How to detect a JavaScript error?
If you encounter any of the following front office functionality issues when testing one of our modules:
- Your tracking tag doesn't work (for example, for our tracking modules: "Google Dynamic Remarketing", "Google Ads Conversion Tracking Pro", "Google Analytics", "Facebook Dynamic Ads + Pixel", "TikTok Ads", ...)
- Nothing happens when you click on a button / a tab
- Buttons don't appear (for example connect buttons, share buttons, etc...)
- Items on your page don't appear (for example, the rating stars of a product in the "Rate it" form)
- A pop-up doesn't appear
- A badge doesn't appear (for example the Google Customer Reviews badge of our Google Merchant Center Pro module)
this may be due to a JavaScript error caused by third-party module or by some technical modifications made by your webmaster in one of your theme templates.
JavaScript errors are "quiet", that is to say no error messages are displayed on the browser. But, so that we can know what caused the error, we need you to send us a screenshot of the error. Here is the procedure for displaying the error clearly:
One of the features issues listed above is matching, then apply this procedure:
- Go to your shop back office and click the "Advanced parameters > Performance" tab. In the "CCC (Combine, Compress and Cache)" part, verify that the "Smart cache for JavaScript" option is deactivated. If not, deactivate it.
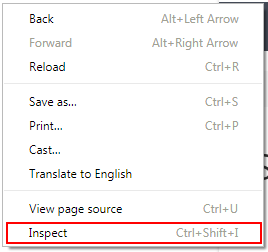
- Then go back to the front-office of your store, right click and select "Inspect":

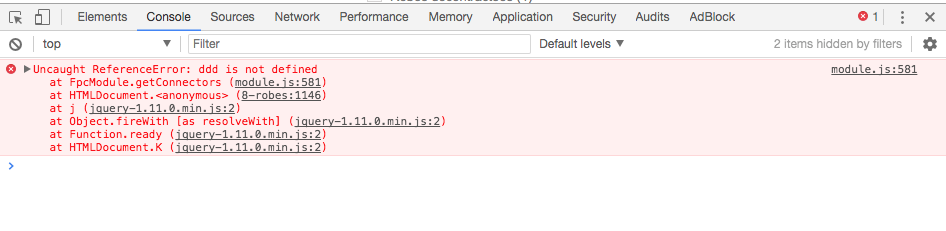
The development tool console opens. Click the "Console" tab.
Go to the page concerned and reproduce the problem (e.g. if it's clicking on a button that doesn't work, re-click on the button; if it's triggering a tracking tag when the order confirmation page is displayed, re-place an order to bring up an order confirmation page again).
If a javascript error exists, one or more red errors will appear in the window, such as :

Make a screenshot of the errors and send it to us via our contact form, we will tell you where the error came from and who to contact.