Comment tester ma balise Google Analytics ?
Pour tester le fonctionnement de votre balise Google Analytics, veuillez suivre la procédure ci-dessous :
Étape 1 : Désactivation des bloqueurs de publicité
Désactivez tout bloqueur de publicité qui pourrait être installé sur votre navigateur (type "AdBlock" ou autres) pour le domaine de votre boutique. Si vous ne le faites pas, le test risque de ne pas fonctionner et vous ne saurez pas si la balise se déclenche bien.
Étape 2 : Configuration du consentement
a/ Configurez la gestion du consentement
Configurez bien la gestion du consentement. Pour cela, veuillez suivre cette FAQ.
b/ Acceptez les cookies
Quel que soit votre module de bannière de consentement aux cookies, il est important de réaliser le test suivant en acceptant tous les cookies sur votre bannière de consentement aux cookies. En effet, nous allons tester l'implémentation technique de votre balise, donc si le test fonctionne lorsque tous les cookies sont autorisés, cela signifie que tout est en place techniquement pour que les informations de suivi soient envoyées à Google. Dans un deuxième temps, vous pourrez tester les différents types de consentement. Si vous constatez alors un arrêt ou une baisse anormale de remontée des données dans votre compte Google Analytics, alors c'est que le problème viendra de votre module de bannière de cookies (voir cette FAQ).
Étape 3 : Test de fonctionnement de la balise Google Analytics
a/ Avec l'outil Tag Assistant
Rendez-vous sur tagassistant.google.com
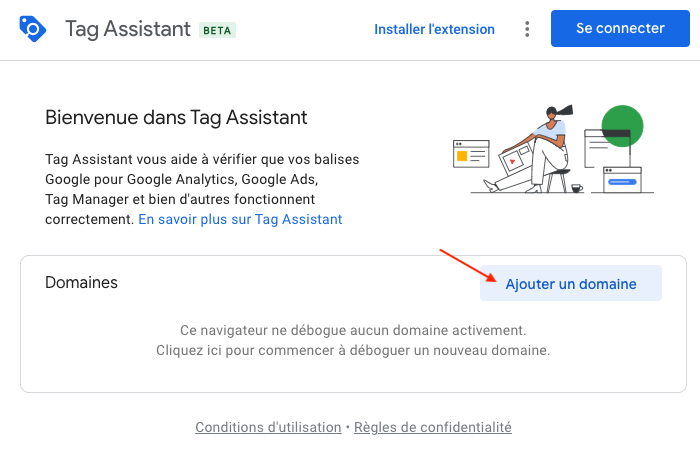
Cliquez sur "Ajouter un domaine" :

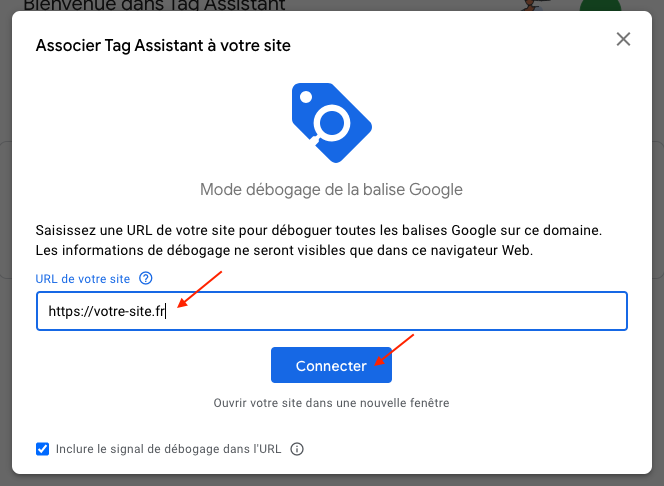
Remplissez l'URL de votre site et cliquez sur "Connecter" :

