Comment créer mon application Amazon ?
Note préalable : Amazon exige que votre boutique soit en HTTPS pour pouvoir utiliser le service "Login with Amazon". Avant de suivre la procédure suivante, assurez-vous donc que c'est bien le cas. Si votre boutique n'est pas en HTTPS, vous ne pourrez pas utiliser le connecteur Amazon sur votre site.
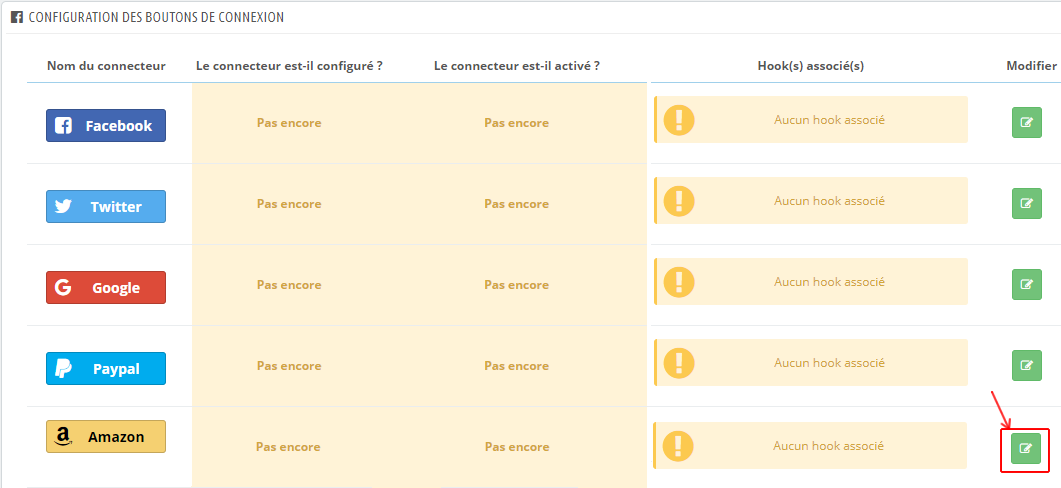
Pour mettre en place un connecteur Amazon sur votre site PrestaShop, tout d'abord rendez-vous dans la configuration de votre module Social Login et cliquez sur l'onglet "Configuration des boutons de connexion". Sur la ligne correspondant au connecteur Amazon cliquez sur le petit stylet pour accéder à la configuration du connecteur (colonne "Modifier") :

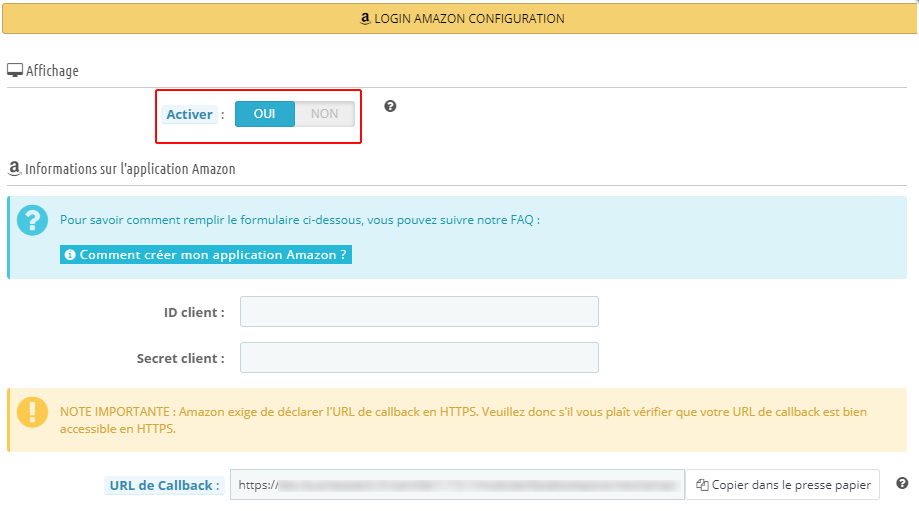
Sélectionnez OUI pour activer l'affichage du connecteur sur votre site :

