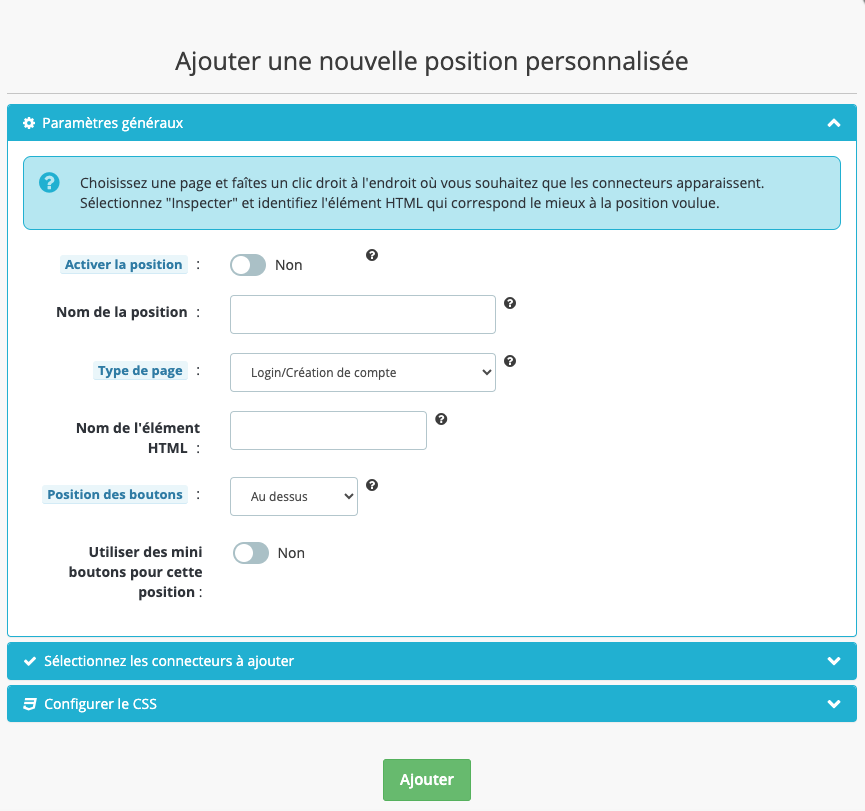
Cliquez sur "Ajouter une nouvelle position" pour configurer une nouvelle position personnalisée pour vos connecteurs :

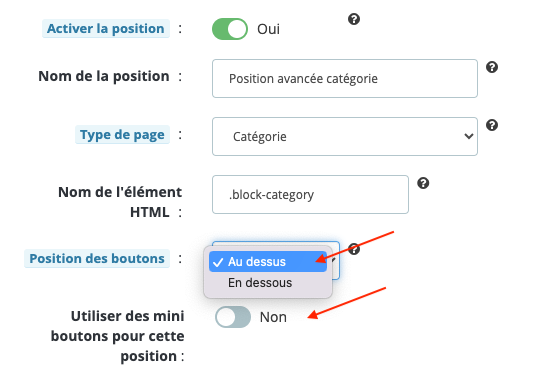
Activez la position pour afficher les connecteurs sur cette nouvelle position :

Dans la case "Nom de la position" donnez un nom à cette nouvelle position des connecteurs afin de la retrouver dans la liste des positions. Attention : utilisez un nom différent des noms des positions par défaut ou des positions personnalisées déjà créées. Chaque position doit avoir un nom unique.
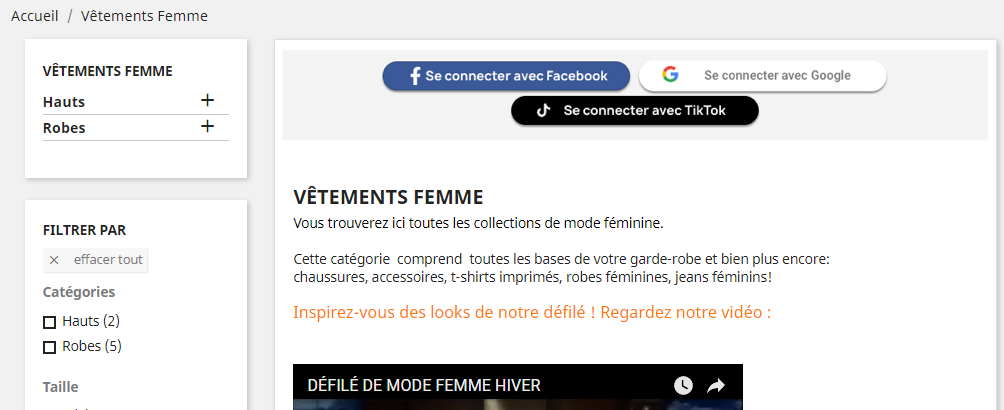
Imaginons que vous vouliez ajouter des connecteurs sur une page catégorie, juste au dessus de la liste des produits :

Vous pouvez par exemple écrire comme nom : "Position avancée catégorie" :

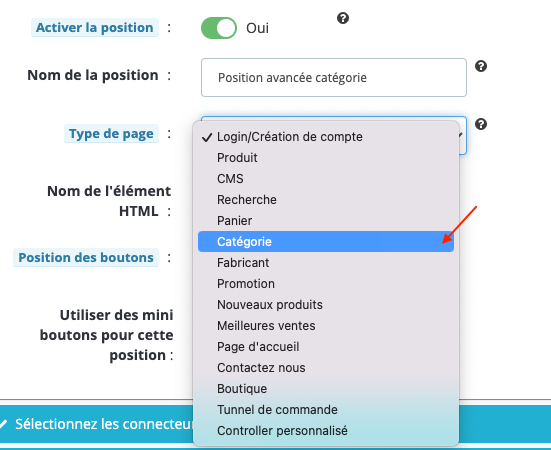
Pour "Type de page" indiquez la nature de la page sur laquelle vous souhaitez positionner les connecteurs. Dans notre exemple, ce sera "Catégorie" :

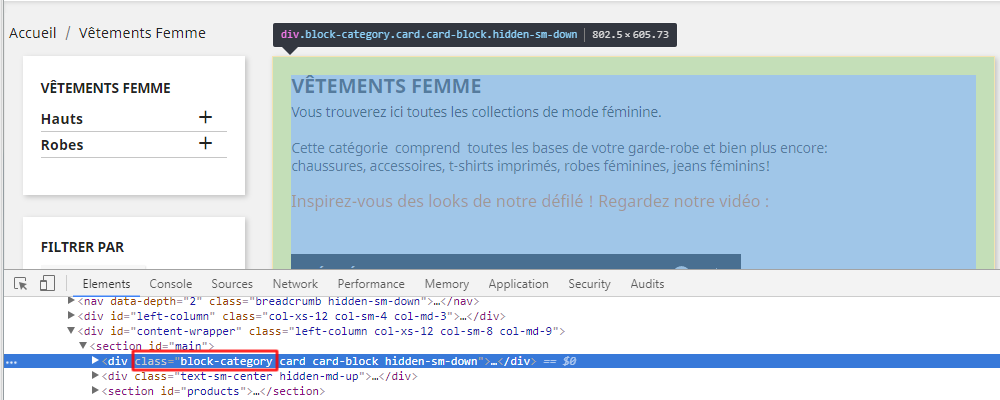
Maintenant, allez sur votre front-office et à l'endroit exact où vous souhaitez positionner les connecteurs, faîtes un clic droit puis sélectionnez "Inspecter" :

Repérez le nom de l'élément HTML sur lequel vous devez ajouter les connecteurs :

Par exemple ici ce sera sur une "class".block-category
Notez que si vous souhaitez utiliser une "class" vous devez ajouter un point devant le nom de l'élément (par exemple .block-category) et si vous souhaitez utiliser un "id" vous devez ajouter un dièze (par exemple #content-wrapper).
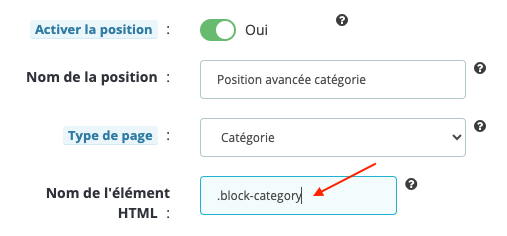
Revenez dans le back-office du module et continuez la configuration de votre position avancée en entrant le nom de l'élément HTML identifié plus haut :

Choisissez la position des connecteurs par rapport à cet élément HTML (au-dessus ou en-dessous) et la taille des boutons (grands ou petits):

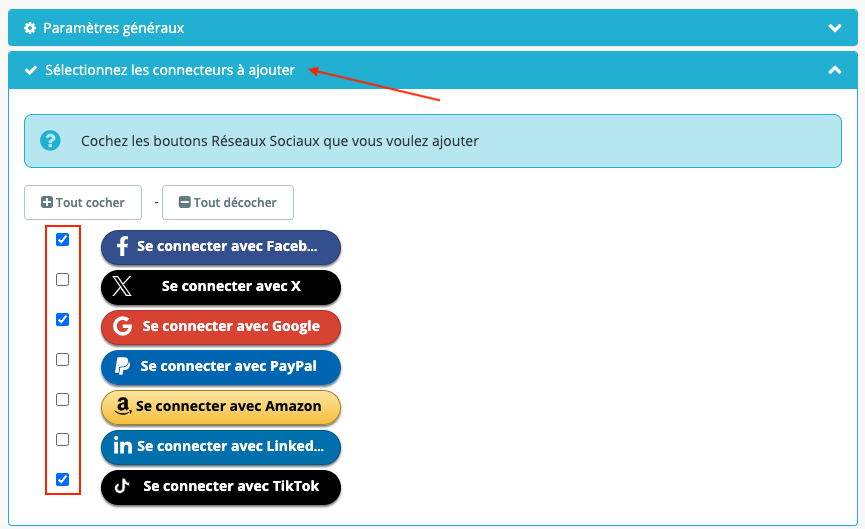
Cliquez ensuite sur "Sélectionnez le connecteurs à ajouter" et cochez les boutons que vous voulez voir apparaître :