L'outil Tag Assistant va ouvrir la page d'accueil de votre site dans un nouvel onglet. C'est dans cet onglet que vous allez devoir faire les tests.
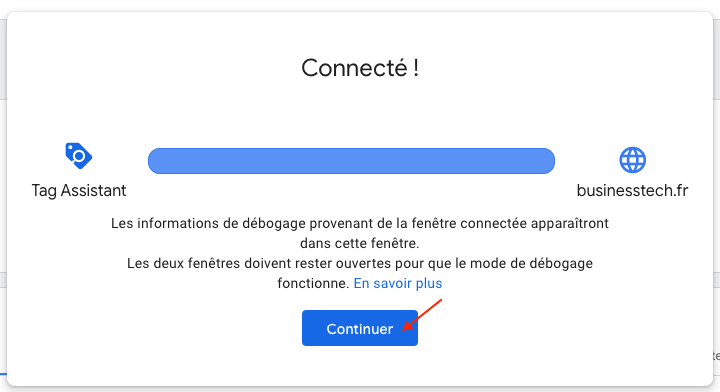
Dans la fenêtre du Tag Assistant cliquez sur le bouton "Continuer" :

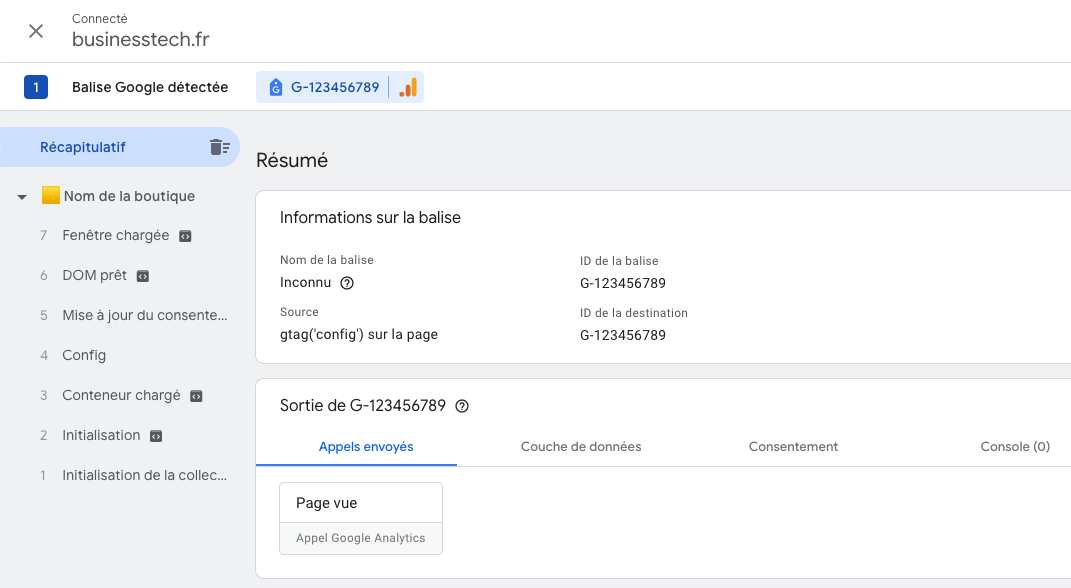
Le Tag Assistant doit normalement avoir détecté votre balise Google Analytics et vous devriez avoir une fenêtre comme celle-ci :

