How to create my TikTok app?
Please note: to follow this procedure, you must update your module to at least version 4.1.12 (if this is not possible, please contact support).
To set up a TikTok connector on your PrestaShop site, you must first create a TikTok application. This application must be submitted for validation.
Follow the procedure below:
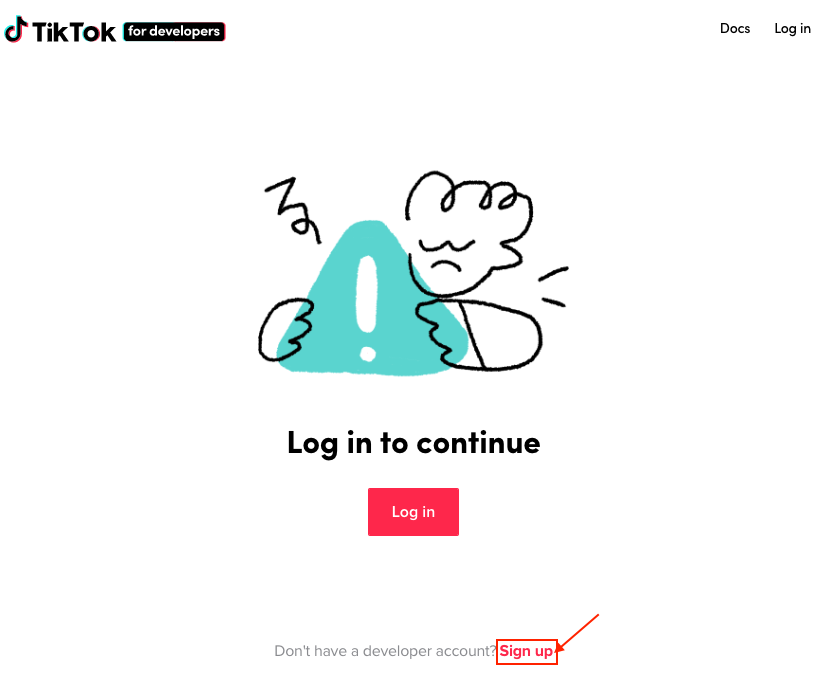
Go to the TikTok for developers website. If you don't have a developer account yet, create one by clicking on "Sign up", otherwise click on "Log in":

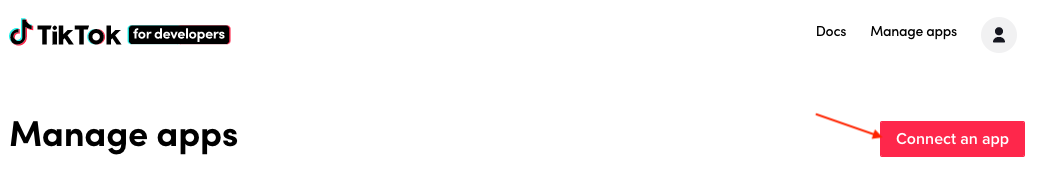
Once connected, in "Manage apps" click on "Connect an app" :

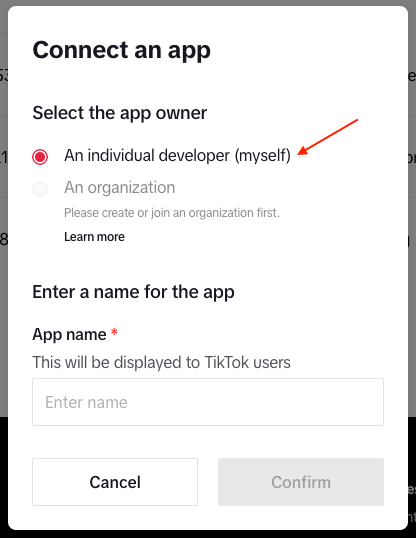
In "Select the app owner", select "An individual developer (myself)":

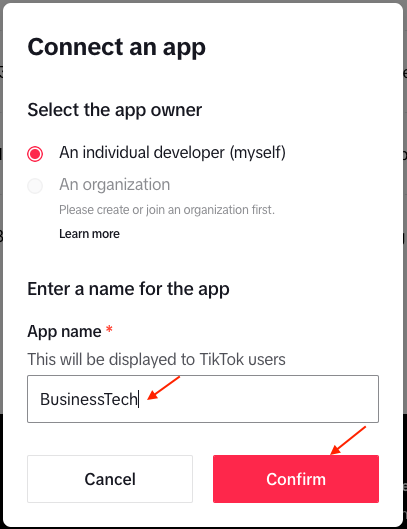
Give your new application the name of your store and click on "Confirm".
Warning: the name must correspond exactly to the name of your online store. Here, for example, it will be BusinessTech :

