Comment optimiser l'affichage des deux plugins de chat sur mon site ?
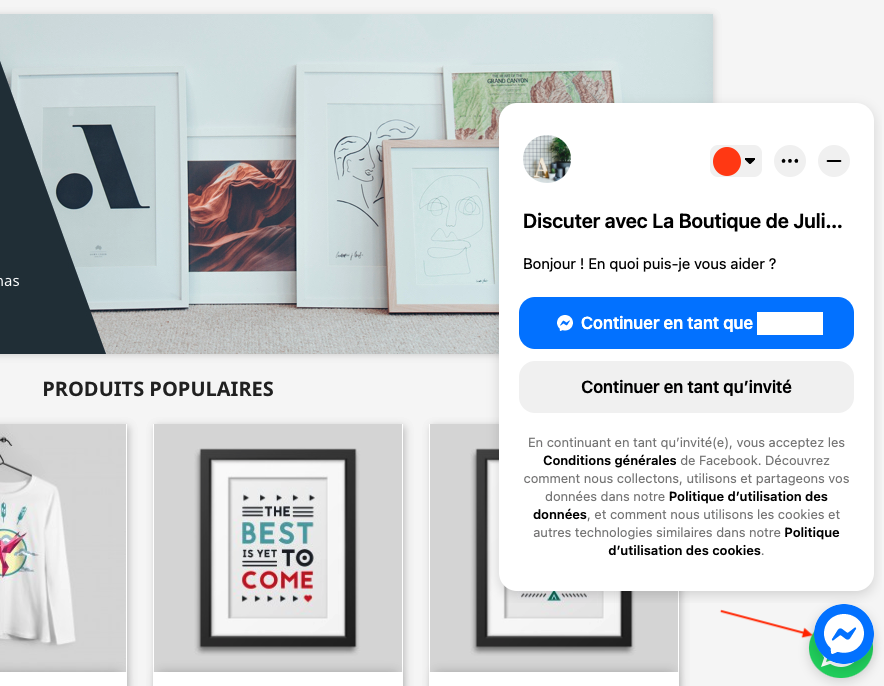
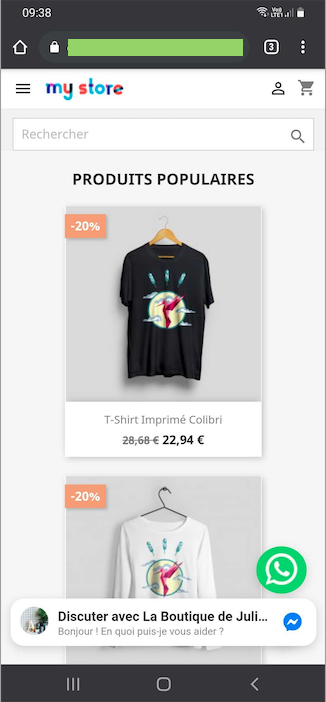
Si vous souhaitez afficher le chat Messenger et le chat WhatsApp sur votre site, vous devrez sûrement jouer sur les marges afin d'optimiser l'affichage et éviter la superposition des deux plugins (comme dans l'exemple ci-dessous), ou leur mauvais alignement :

Contrairement au plugin WhatsApp, pour le plugin Messenger, Facebook ne permet que de modifier la marge située dessous (marge du bas). Il n'est pas possible de modifier les marges droite et gauche. Ainsi, nous vous conseillons de commencer par fixer une position du plugin Messenger, puis d'agir sur les marges droites et gauches du plugin WhatsApp. Nous vous permettons de le faire directement à travers le module. Vous avez également la possibilité d'agir sur la position des plugins sur mobile, indépendamment de leur position sur ordinateur.
Nous vous apportons ici des conseils de positionnement. Ce ne sont que des exemples, afin de vous montrer la méthode. Chaque site étant différent, vous êtes libre de choisir la position que vous voulez pour vos plugins de discussion.