Pour savoir si votre balise Google Analytics envoie bien des informations sur l'activité de vos visiteurs à Google, il faut tester son déclenchement sur les pages de votre site. Nous allons prendre l'exemple d'une page produit. Vous n'avez pas besoin de tester votre tag sur toutes les pages de votre site : si votre balise marche pour une, elle marchera pour toutes.
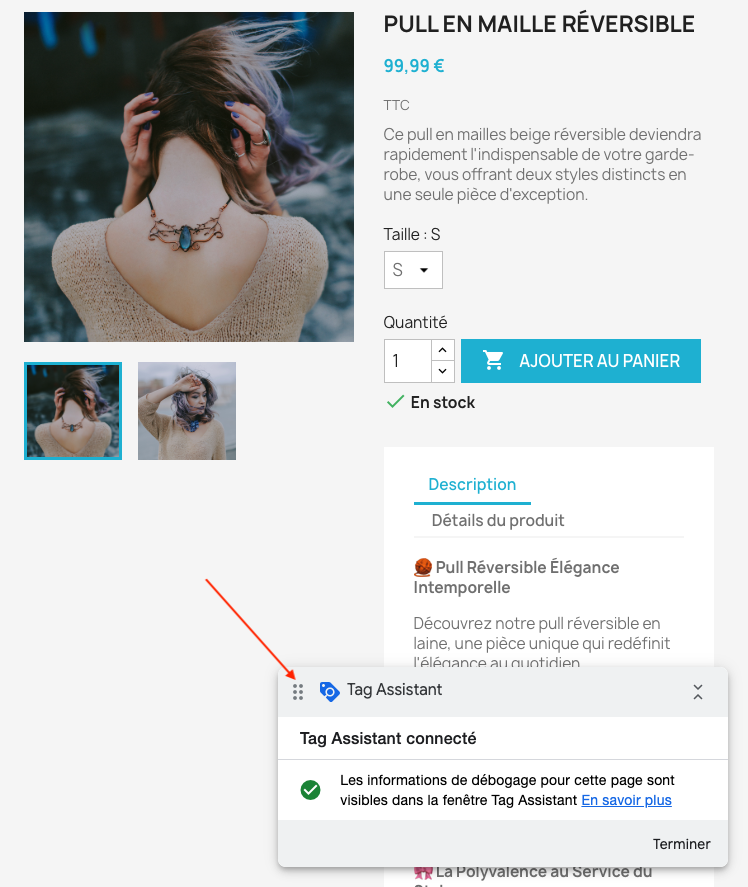
Dans l'onglet de votre site, ouvert par le Tag Assistant, après avoir accepté les cookies sur votre bannière de consentement, rendez-vous sur une page produit. Une petite fenêtre en bas à droite vous indique que le Tag assistant est connecté sur cette page produit :

Re-basculez dans l'onglet du tag assistant.
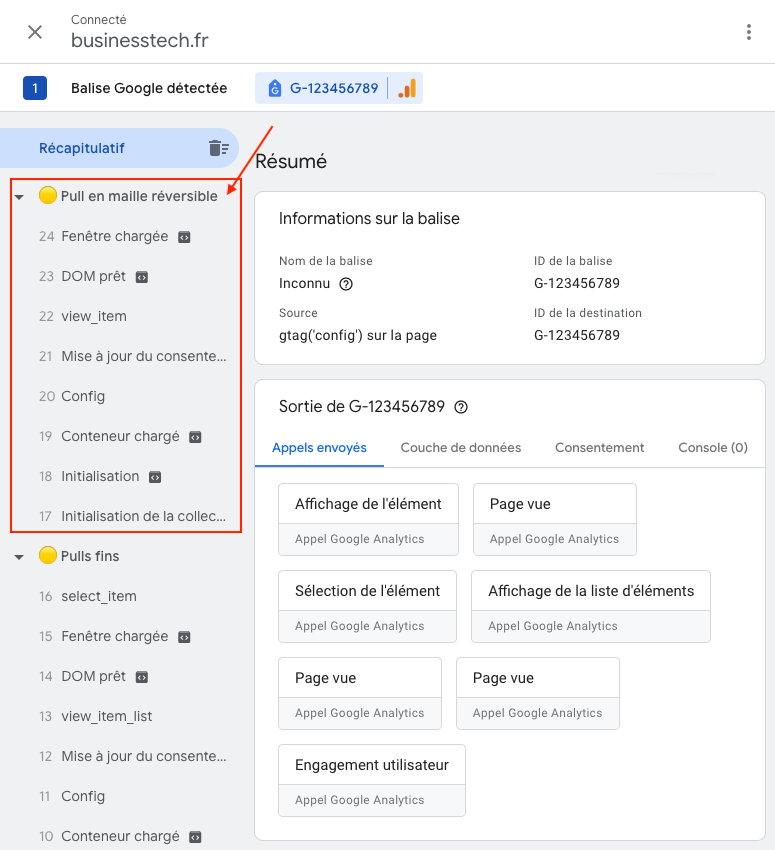
Repérez dans le menu à gauche la section correspondant au chargement de cette page produit. Par exemple ici, la page produit affichée est celle du "Pull en maille réversible". Dans la colonne de gauche du tag assistant, tout en haut on voit la section correspondant au "Pull en maille réversible" :

