Comment configurer le module Google Pay ?
![]()
Module - Google Pay
Le module Google Pay vous permet d'installer le moyen de paiement créé par Google sur votre boutique. Ainsi, vos clients n'ont plus à remplir leurs informations bancaires sur votre site, il leur suffit d'utiliser le portefeuille sécurisé de leur compte Google. Notre module propose trois modes d'intégration de Google Pay : une intégration classique, à la fin du tunnel de commande, mais également une intégration au niveau du panier et une autre au niveau de la page produit, pour un passage de commande express, en un clic. Le module utilise la passerelle de paiement Stripe, ce qui vous garantit des transactions hautement sécurisées et des échanges de données cryptées, respectueuses des lois européennes, que ce soit pour vous ou pour vos clients.
1/ Configuration de base
Pour utiliser le moyen de paiement Google Pay sur votre boutique, vous devez créer un compte Stripe. Cette inscription est gratuite.
Une fois votre compte créé, suivez notre documentation pour activer le moyen de paiement Google Pay dans votre tableau de bord et récupérer les clés API de test et de production.
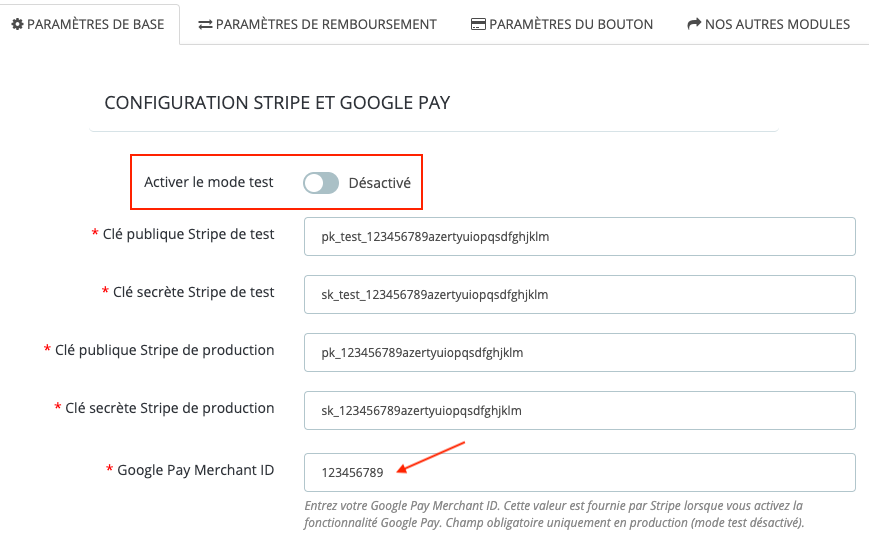
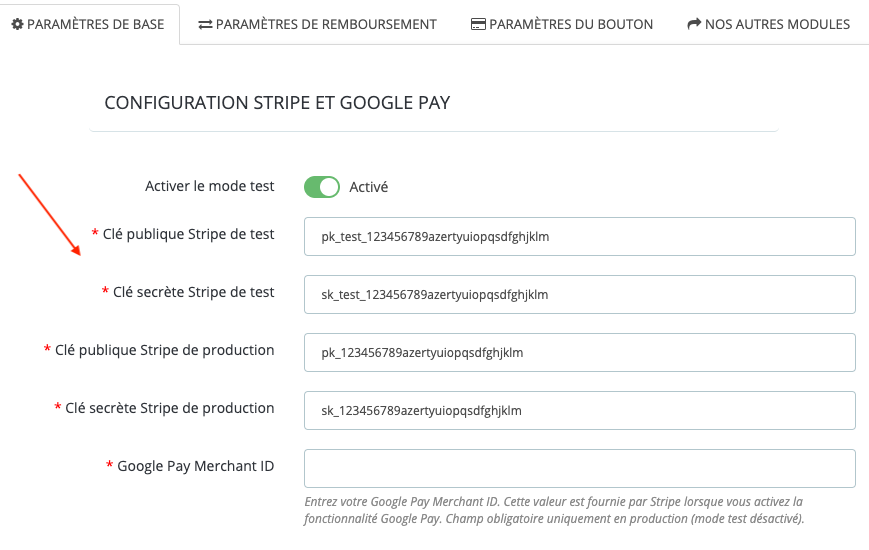
Rendez-vous dans la configuration du module et dans l'onglet "Paramètres de base", renseignez vos clés API de test et de production (l'entrée des clés de production est obligatoire même en mode test) :