Pour remplir les informations qui suivent, vous devez créer une application Amazon.
Pour ce faire, suivez la procédure suivante :
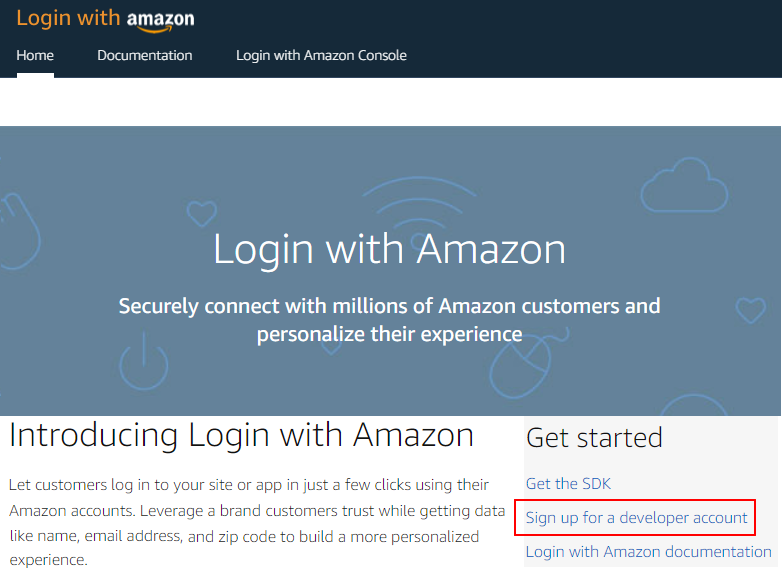
Tour d'abord, cliquez ici pour accéder à l'interface "Login with Amazon". Puis, cliquez sur "Sign up for a developer account" :

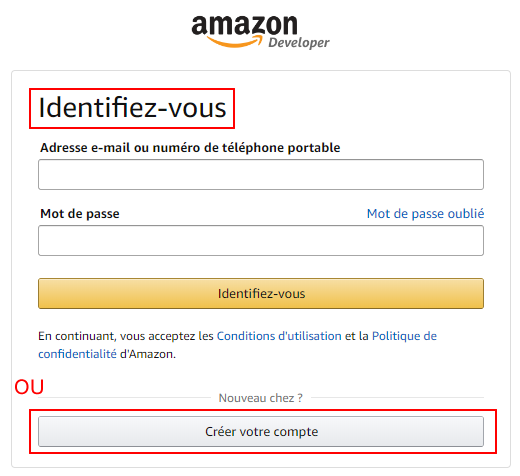
Si vous avez déjà un compte développeur Amazon, connectez-vous, sinon créez un compte :

Si vous créez un nouveau compte :
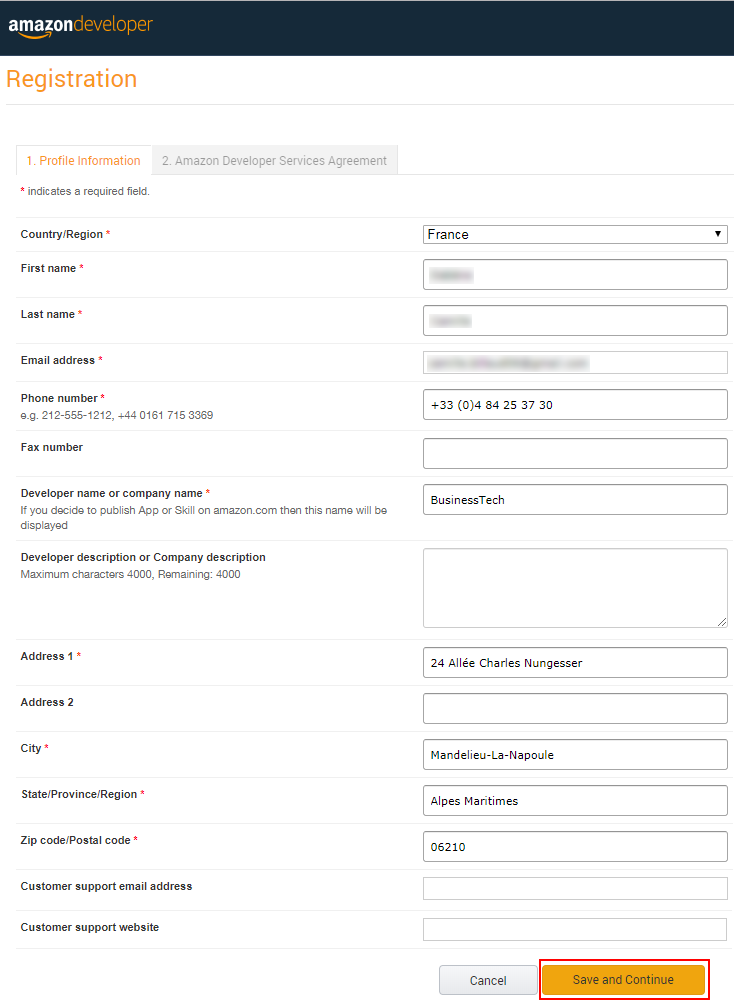
- Remplissez le formulaire qui s'affiche pour enregistrer les informations relatives à votre entreprise. Remplissez au minimum les champs marqués d'un astérisque, puis cliquez sur "Save and Continue" :