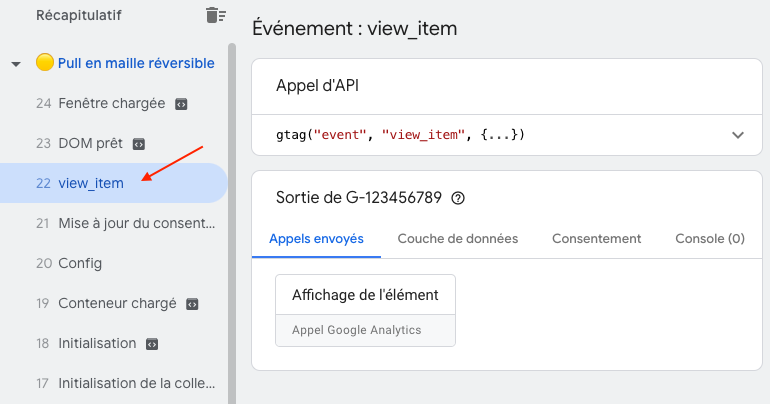
Dans cette section cliquez sur "view_item" :

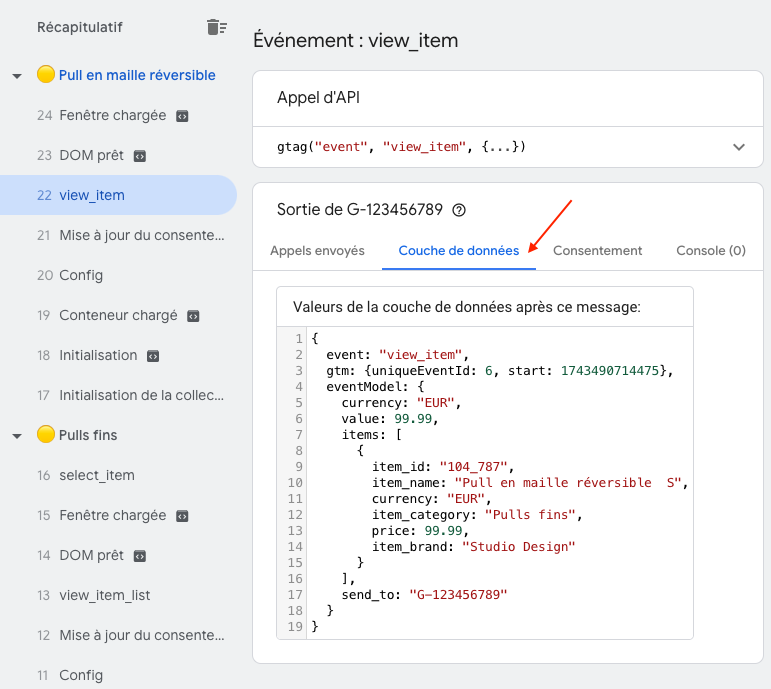
Puis sur "Couche de données" :

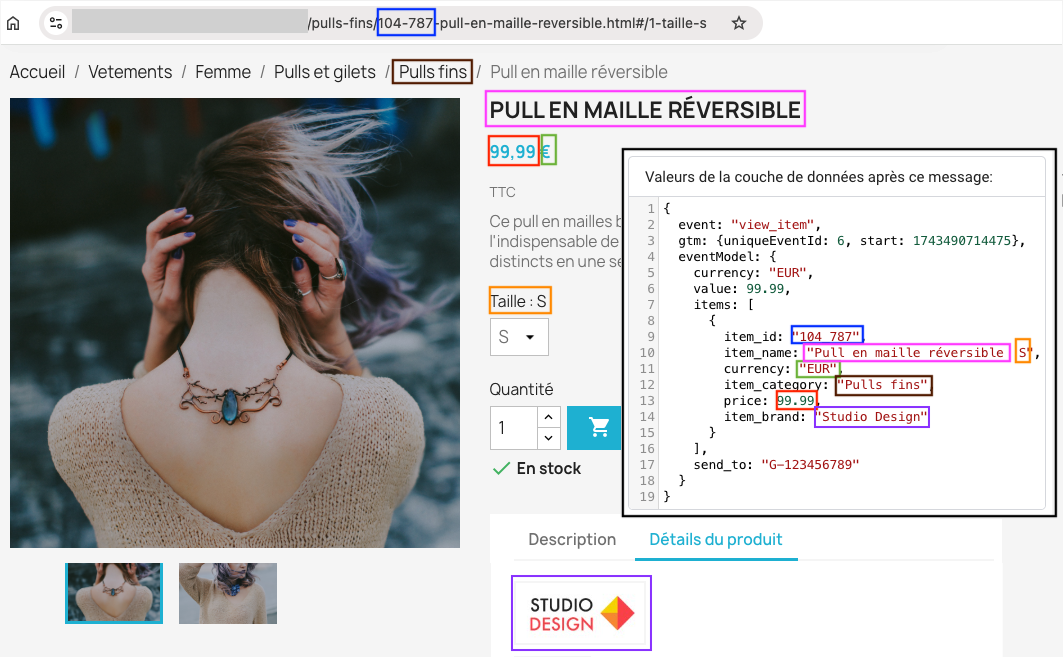
Vérifiez que les données produit correspondent au produit affiché :