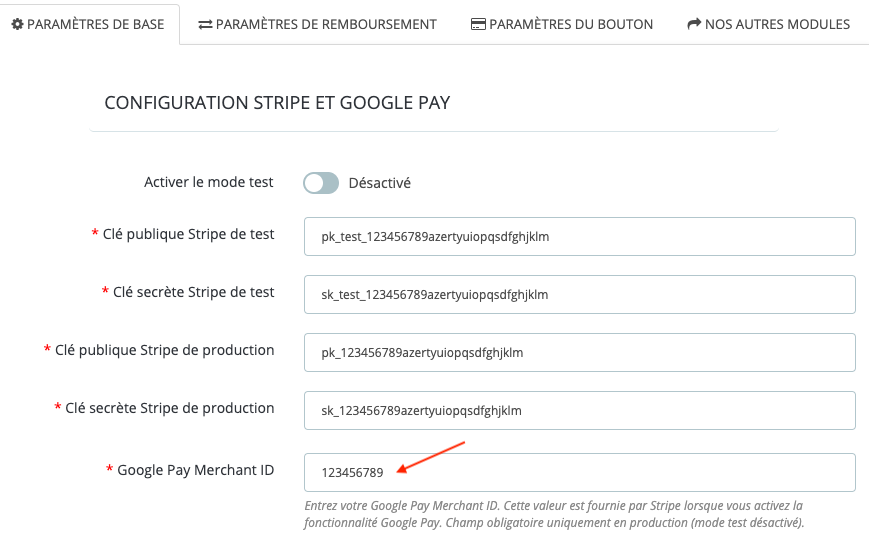
Indiquez votre Google Pay Merchant ID. Celui-ci vous est donné dans votre compte Stripe lorsque vous activez la fonctionnalité Google Pay :

Important : Lorsque vous passerez en production, vous devrez également avoir renseigné votre Google Pay Merchant ID. Cette valeur n'est pas obligatoire en mode test, mais nous vous conseillons de la renseigner dès que vous l'avez.
Enregistrez.
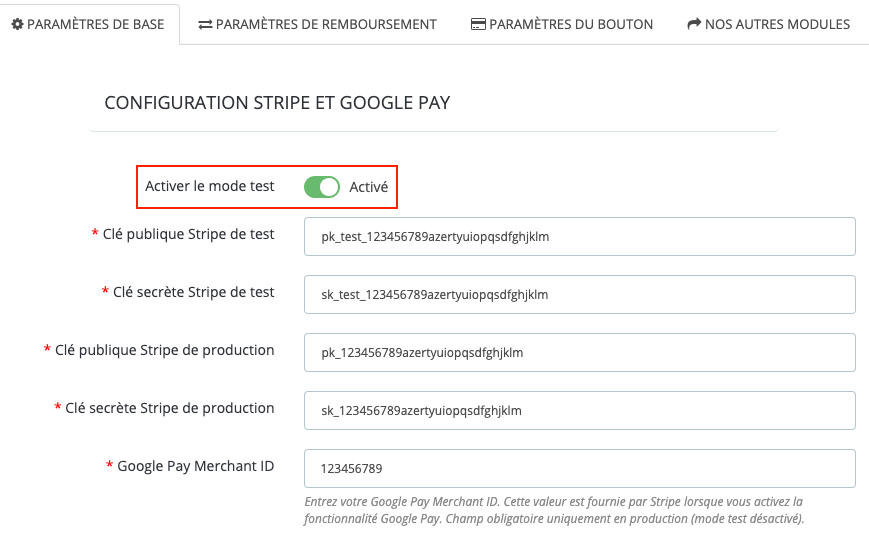
Nous vous conseillons d'activer le mode test pour pouvoir réaliser une transaction de test, après configuration du module, avant de passer en production (voir dernière partie de cette documentation).

