How do I change CSS & templates files in order to integrate my theme ?
Are you having display / integration problems with our module ?
It is PrestaShop policy that all modules must be integrated on the standard default PrestaShop theme. And it is moreover technically impossible for a module to be compatible with all custom themes because it would require coordination between the 2500 modules and 1500 themes available on PrestaShop Addons, which represents millions of combinations and probably several centuries of work...
That being said, below is a presentation of the various CSS and template files that are good to know when integrating our module with a theme:
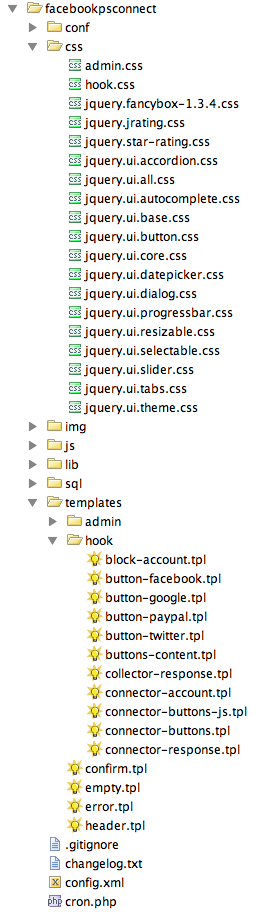
Here is the file structure of our module :

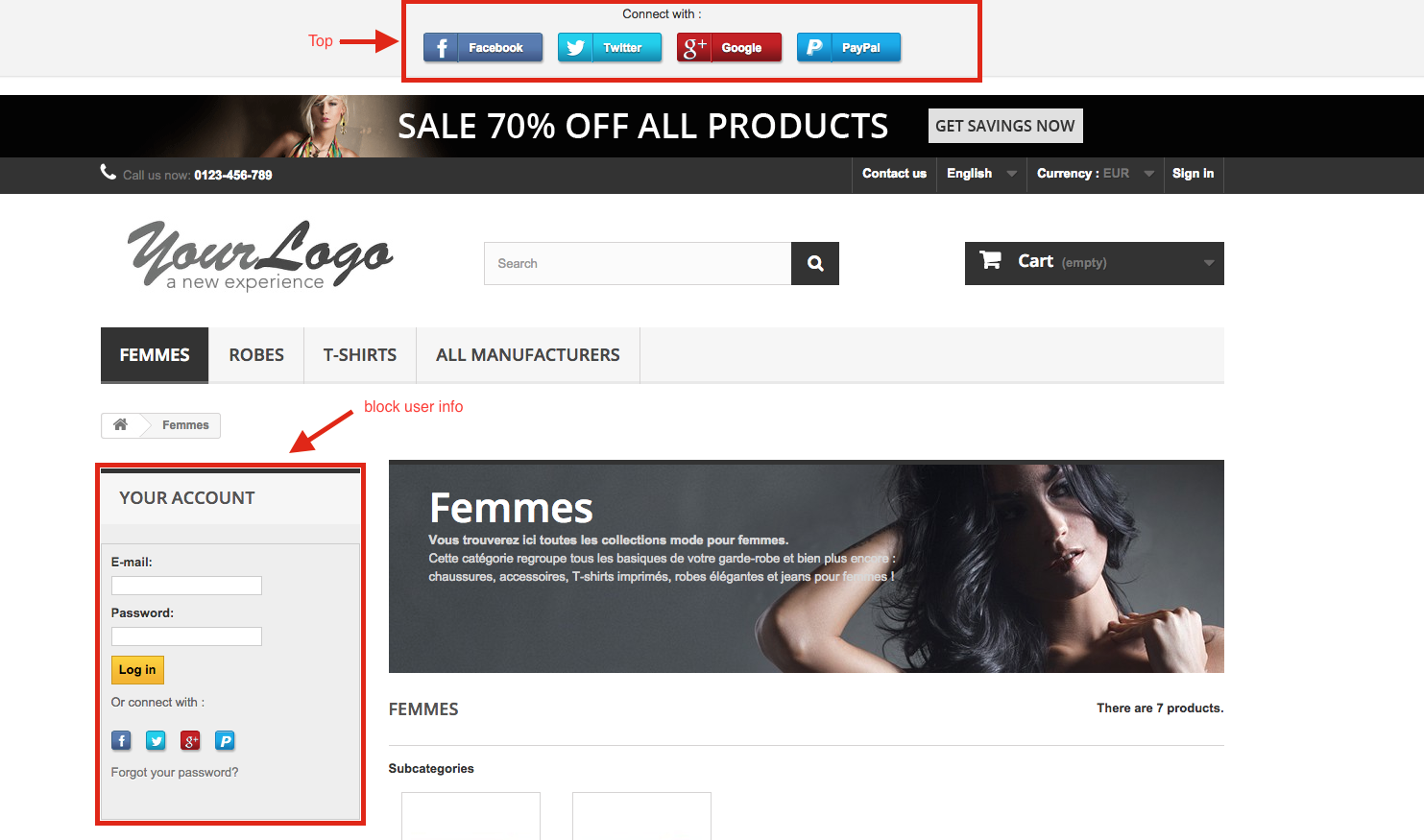
Here is how the module can look on a standard PrestaShop theme (this example has the module on all available hooks, but you can of course hook it only where you want):

- For the Top and Bottom positions, you need to look at the CSS file css/hook.css, and modify the classes .badgeBottom and .badgeTop.