- Si vous voyez bien les informations produits dans la couche de données, c'est que votre balise Google Analytics fonctionne correctement et que techniquement tout est en place pour que le suivi de l'activité de votre boutique se fasse dans votre compte Google Analytics. Si par la suite vous n'observez aucune donnée dans votre compte Google Analytics, ou que vous observez une perte importante de données, veuillez vous référer à cette FAQ.
- Si vous ne voyez aucune donnée apparaître, c'est que l'exécution de la balise Google Analytics a été bloquée. Veuillez vous référer à cette FAQ pour en connaître les possibles causes et les résoudre. Une fois le ou les problèmes résolus, recommencez le test selon la procédure précédente.
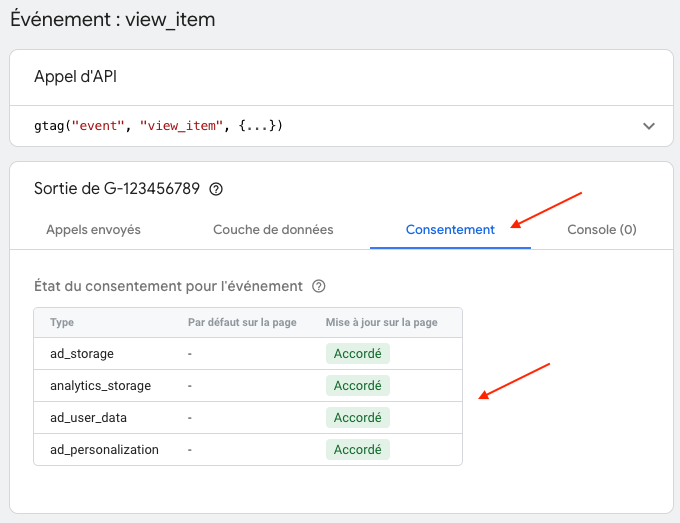
Cliquez sur "Consentement". Vous devez retrouver les consentements accordés pour les différents signaux Google :
- ad_storage : lecture et écriture de cookies par les balises publicitaires Google
- analytics_storage : lecture et écriture de cookies par les balises analytics Google
- ad_user_data : utilisation des données utilisateurs dans les produits publicitaires Google
- ad_personnalization : affichage de publicités personnalisées (remarketing)