Important : Conservez toujours vos clés API secrètes en lieu sûr et ne les partagez jamais.
2/ Configuration des remboursements automatiques
Le module permet de configurer des remboursements automatiques via Stripe.
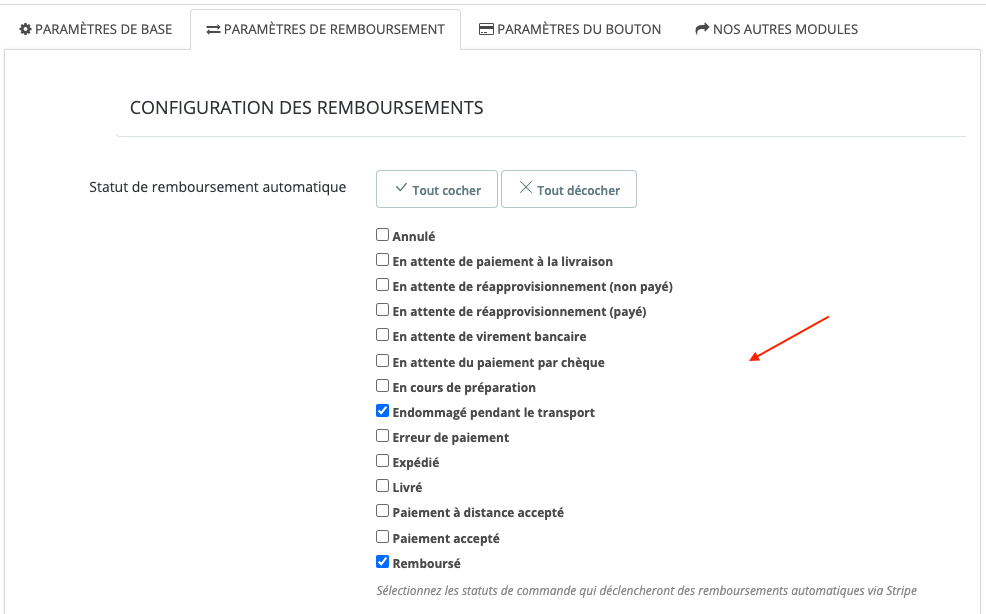
Rendez-vous dans l'onglet "Paramètres de remboursement" et sélectionnez le ou les statut(s) de commande qui déclencheront un remboursement automatique.
Par exemple :

N'oubliez pas d'enregistrer.
Le remboursement sera automatiquement traité via Stripe lorsqu'une commande passera à l'un des statuts sélectionnés.
Important : Lors du traitement d'un remboursement, vous DEVEZ d'abord générer un avoir dans votre back-office PrestaShop, puis changer le statut de la commande concernée par l'un des statuts de remboursement sélectionnés. Le module enverra alors automatiquement la demande de remboursement à Stripe en fonction du montant de l'avoir.
3/ Personnalisation du bouton Google Pay
Apparence du bouton
Le module vous permet de configurer l'apparence du bouton Google Pay.
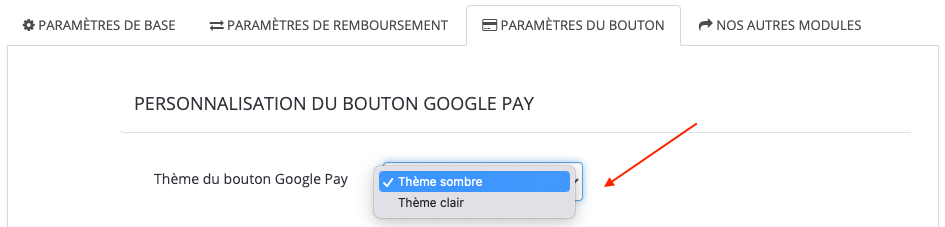
Rendez-vous dans l'onglet "Paramètres du bouton" et choisissez le thème (clair ou sombre) du bouton Google Pay :

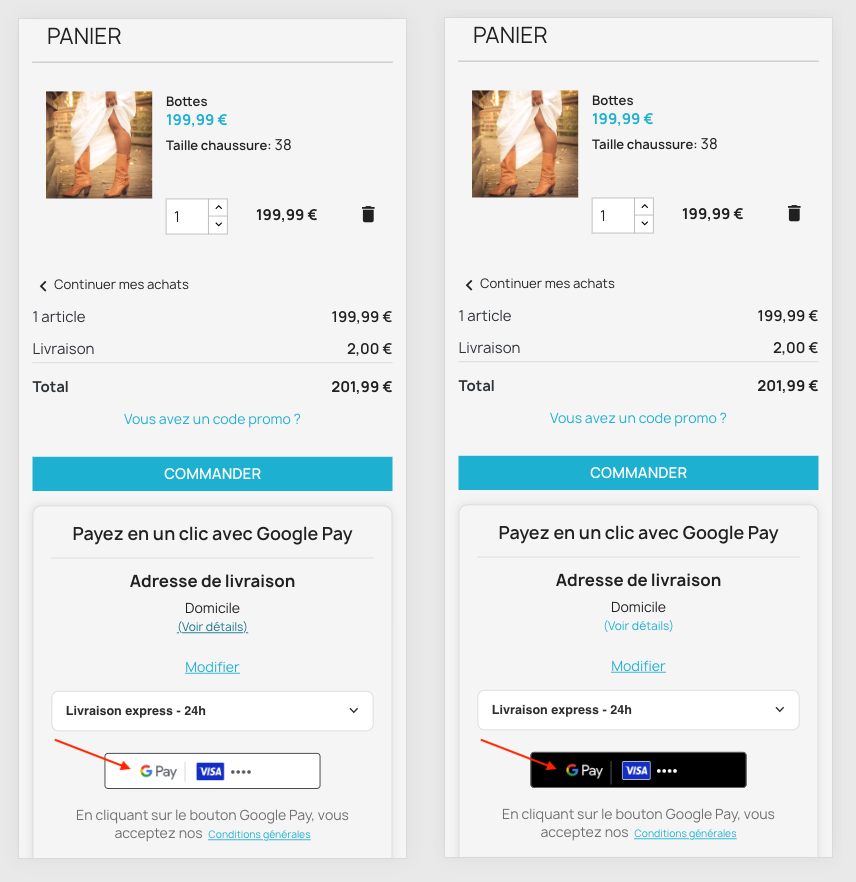
Voici la différence entre le thème clair (recommandé pour les fonds sombres) et le thème sombre (recommandé pour les fonds clairs) :