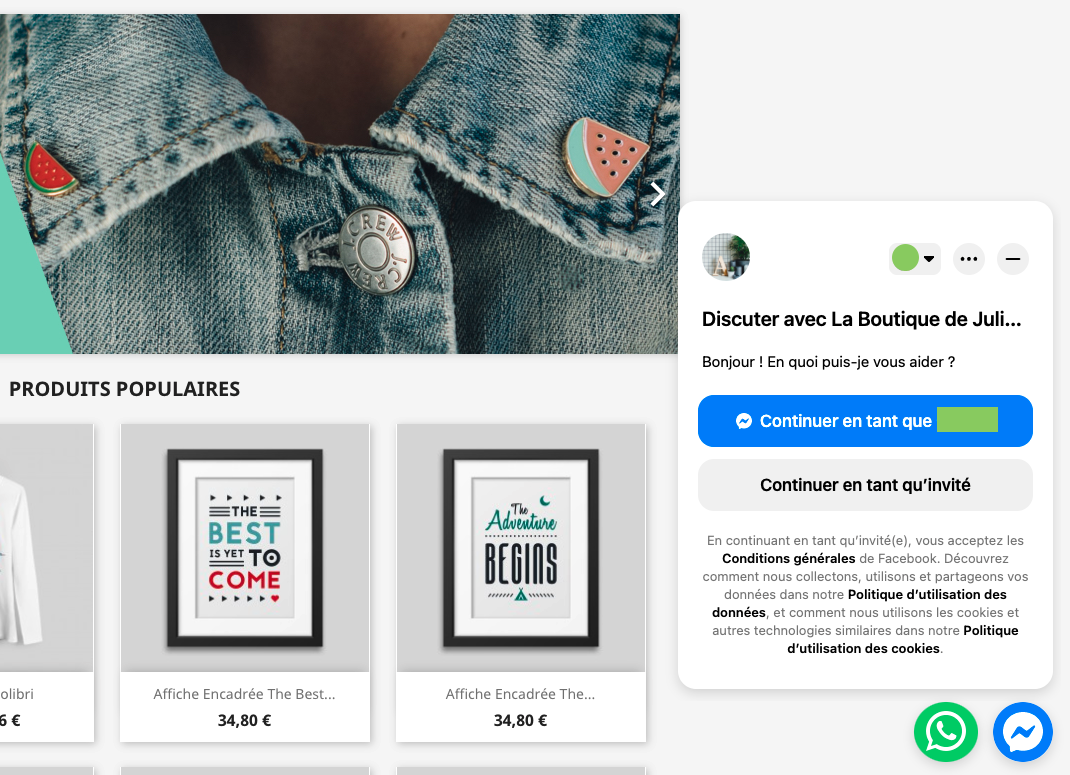
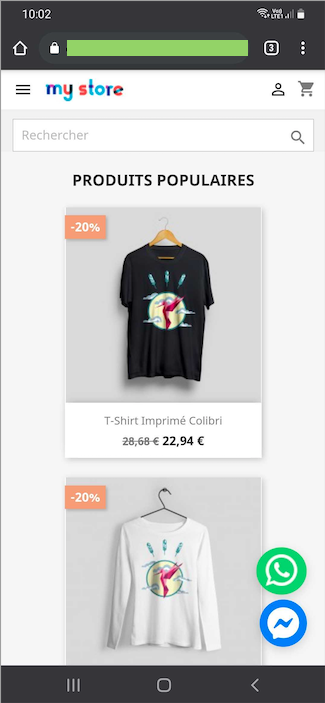
Voici la manière d'obtenir ces affichages, par exemple :
Sur ordinateur :

Sur mobile :


Chat Messenger :
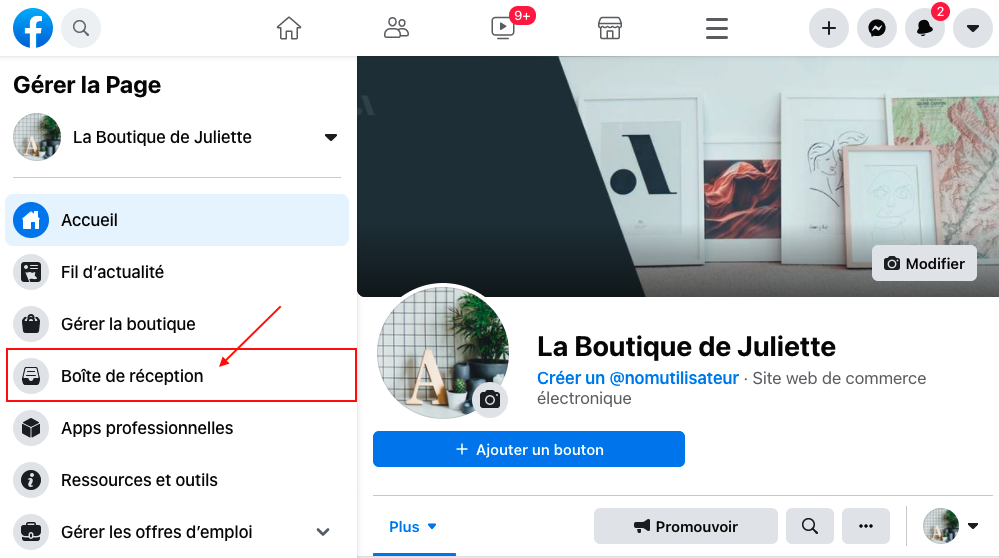
Rendez-vous dans l'onglet "Boîte de réception" de votre Page Facebook :

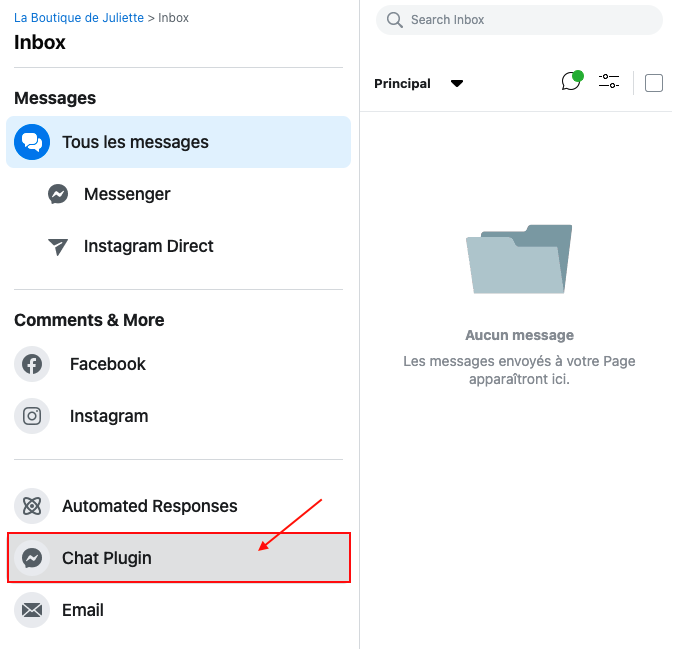
Puis cliquez sur l'onglet "Chat Plugin" :

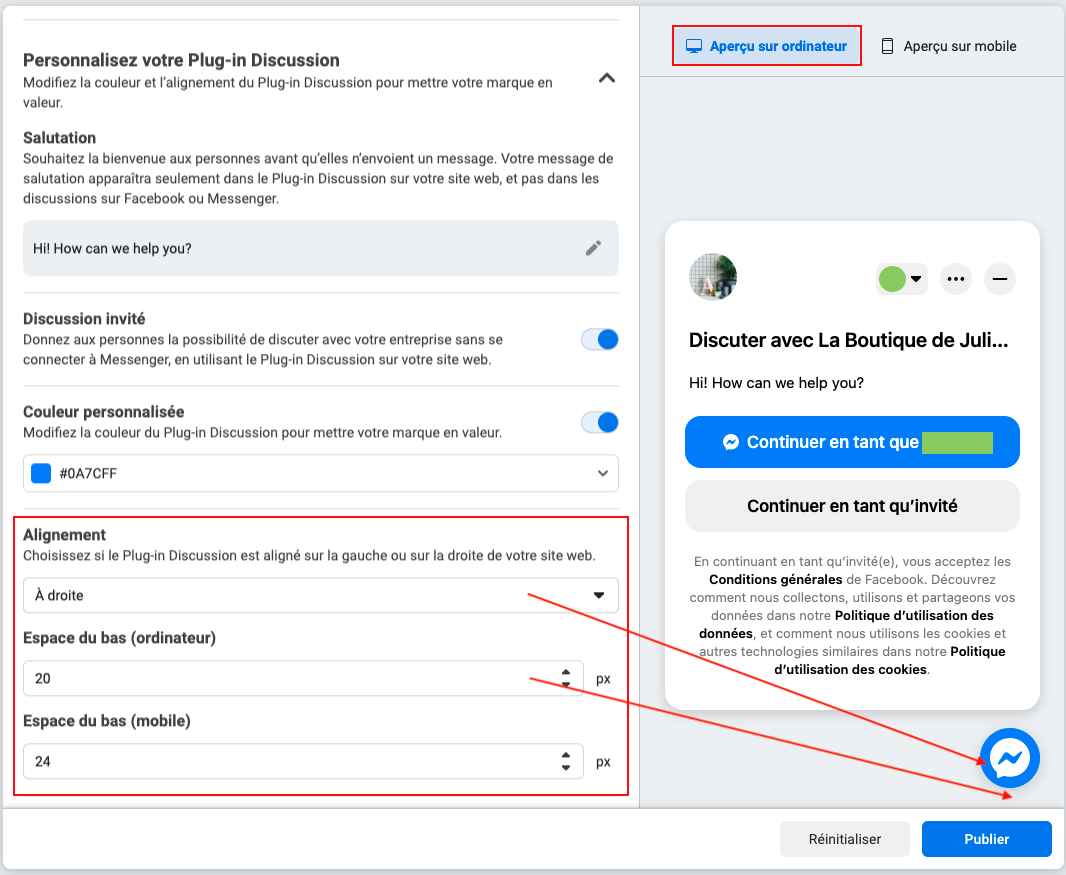
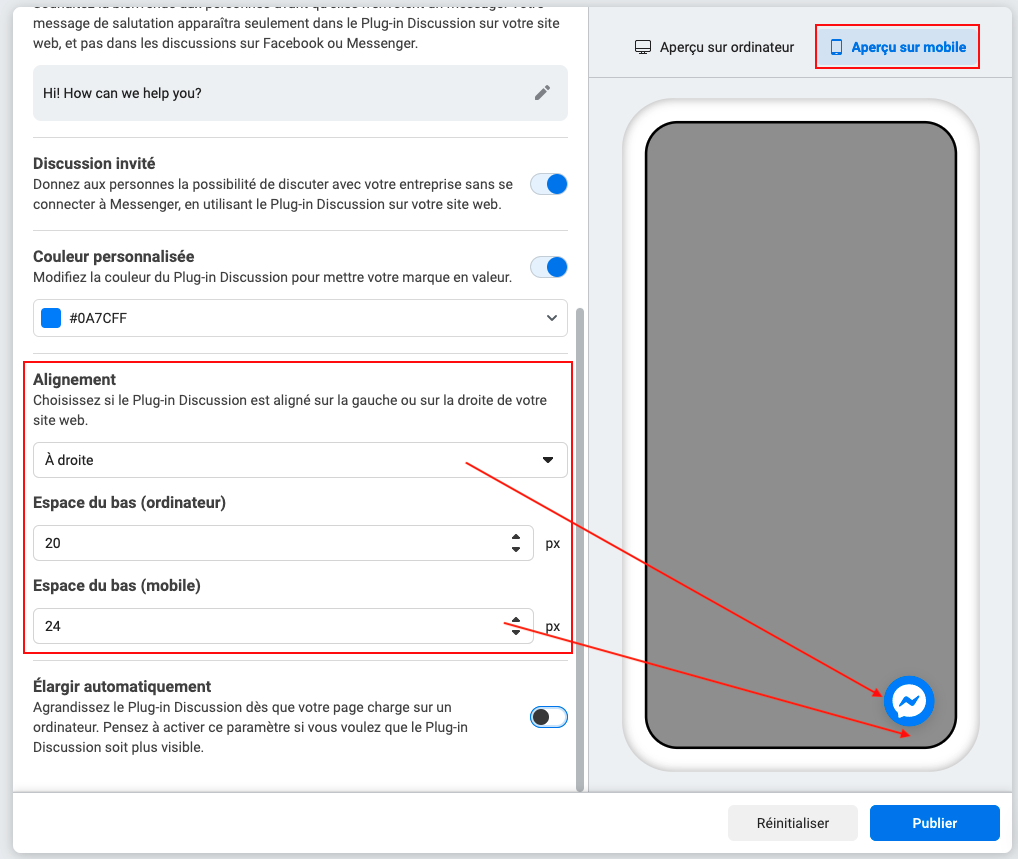
Ouvrez la section "Personnalisez votre Plug-in Discussion" et dans la partie "Alignement", choisissez