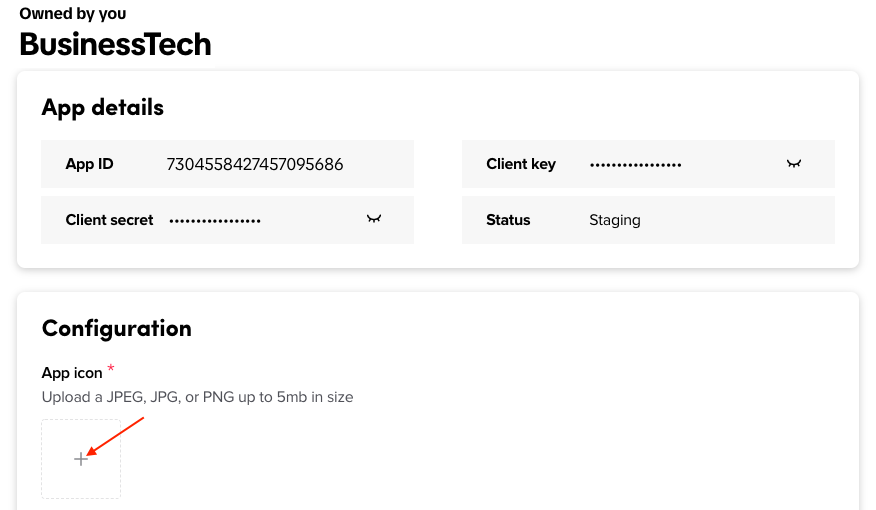
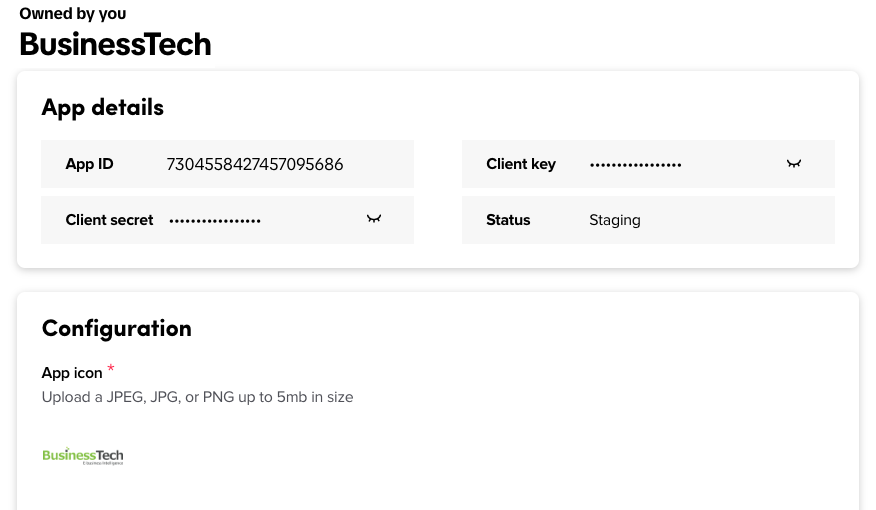
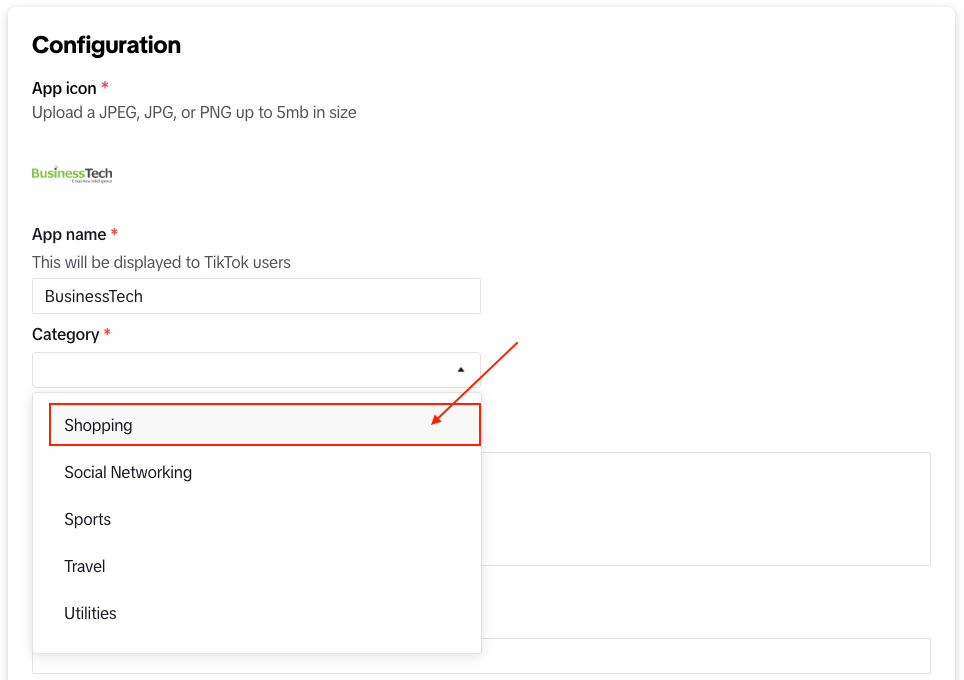
In the "Configuration" section, upload an icon for your application (required).
Warning: the icon must correspond exactly to the logo of your online store.