Activation de l'achat en 1 clic
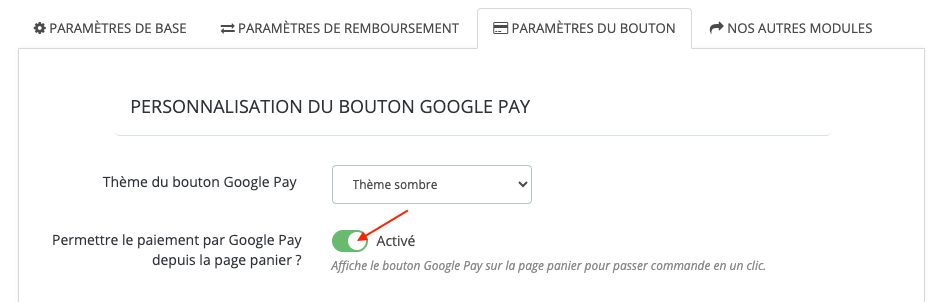
Pour permettre le paiement en un clic avec Google Pay depuis la page panier, il suffit d'activer l'option correspondante dans l'onglet "Paramètre du bouton" :

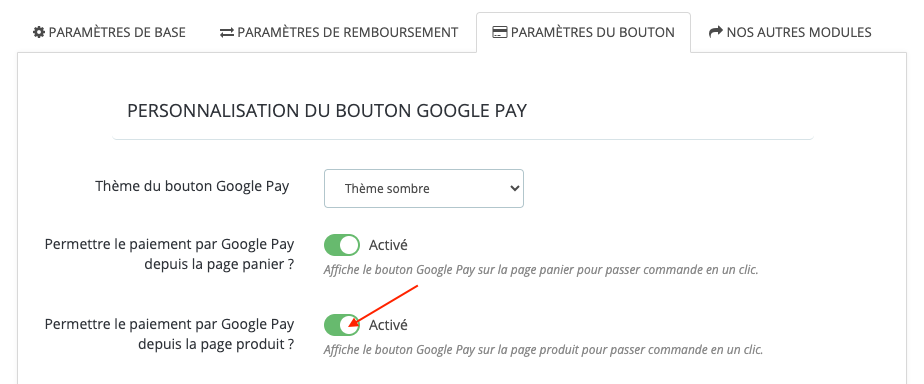
De la même façon si vous vouez permettre le paiement en un clic avec Google Pay depuis la page produit, il suffit d'activer l'option correspondante :