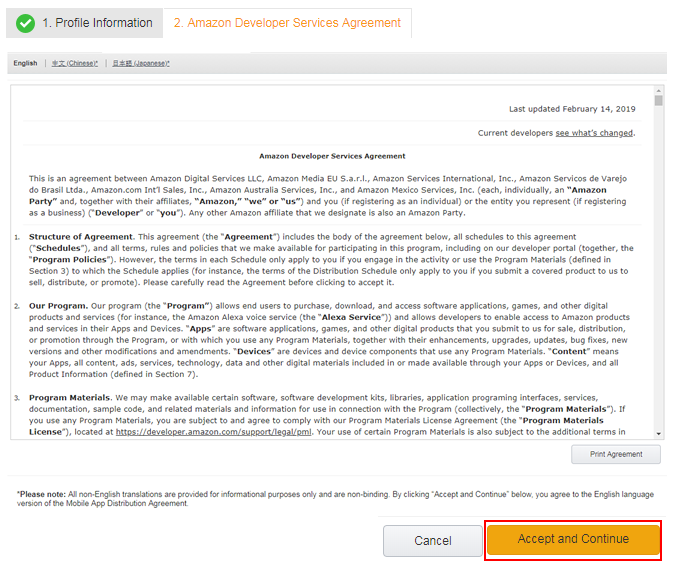
- Acceptez le règlement d'Amazon :

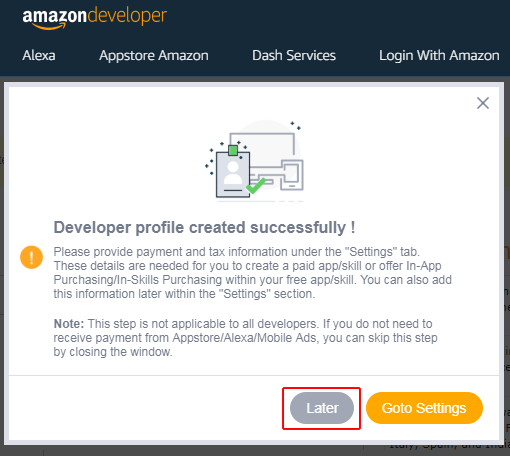
- Enfin, une pop-up s'affiche pour vous indiquer que votre compte a bien été créé et pour vous proposer de renseigner vos informations de paiement. Cliquez sur "Later" ou fermez cette pop-up car il n'est pas du tout nécessaire de remplir ces informations.

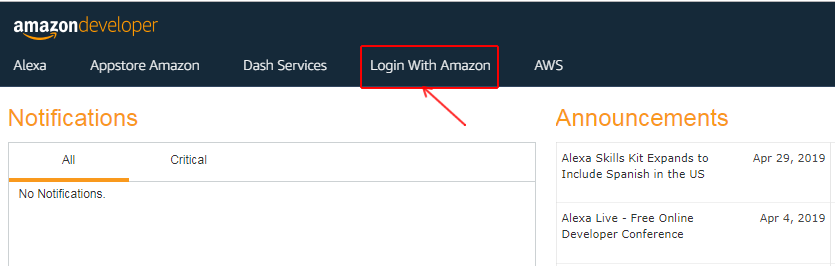
Une fois que vous avez créé votre compte, ou que vous vous êtes identifiés, cliquez sur l'onglet "Login with Amazon" :