Ici, nous avons autorisé tous les cookies (et tous les signaux), donc ils sont tous dans l'état "accordé". Testez sur votre CMP (bannière cookies) différents niveaux de consentement et vérifiez ici que les autorisations sont bien mises à jour. Afin d'avoir une granularité parfaite dans les consentements et un total respect du RGPD, nous vous conseillons l'utilisation du module "Advanced Cookie Banner" comme bannière de cookies (une version par abonnement existe également).
Pour toute information sur la configuration du module avec votre CMP (bannière cookies), rendez-vous ici.
Pour en savoir plus sur la vérification du mode Consentement, cliquez ici.
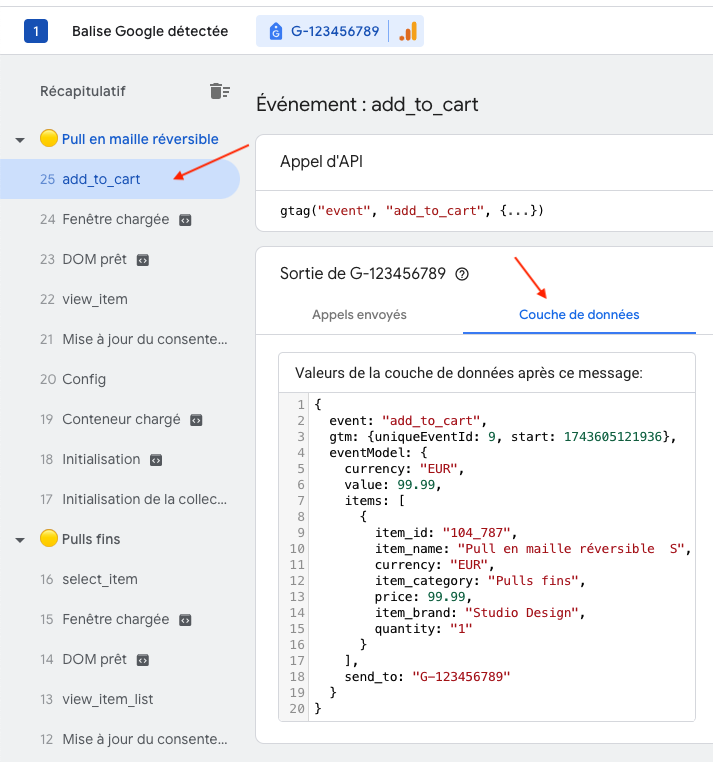
Ajoutez le produit au panier et vérifiez que l'événement "add_to_cart" est bien apparu en haut de la section. De la même façon vous pouvez vérifier les données remontées à Google Analytics dans l'onglet "Couche de données" :

Faites de même pour d'autres événements. Si vous souhaitez tester spécifiquement l'événement "purchase" (commande) vous pouvez suivre cette FAQ.
Remarque : Si uniquement certains événements de clics comme l'ajout à la liste de favoris ("add_to_wishlist") ou encore l'ajout d'information paiement ("add_payment info") n'apparaissent pas dans le Tag Assistant, c'est peut-être parce que votre thème n'utilise pas les éléments HTML par défaut. Dans ce cas veuillez suivre cette FAQ pour savoir comment procéder.
b/ En utilisant le mode "temps réel" de Google Analytics
Pour vérifier le bon fonctionnement de la balise sur votre site, vous pouvez observer en temps réel la remontée des événements dans votre compte Google Analytics. Pour cela :
Assurez-vous tout d'abord que vous avez bien renseigné l'ID de mesure de votre balise GA4 dans le module en suivant cette FAQ.
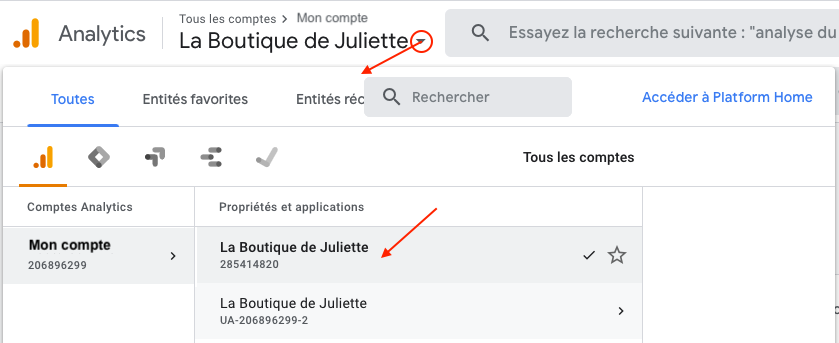
Connectez-vous ensuite à votre compte Google Analytics et vérifiez que le compte sélectionné est bien celui où vous avez créé la propriété GA4 lié à votre site et sélectionnez votre propriété GA4 :

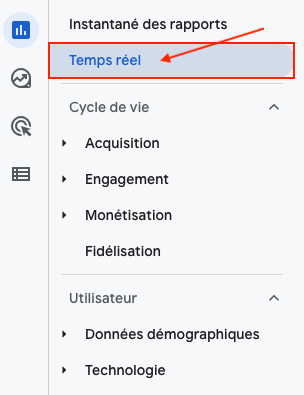
Allez dans l'onglet "Temps réel" :