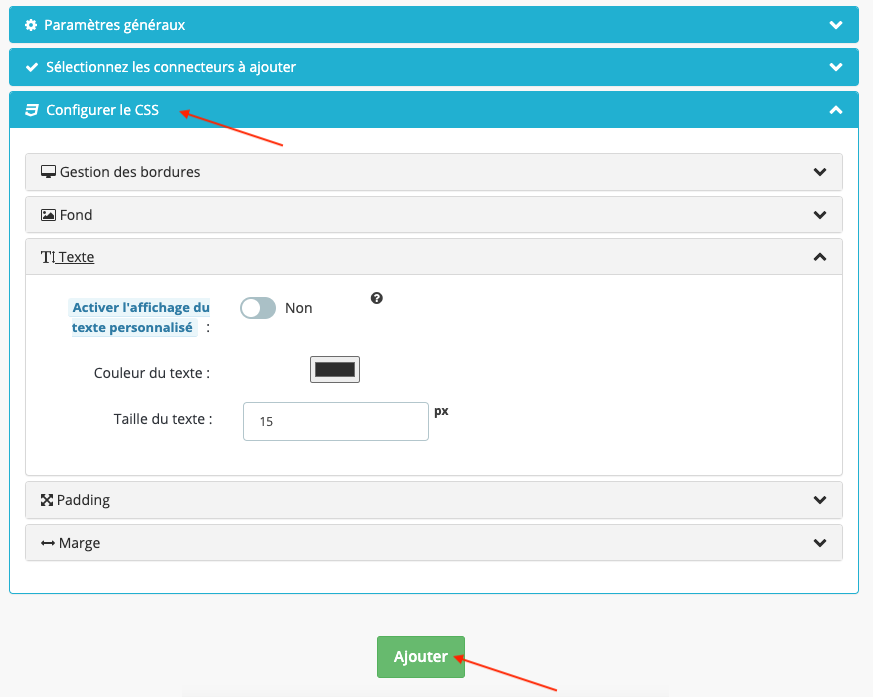
Configurez ensuite le CSS du bloc de connexion. Notez que vous pouvez choisir de faire apparaître le texte d'invitation à se connecter (si vous l'avez au préalable activé dans l'onglet "Paramètres de base" du module). Enfin, cliquez sur "Ajouter" :

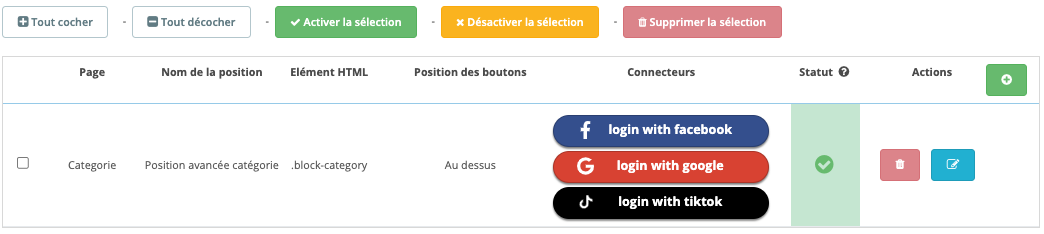
Vous pouvez voir une ligne supplémentaire dans la liste de vos positions avancées avec les informations sur cette nouvelle position personnalisée :

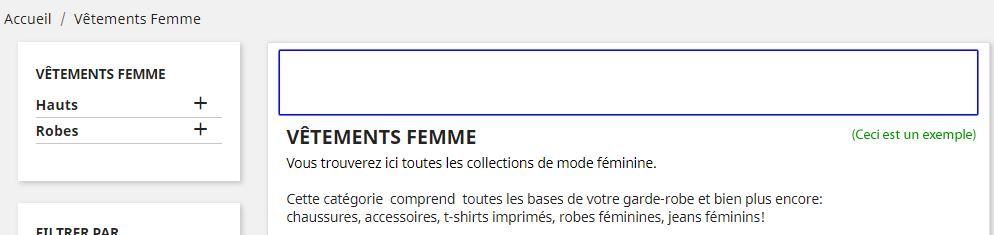
Vérifiez le résultat sur votre boutique :