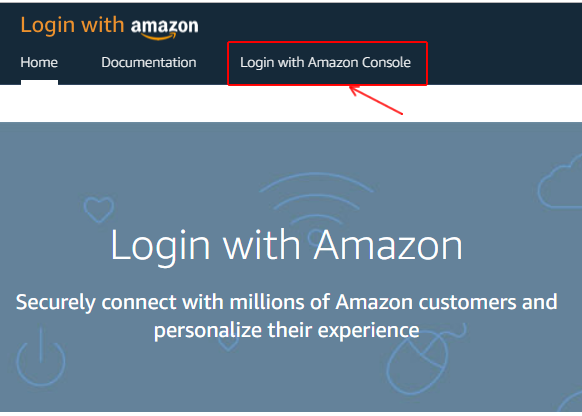
Pour utiliser la connexion grâce aux identifiants Amazon sur votre site web, vous devez enregistrer un profil de sécurité via la Console Développeur. Cliquez sur l'onglet "Login With Amazon Console" :

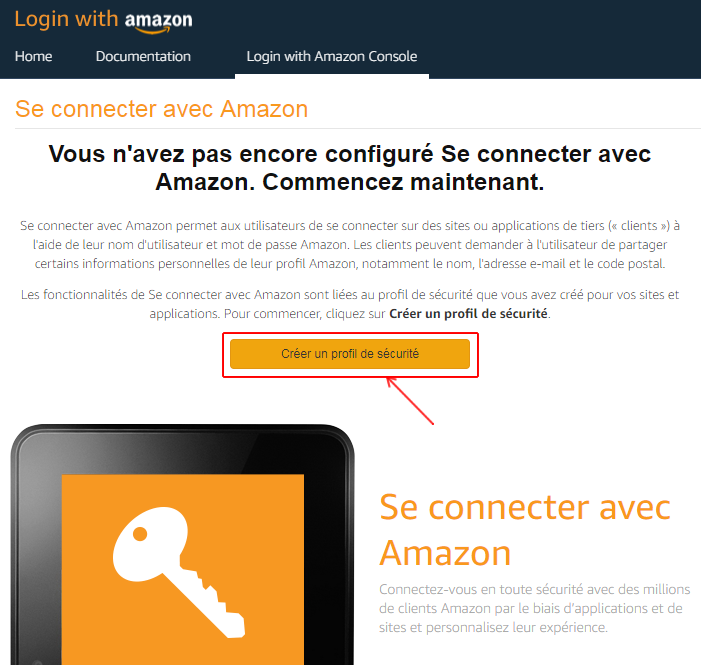
Puis cliquez sur "Créer un profil de sécurité" pour configurer l'écran d'autorisation qui va apparaître lorsque les clients vont cliquer sur le bouton de connexion avec Amazon :