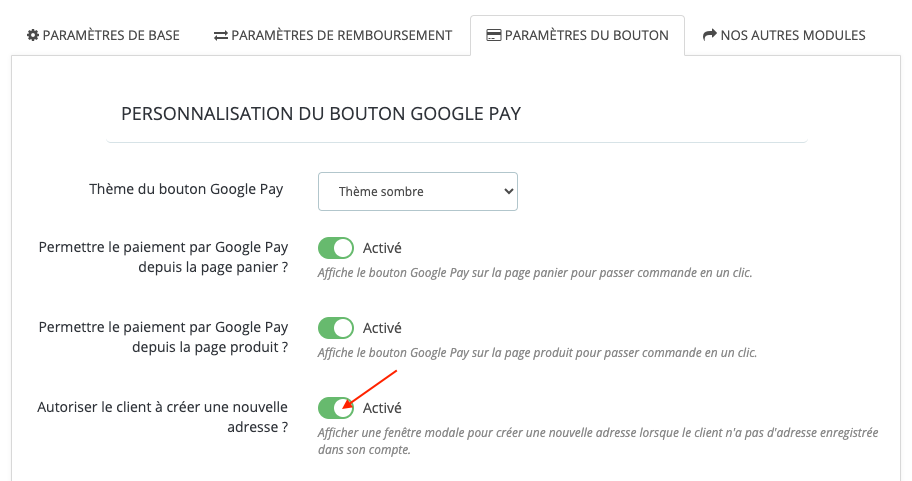
Si vous voulez permettre la validation de commande depuis la page panier ou depuis le produit pour tous les utilisateurs, y compris ceux qui n'ont pas encore de compte client ou qui n'ont pas encore enregistré une première adresse de livraison, alors vous devez également activer l'option "Autoriser le client à créer une nouvelle adresse ?" :

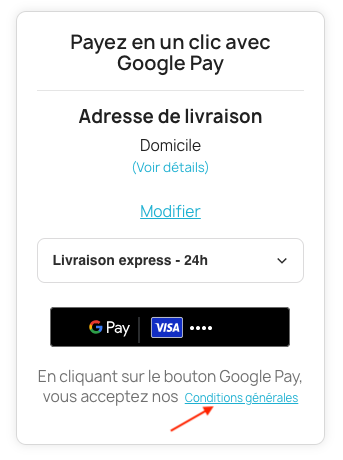
Ainsi, si le module ne trouve pas d'adresse de livraison pour le client, celui-ci verra simplement s'afficher une fenêtre intermédiaire lui permettant d'en renseigner une, avant de valider son paiement.
Important : Si vous n'activez pas cette option, alors si le client n'a pas d'adresse de livraison, il sera dirigé dans le tunnel de commande pour suivre le processus habituel.
Conseil : L'activation du paiement en un clic depuis le panier ou le produit peut augmenter votre taux de conversion en réduisant les étapes de commande ! Alors n'hésitez pas !
Sélection de la page des conditions générales d'utilisation
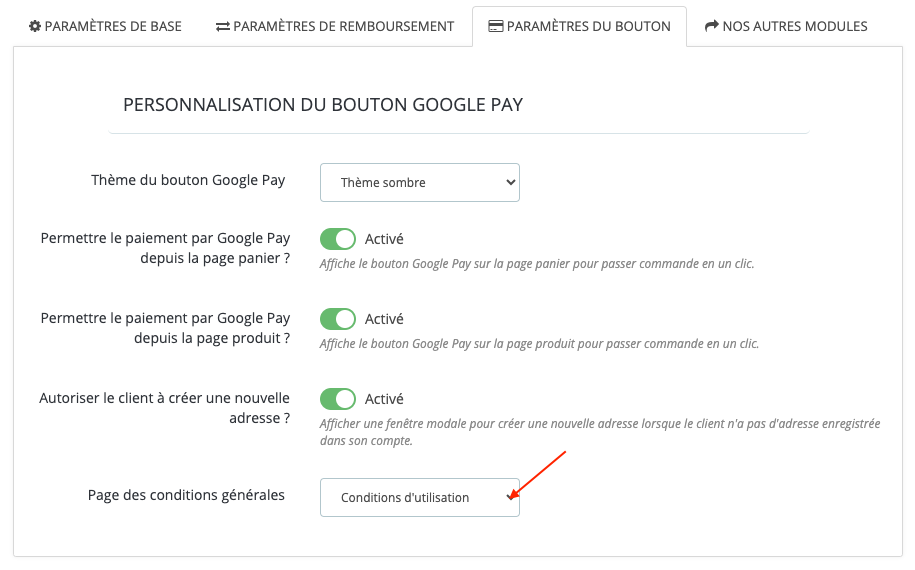
Dans l'onglet "Paramètres du bouton" vous pouvez choisir la page CMS contenant vos conditions générales de vente et notamment d'utilisation du service Google Pay (le lien sera affiché sous le bouton Google Pay).


4/ Tests
Après la configuration :
- Effectuez une commande en mode test (en mode test, le compte bancaire enregistré sur le compte Google utilisé n'est pas débité)
- Vérifiez que la transaction apparaît dans votre dashboard Stripe
- Testez le processus de remboursement automatique
- Une fois tous les tests validés, assurez-vous d'avoir rempli votre Google Pay Merchant ID (facultatif en mode test mais obligatoire en production) et désactivez le mode test dans l'onglet "Paramètres de base" pour passer en production :