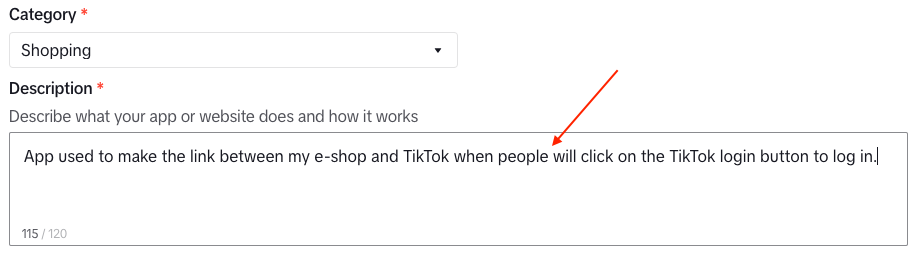
Select the "Shopping" category:

Give a description of your application and explain what you will use it for.
Warning: your description must be less than 120 characters.
For example, you can try this text (we advise you to write in English):
App used to make the link between my e-shop and TikTok when people will click on the TikTok login button to log in.

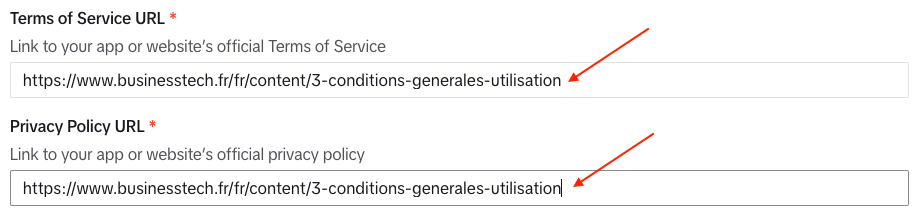
Fill in the URL of your terms of use and privacy policy (they may be the same):

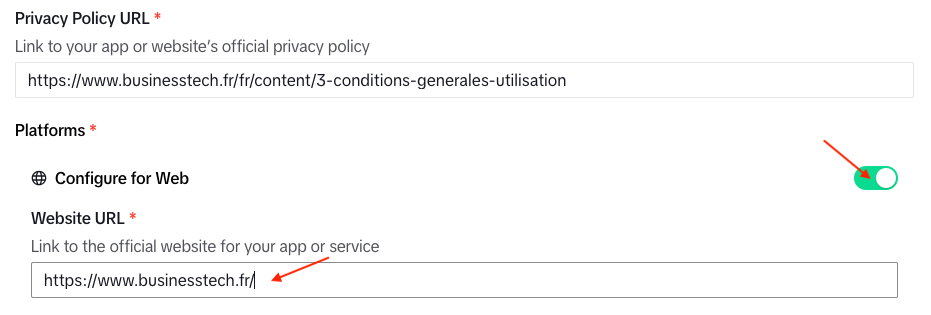
Activate the configuration for web and enter the URL of your store:

Scroll to the top of the page and click on "Save changes" to save:

Now click on "Add a product" in the left menu:

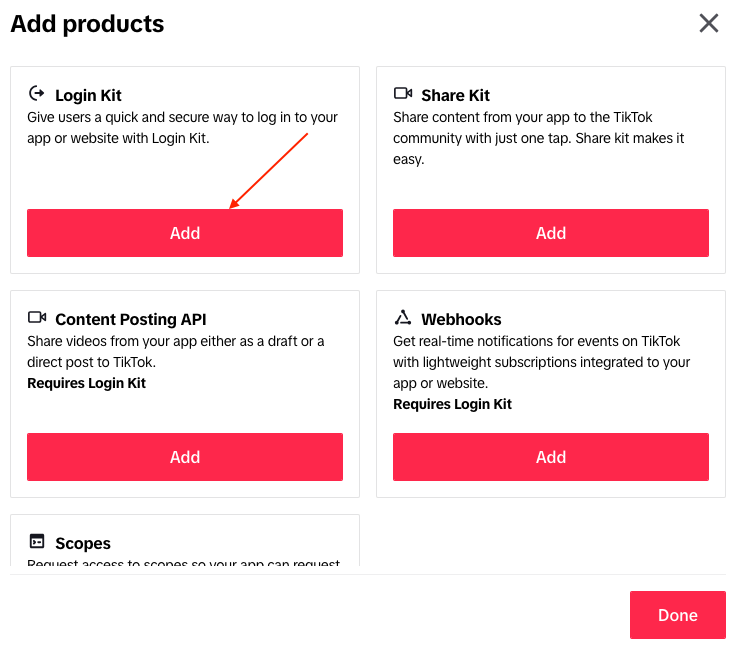
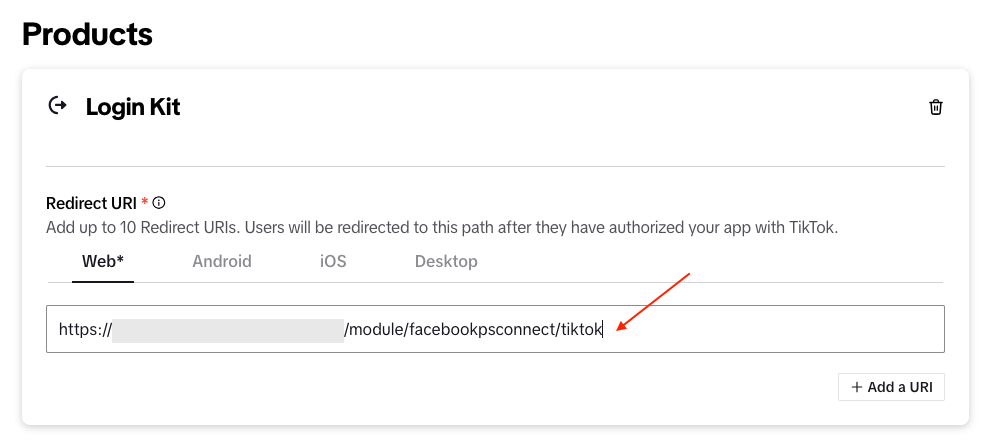
Add the "Login Kit" product:

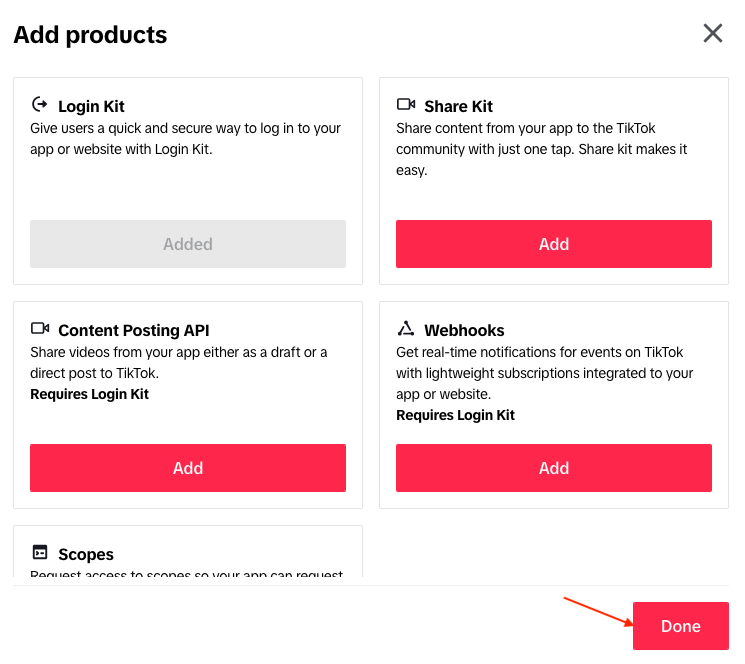
and click "Done":

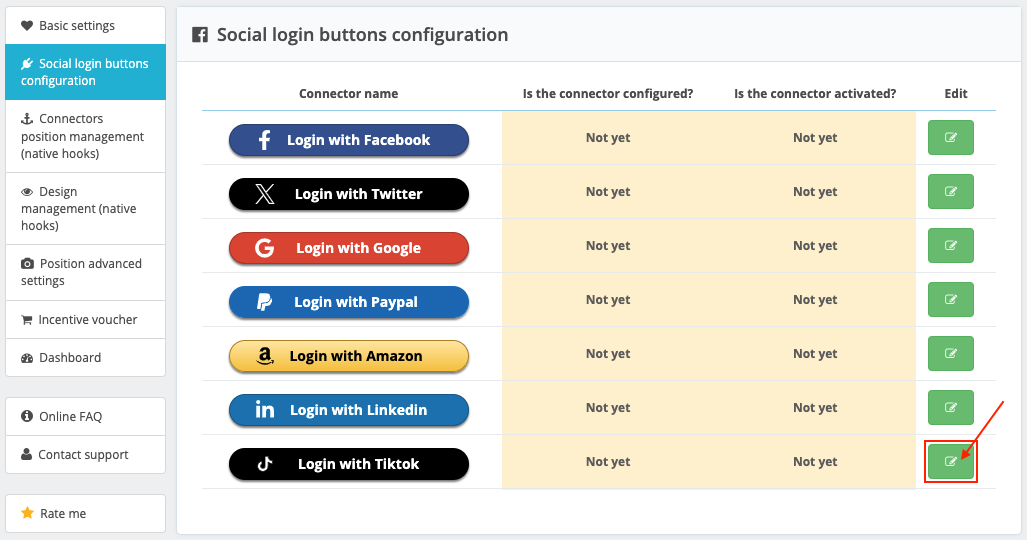
Now go to the configuration of your Social Login module and click on the tab "Social login buttons configuration". On the line corresponding to the TikTok connector, click on the small stylus to access the connector configuration ("Edit" column):