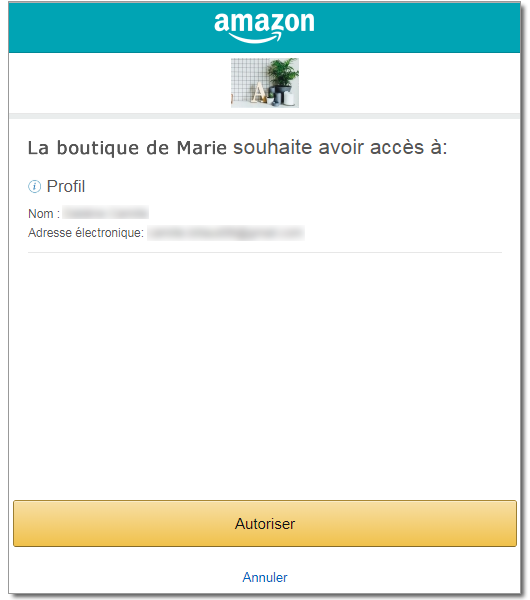
L'écran d'autorisation va indiquer à vos utilisateurs votre identité en tant que demandeur d'accès à leurs données, ainsi que le type de données auquel vous demandez l'accès (ici le nom et l'adresse email). Ceci est une conséquence de l'entrée en vigueur du Règlement Général pour la Protection des Données personnelles (RGPD). Il est maintenant obligatoire de recueillir explicitement l'accord de vos utilisateurs si vous souhaitez utiliser leurs données.
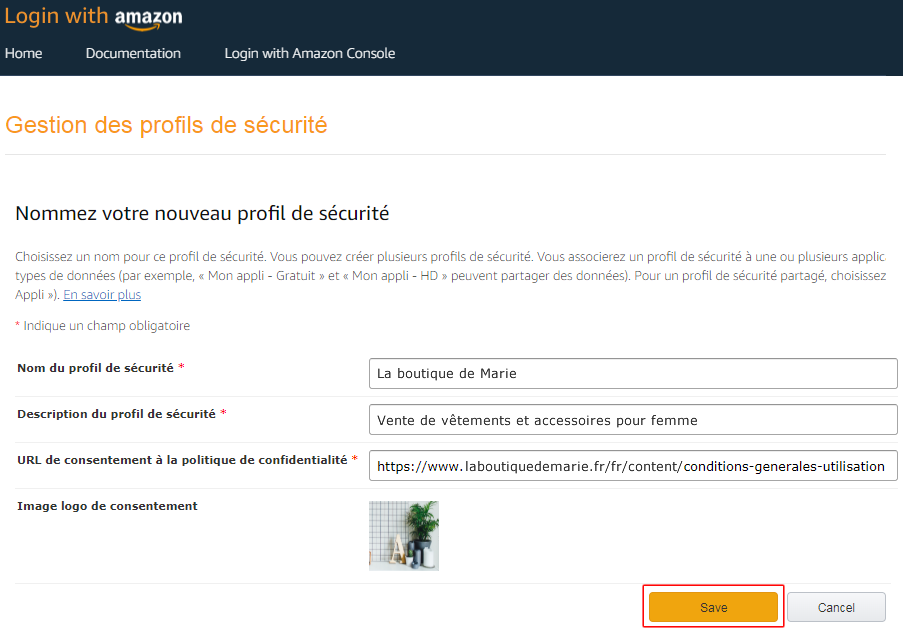
Donnez le nom de votre boutique à votre "profil de sécurité" afin que les utilisateurs comprennent de suite que c'est bien votre site internet qui demande un accès aux données. Décrivez rapidement votre boutique dans le champ description (ou inscrivez votre slogan par exemple) puis indiquez l'URL de votre politique de confidentialité. Vous avez également la possibilité d'ajouter un logo. Nous vous conseillons, à des fins de réassurance, de télécharger bien entendu le logo de votre boutique. Sachez que les utilisateurs verront ces informations à chaque fois qu'ils utiliseront le bouton "Login avec Amazon" sur votre site Web. En un coup d'oeil, ils doivent être rassurés en reconnaissant l'identité de votre boutique et se sentir en confiance.
Cliquez sur "Save" :

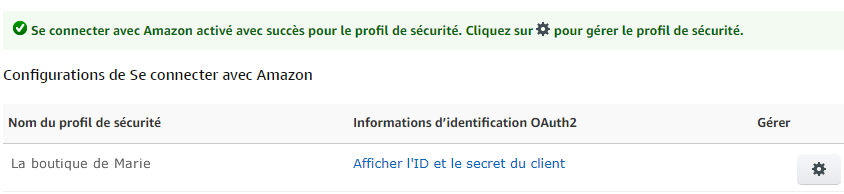
Vous devriez avoir un message vous indiquant que votre profil de sécurité a bien été créé :

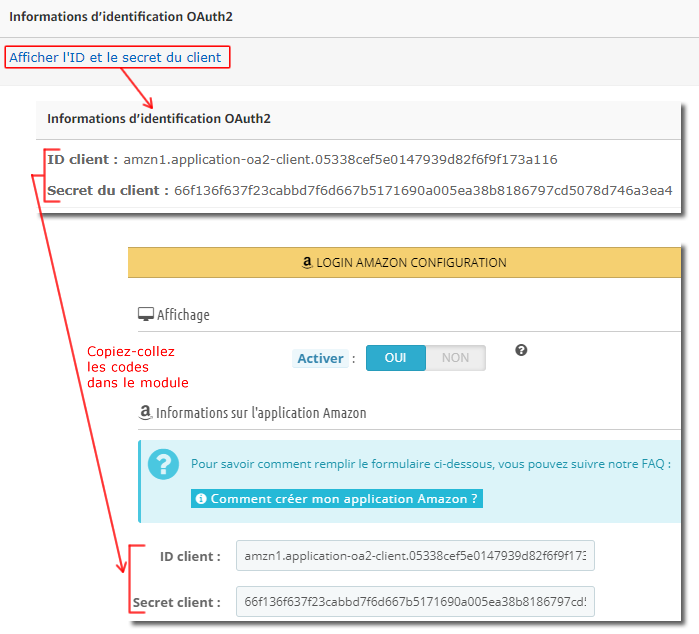
Cliquez sur "Afficher l'ID et le secret du client" et copiez-collez les valeurs dans la configuration du bouton de connexion Amazon dans le module :

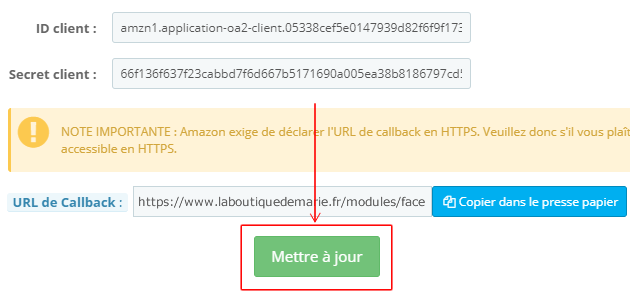
Cliquez sur "Mettre à jour" pour enregistrer la configuration du connecteur Amazon dans le module (pour l'instant ne tenez pas compte de l'URL de callback, nous y reviendrons plus loin) :

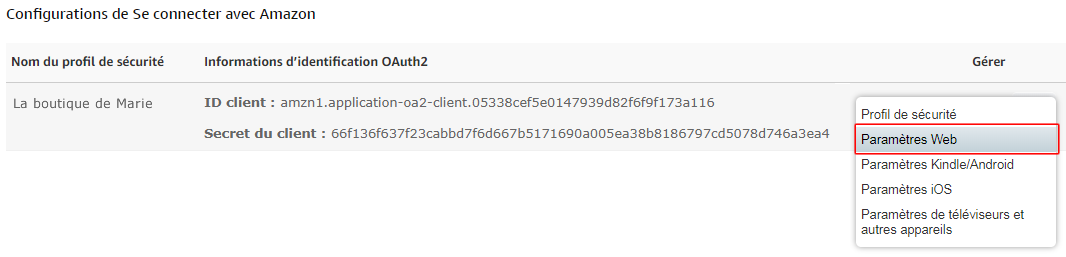
Revenez dans la console développeur d'Amazon. Vous allez maintenant devoir indiquer l'URL "de redirection" c'est à dire l'URL vers laquelle vos clients seront redirigés après avoir cliqué sur le bouton de connexion Amazon. Pour cela, cliquez sur la petite roue de la colonne "Gérer" et sélectionnez "Paramètres Web" :

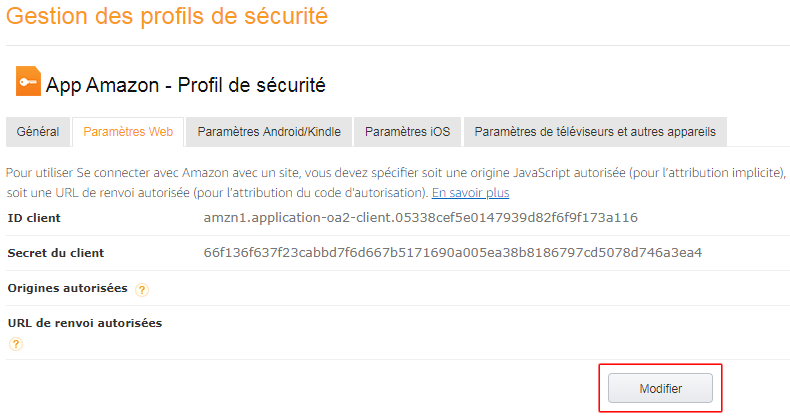
Cliquez sur "Modifier" en bas à droite :