- For the position "user info block", the CSS file is : css/hook.css, and the CSS class is .fbpsc_mini_button
- For the left or right column block, the CSS file is : css/hook.css, and the CSS class is .fbpsc_block_user_account.
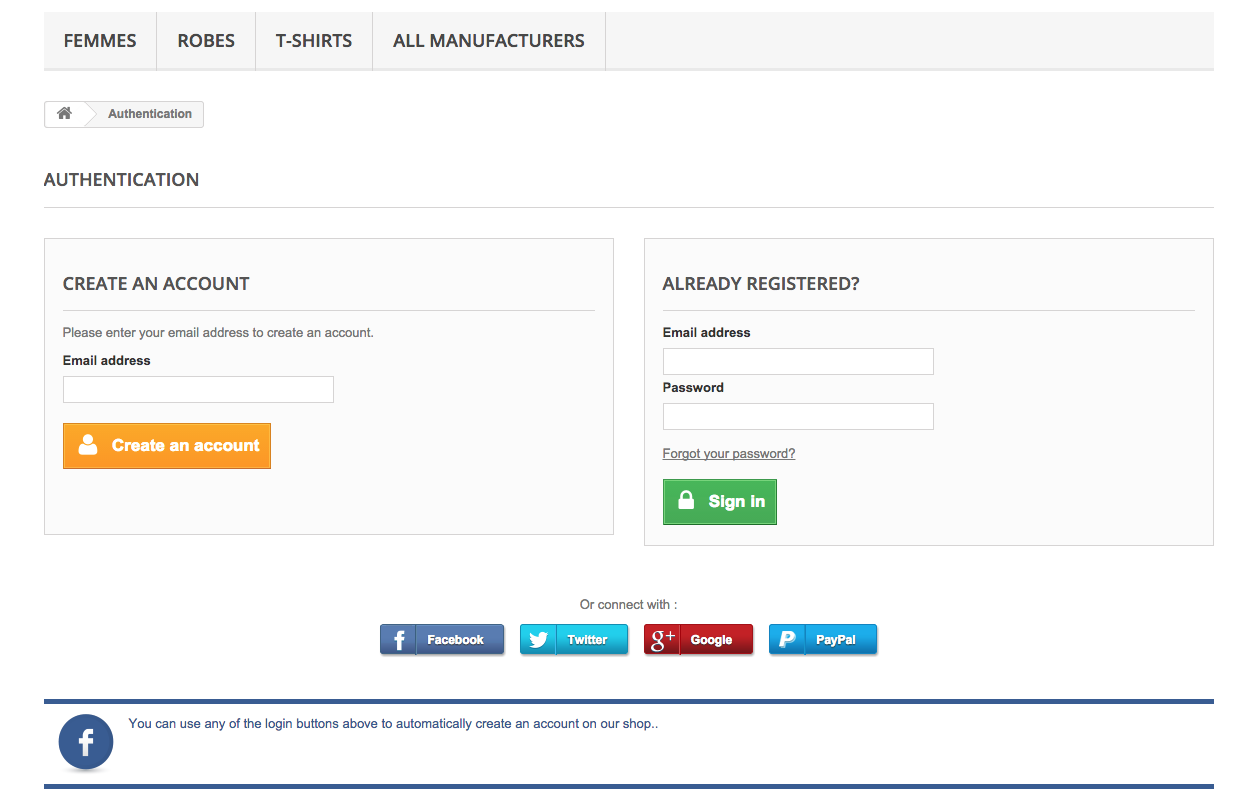
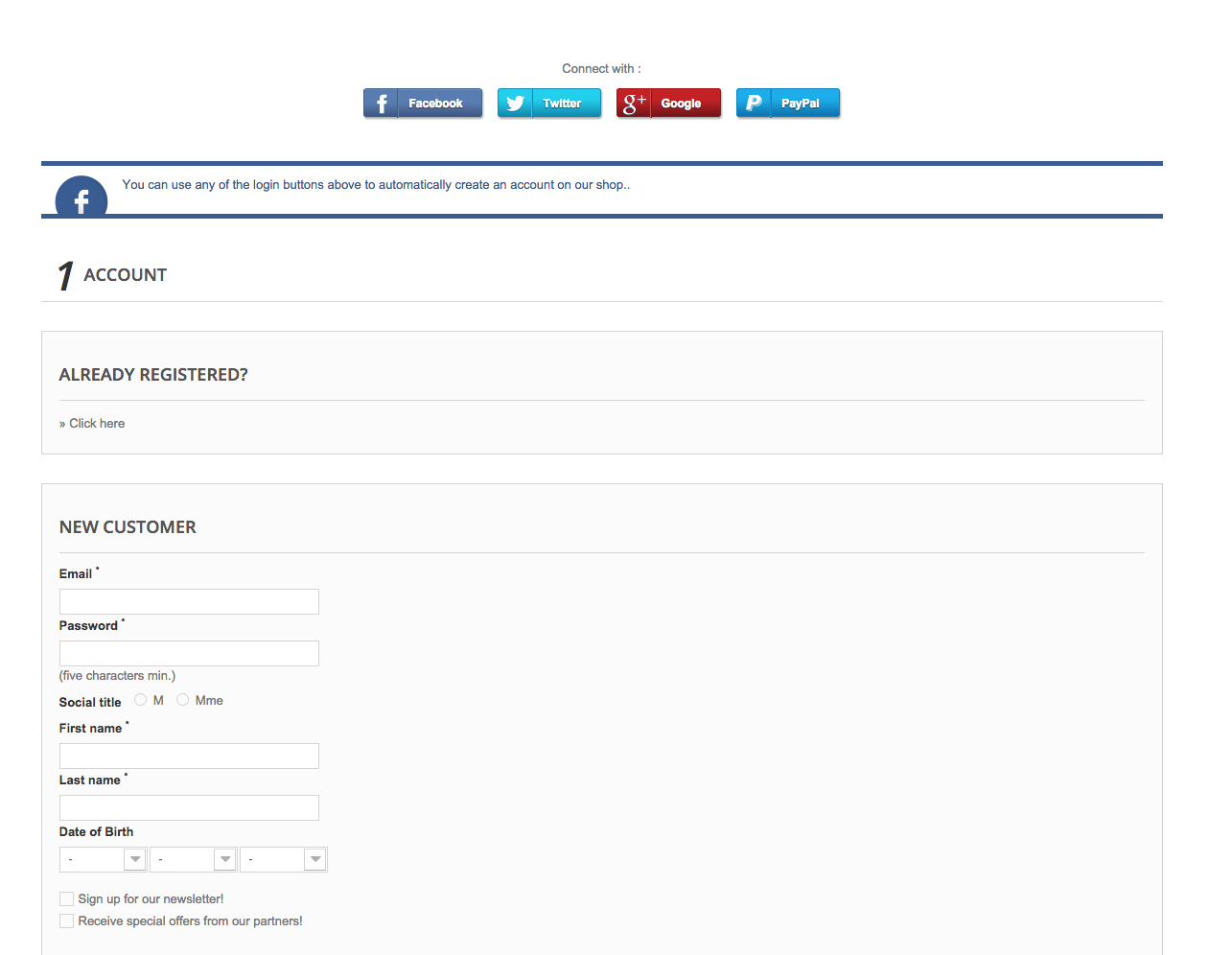
- For the position in the Login page or in one-page checkout mode:


On the login page, as well as Block user account and Authentication positions, there are no hooks, so the buttons are inserted via JavaScript. The hook used is "Footer". The template file is templates/hook/connector-buttons-js.tpl and the CSS file is css/hook.css
You can find below list of prerequisites for these different positions :
- block user account : HMTL ID ""header_user" have to be included and declared into your theme's template file or nothing will be displayed.
- authentification page : HTML IDs "authentication" and "center_column" have to be included and declared into your theme's template file or nothing will be displayed.
- one page checkout : HTML ID ""opc_new_account" have to be included and declared into your theme's template file or nothing will be displayed.
You can check the related code into template file : templates/hook/connector-buttons-js.tpl.
Voila, with all this information, you have all the right pointers to start customizing your module's look and feel !!!!
That being said, for those of you with no technical knowledge and that doin't know CSS syntax, we recommend our partner, Profileo, and their webmastering business unit, Profileo Live. They offer webmastering tickets at a very reasonable (at least for France) price of 70€ per hour. Simply contact them by e-mail at live@profileo.com.
Other FAQs in this category
- Why are the email addresses of the Facebook login button users not being retrieved correctly?
- Why does Google give me the error "You do not have permission to access this document"?
- How do I get the Google connector to work for PHP versions below 7.4?
- Why don't my login buttons appear on the login page?
- What do I do if I get a "you may be a victim of cross-site request forgery" message?
- What can prevent my customers from logging in automatically after they click on the login button?