d'afficher le chat à droite puis entrez un espace du bas de 20 px sur ordinateur et de 24 px sur mobile (pour l'aperçu sur mobile désactivez temporairement l'option "Élargir automatiquement" pour plus de visibilité) :


Activez l'option "Élargir automatiquement" si vous le souhaitez et cliquez sur "Publier".
Chat WhatsApp :
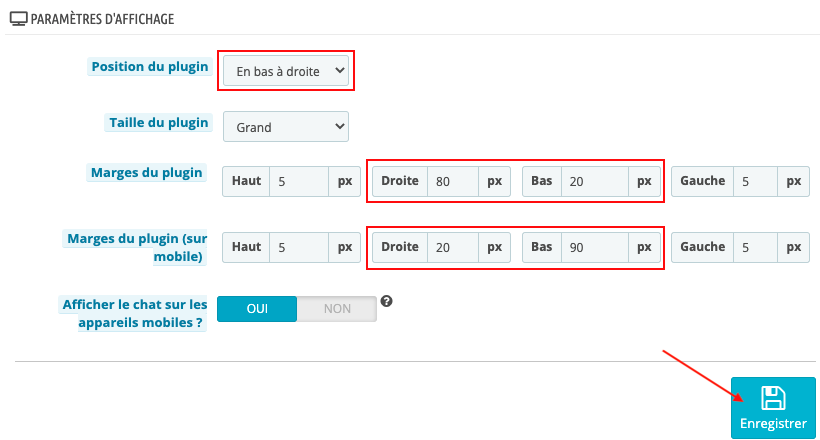
Rendez-vous ensuite dans l'onglet "Paramètres du chat WhatsApp" du module, dans la section "Paramètres d'affichage". Choisissez "En bas à droite" pour la position du plugin et "Grande" pour la taille du plugin.
Au niveau des Marges du plugin :
- Sur ordinateur : entrez une marge de 80 px à droite et 20 px en bas
- Sur mobile : entrez une marge de 20 px à droite et 90 px en bas
Les marges "haut" et "gauche" n'ont pas d'importance dans cet exemple. Enregistrez.

Vérifiez le rendu sur votre site, sur un ordinateur et sur un mobile.
Procédez selon la même méthode pour d'autres positionnements. Nous vous conseillons de faire plusieurs tests et de bien regarder le rendu sur différents supports. N'oubliez pas de prendre en compte que sur mobile, la bulle d'accueil du chat Messenger s'affichera pour un nouveau visiteur (elle disparaît ensuite lorsqu'on clique dessus). Faites en sortes qu'elle ne masque pas le plugin de chat WhatsApp.
Autres FAQ dans la même catégorie
- Où puis-je trouver l'ID de ma Page Facebook ?
- Comment configurer le planning d'ouverture des chats ?
- Comment désactiver les chats en un clic ?
- Comment afficher des raccourcis vers les boîtes de réception des chats dans mon back-office ?
- Comment créer un compte WhatsApp Business ?
- Comment créer le plugin Messenger pour Site Web ?
- Comment configurer mon module ?