Ne remplissez rien dans le champ "Origines autorisées".
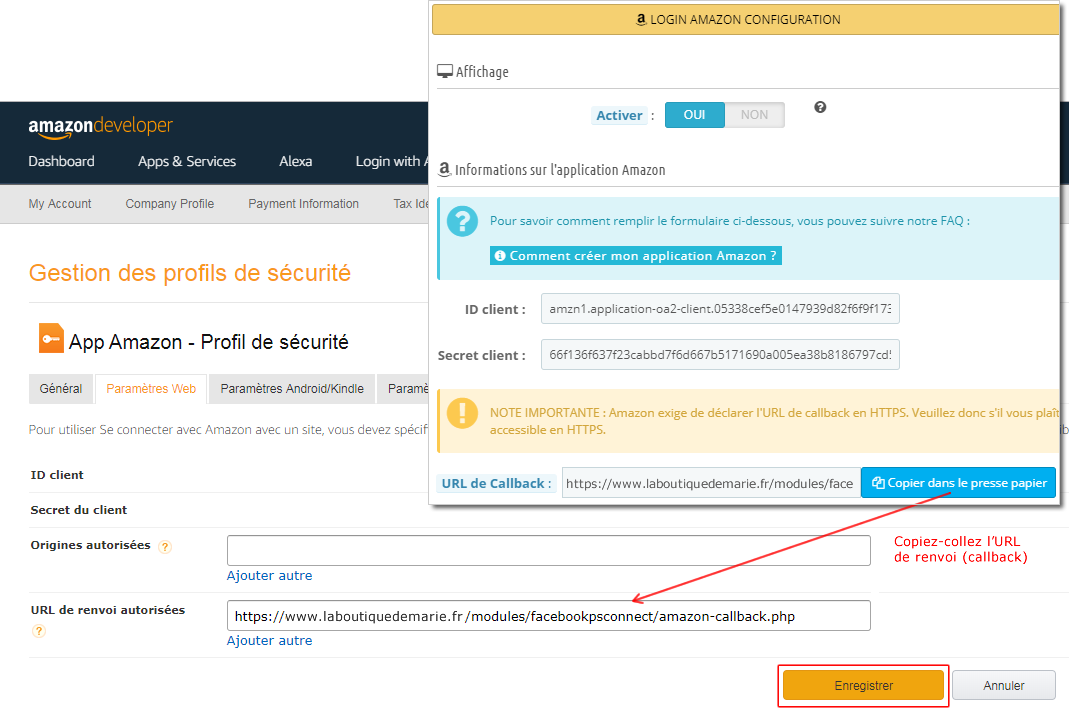
Dans le module, réouvrez la configuration du connecteur Amazon et copiez l'URL de Callback qui y est indiquée (cliquez sur "Copier dans le presse papier"). Collez cette URL dans le champ "URL de renvoi autorisées" des paramètres web de votre application, dans la console développeur Amazon, puis cliquez sur "Enregistrer" :

Revenez dans la configuration du module et configurez la position du connecteur Amazon sur votre site (grâce aux hooks natifs ou à l'outil de positions avancées).
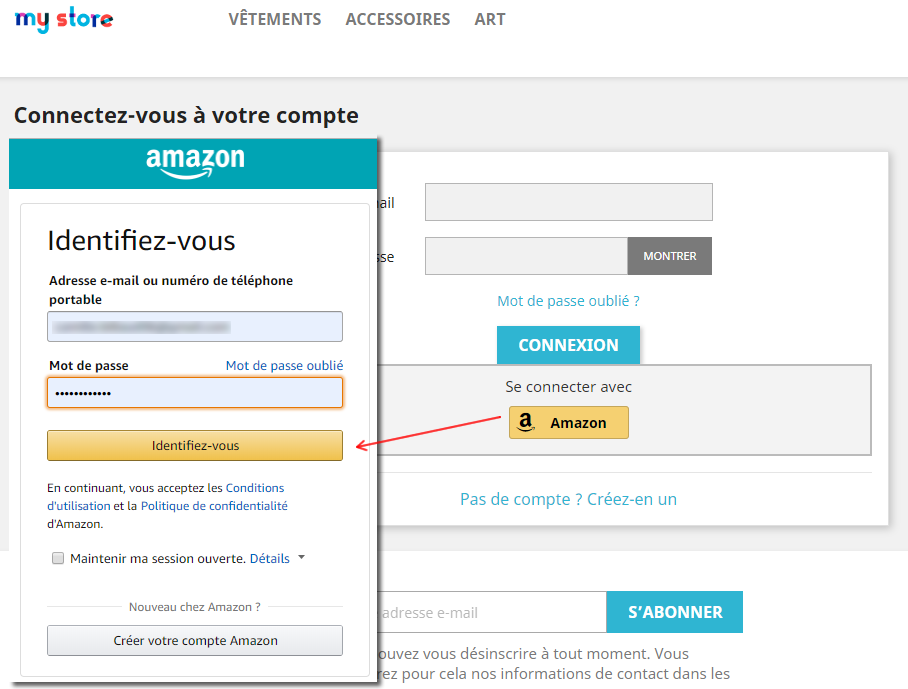
Testez le connecteur pour vérifier son fonctionnement.
Voici un exemple :