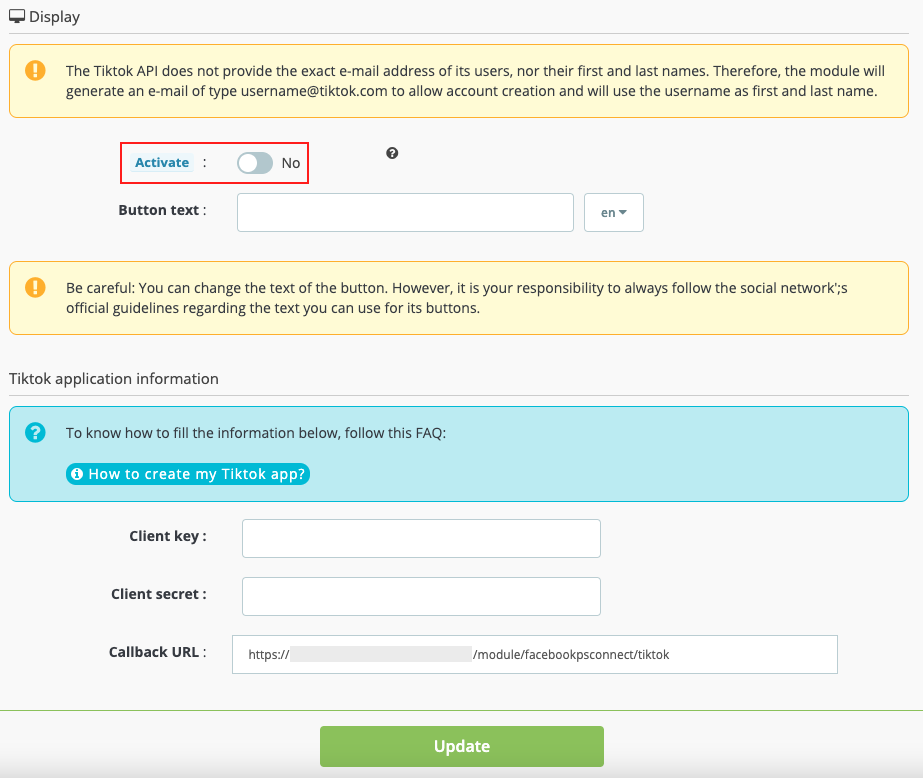
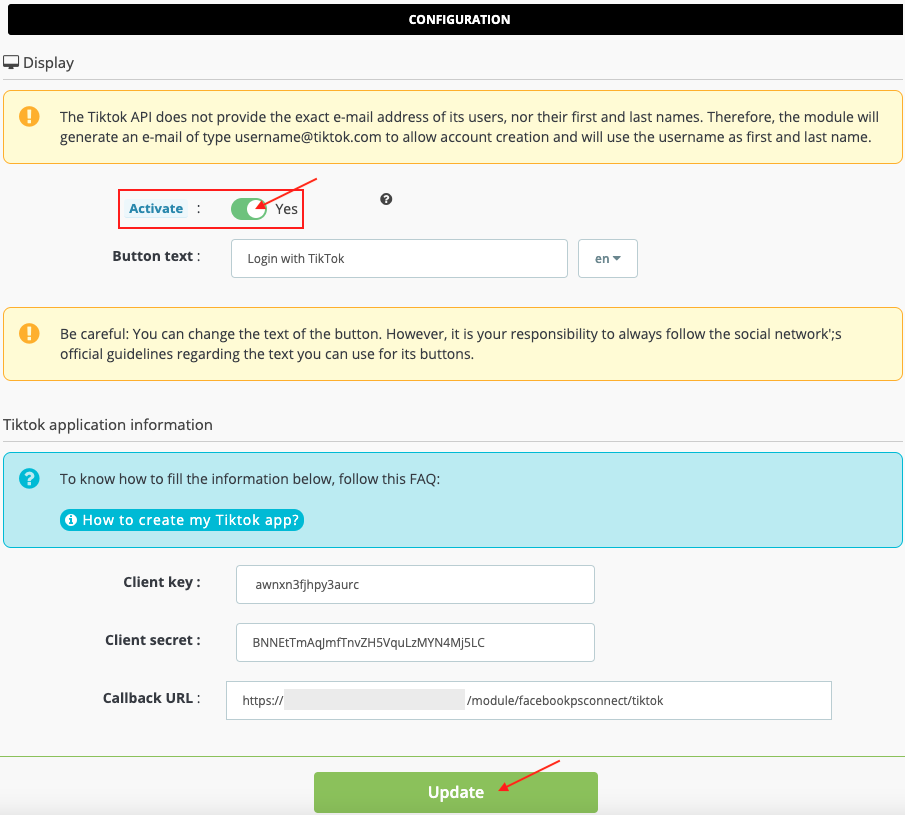
For the moment, don't activate the connector display on your site, as you'll need to have the application validated before it's functional for your customers:

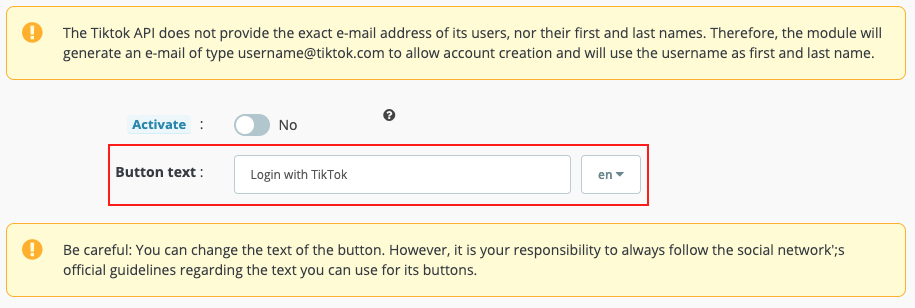
Fill in the button text, if it is not filled in the language of your site, and translate it into all the languages available on your site.
Warning: You can change the text of the button. However, it is your responsibility to always respect the official guidelines of the social network regarding the text you can use for its buttons. We therefore advise you to check, for each language of your site, the official text requested by TikTok.

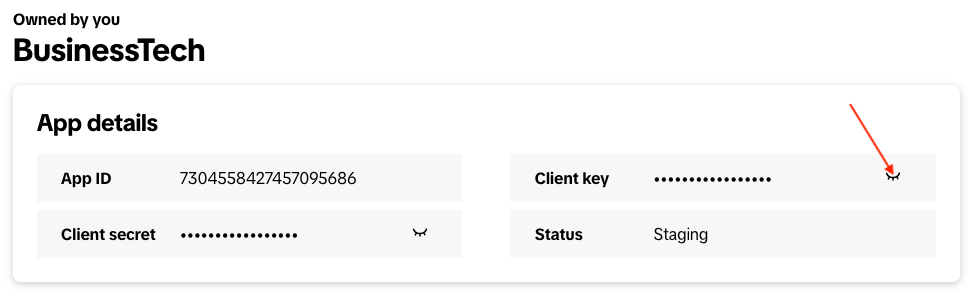
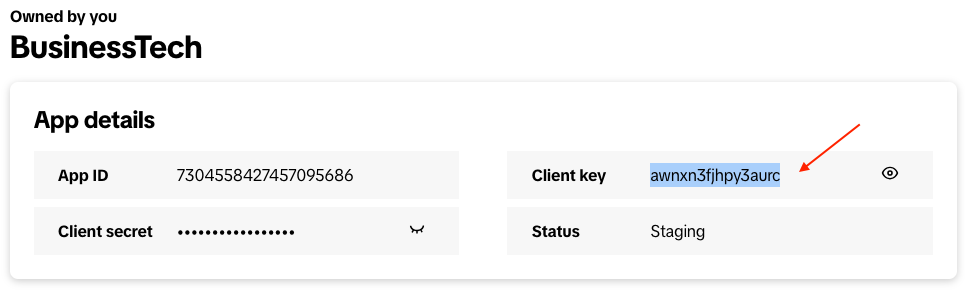
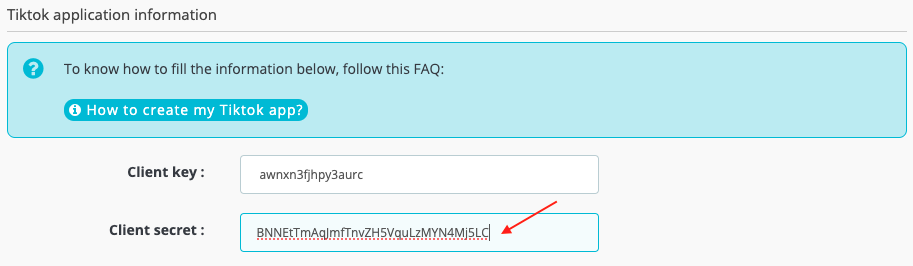
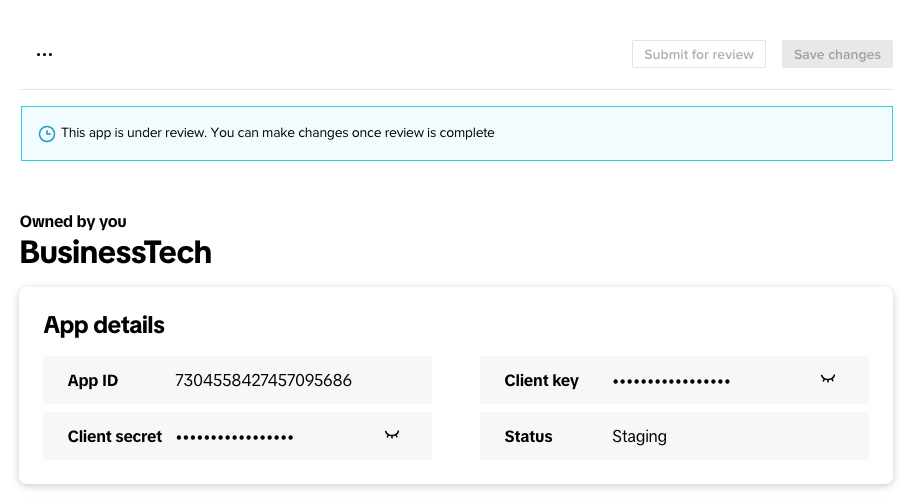
Now go to your TikTok application on the TikTok for developers site. In "App details", click on the small closed eye, at the level of "Client key":