Les rapports "Temps réel" vous permettent de surveiller les actions effectuées sur votre site au moment où elles ont lieu.
Par exemple :
- Nombre d'utilisateurs au cours des 30 dernières minutes : indique le nombre d'utilisateurs par minute
- Utilisateurs par source, support ou campagne : indique la provenance de vos utilisateurs
- Utilisateurs (existants ou nouveaux) par audience : indique le profil de vos utilisateurs
- Vues par titre de la page et nom de l'écran : permet de connaître les contenus suscitant un engagement
- Nombre d'événements par nom de l'événement : indique quels sont les événements déclenchés
- Conversions par nom de l'événement : indique les conversions réalisées
Si votre boutique génère déjà du trafic, vous devriez déjà voir des données au niveau de ces rapports.
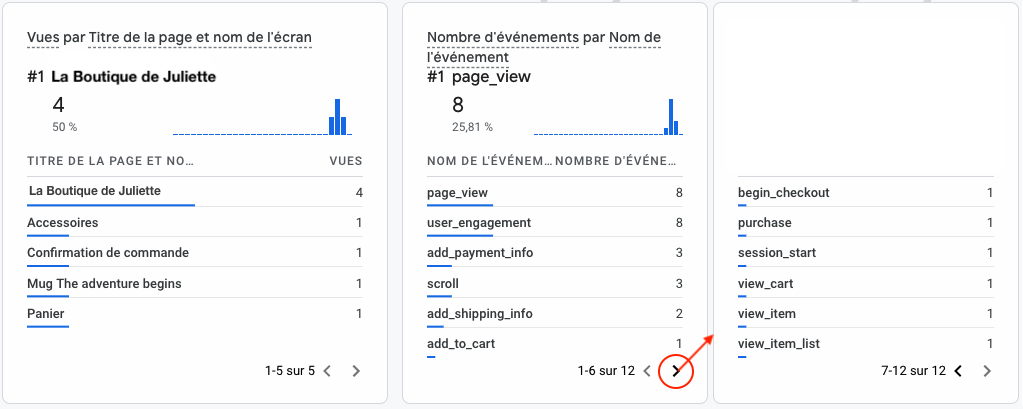
Parcourez votre boutique dans un nouvel onglet et passez une commande de test : si la balise fonctionne correctement vous devriez voir les événements se déclencher en temps réel au fur et à mesure de votre avancée dans le tunnel de conversion. Observez notamment les rapports "Vues par titre de la page et nom de l'écran" et "Nombre d'événements par nom de l'événement" : à chaque fois que vous affichez une page, vous devriez voir le nom de cette page apparaître quelques secondes après dans le rapport "Vues par titre de la page et nom de l'écran". A chaque étape du passage de votre commande de test, vous devriez voir les événements correspondants ("add_to_cart", "view_cart", "begin_checkout", "add_shipping_info" etc... jusqu'à "purchase") s'afficher dans le rapport "Nombre d'événements par nom de l'événement" :

- Si vous voyez bien les informations produits c'est que votre balise Google Analytics fonctionne correctement et que techniquement tout est en place pour que le suivi de l'activité de votre boutique se fasse dans votre compte Google Analytics. Si par la suite vous n'observez aucune donnée dans votre compte Google Analytics, ou que vous observez une perte importante de données, veuillez vous référer à cette FAQ.
- Si vous ne voyez aucune donnée apparaître, c'est que l'exécution de la balise Google Analytics a été bloquée. Veuillez vous référer à cette FAQ pour en connaître les possibles causes et les résoudre. Une fois le ou les problèmes résolus, recommencez le test selon la procédure précédente.
Remarque :
Si uniquement certains événements de clics comme l'ajout à la liste de favoris ("add_to_wishlist") ou encore l'ajout d'information paiement ("add_payment info") n'apparaissent pas, c'est peut-être parce que votre thème n'utilise pas les éléments HTML par défaut. Dans ce cas veuillez suivre cette FAQ pour savoir comment procéder.