Copy the Client key :


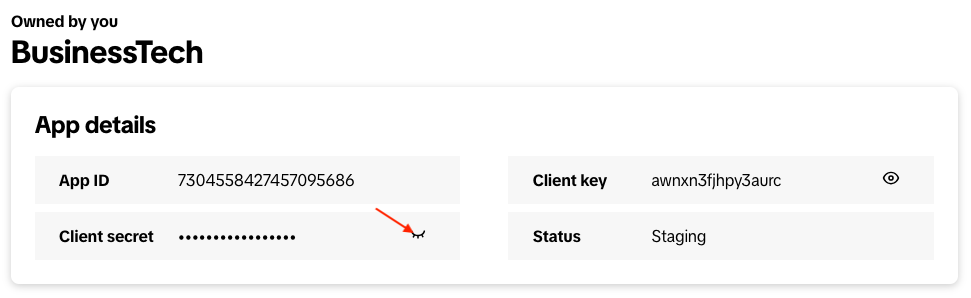
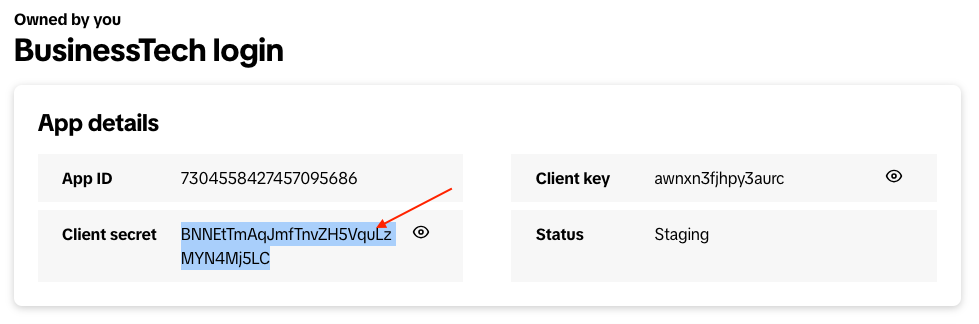
Do the same for the Secret client:



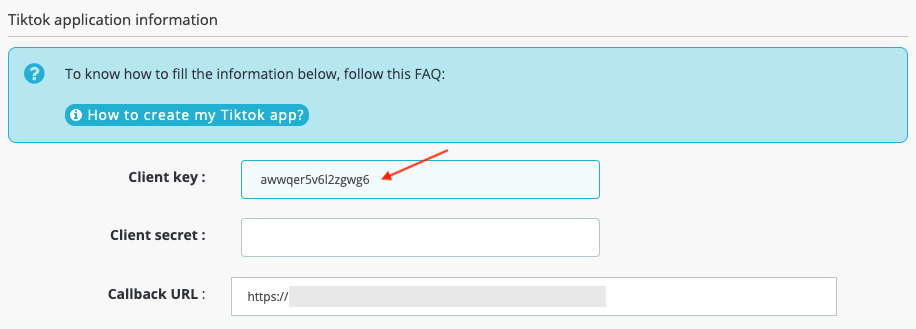
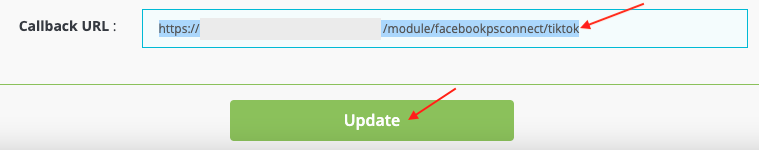
Copy the callback URL and click on the "Update" button:

Scroll down to the bottom of the application configuration and paste the callback URL in the "Login Kit" section:

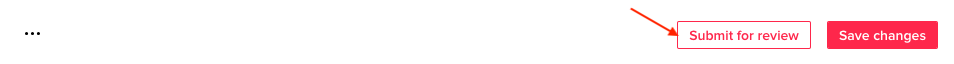
Click on "Save changes" at the top of the page:

and then on "Submit for review":

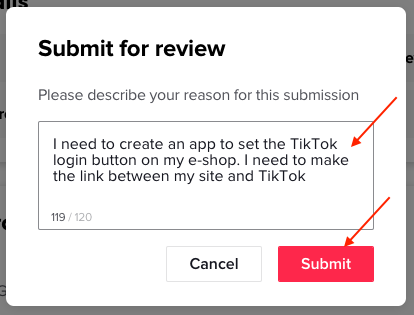
Explain why you want to validate this application.
Warning: the text must be less than 120 characters.
You can for example try this text:
I need to create an app to set the TikTok login button on my e-shop. I need to make the link between my site and TikTok

Click on "Submit".
Your application will now be examined by TikTok.

Once your application has been validated, activate the connector on your site and click on "Update" :

Position the connector where you want on your site, either by using the native hooks (tab "Connectors position management (native hooks)") or by using the advanced position tool.
Then go to a page where the connector is located and test it.
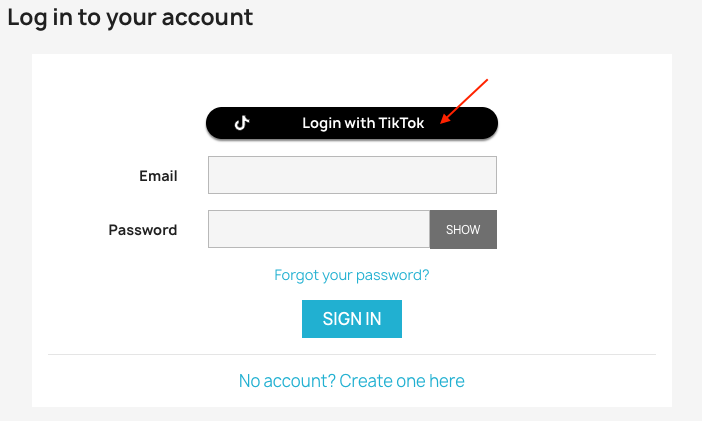
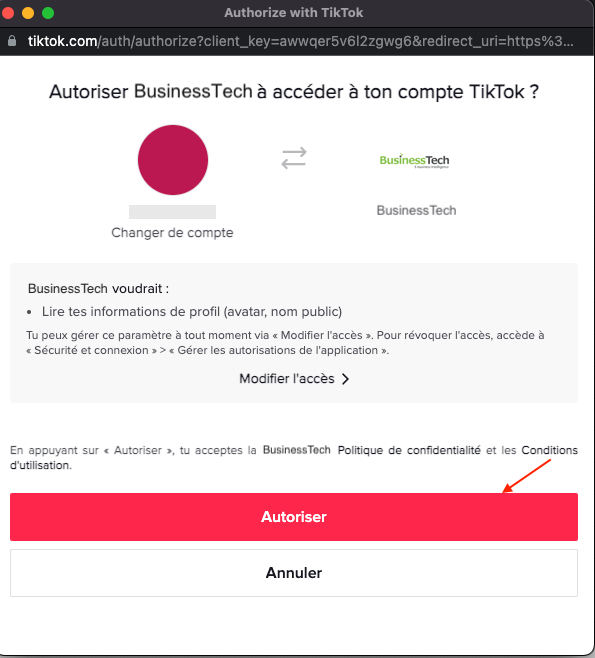
Here is an example. Of course, instead of "BusinessTech this will be the name of your application: