Comment créer mon application Google ?
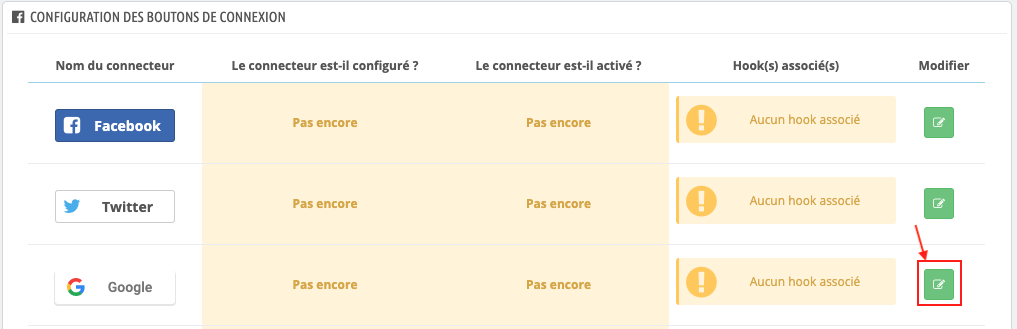
Pour mettre en place un connecteur Google sur votre site PrestaShop, tout d'abord rendez-vous dans la configuration de votre module Social Login et cliquez sur l'onglet "Configuration des boutons de connexion". Sur la ligne correspondant au connecteur Google cliquez sur le petit stylet pour accéder à la configuration du connecteur (colonne "Modifier") :

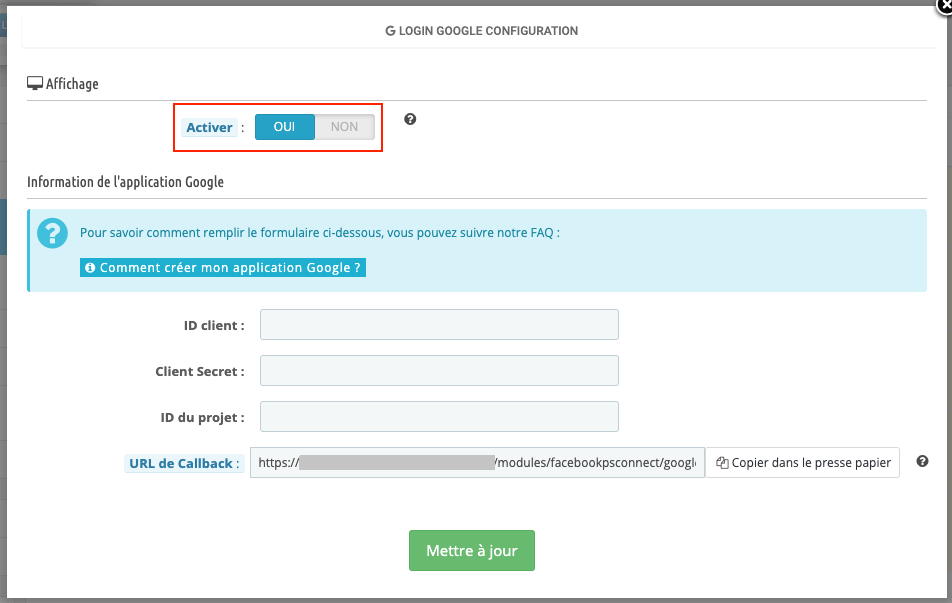
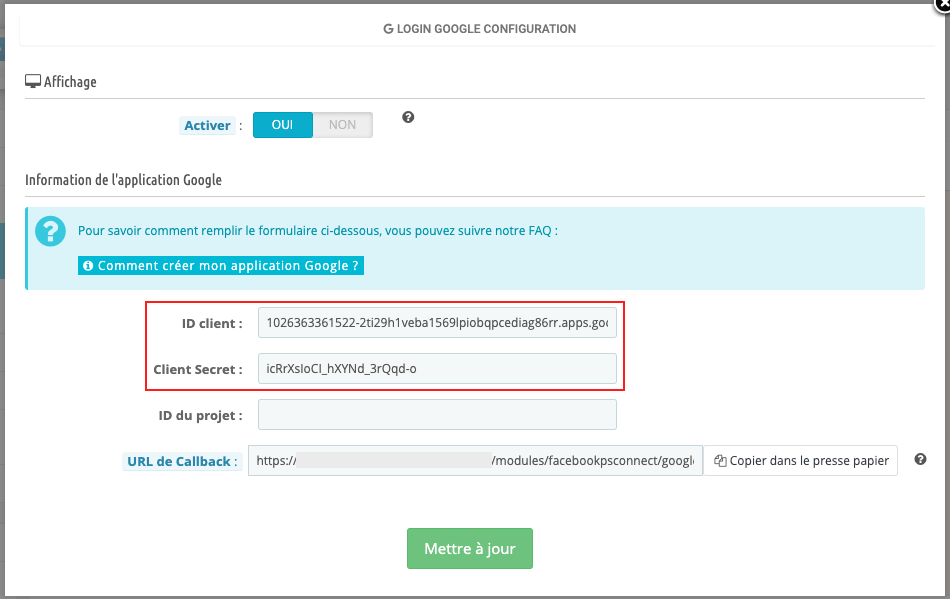
Sélectionnez OUI pour activer l'affichage du connecteur sur votre site :

Ne fermez pas cette modale de configuration, vous allez devoir remplir d'autres informations. Pour cela, vous devez créer une application Google. Suivez la procédure suivante :
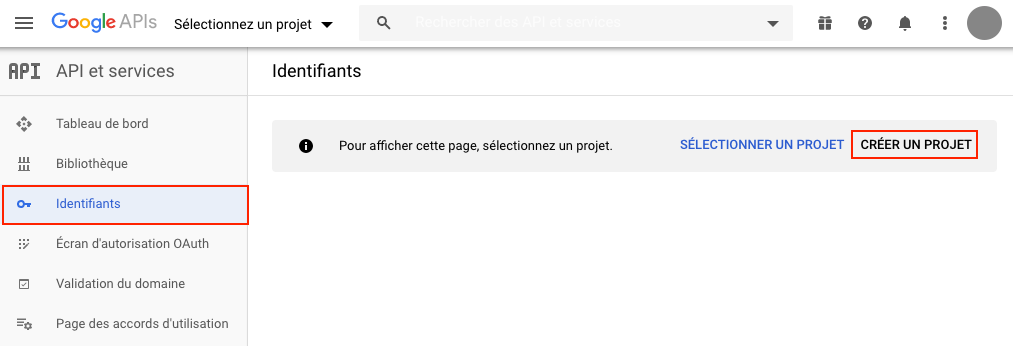
Dans un autre onglet, accédez à l'interface Google pour les développeurs, rubrique "Identifiants" et connectez-vous(*).
(*)Remarque :
Attention vous devez vous connecter avec une adresse gmail sur laquelle vous acceptez de recevoir si nécessaire des messages de vos clients. En effet, Google redirigera les visiteurs vers cette adresse e-mail s'ils veulent vous contacter via l'écran d'autorisation (voir plus bas) qui s'affichera au clic sur le bouton de connexion Google.
Google laisse une seule alternative à cela: vous connecter avec l'adresse gmail que vous souhaitez puis indiquer comme adresse e-mail lors de la configuration de l'écran d'autorisation celle d'un groupe "Google Groups" dont vous êtes administrateur.
Cliquez sur "Créer un projet" sur la droite de l'écran pour créer un nouveau projet :

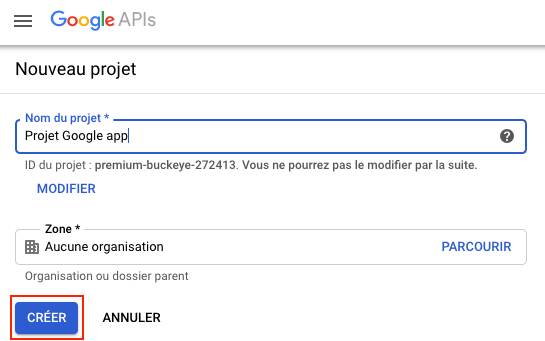
Entrez le nom de votre projet, par exemple "Projet Google app", puis cliquez sur "Créer" :

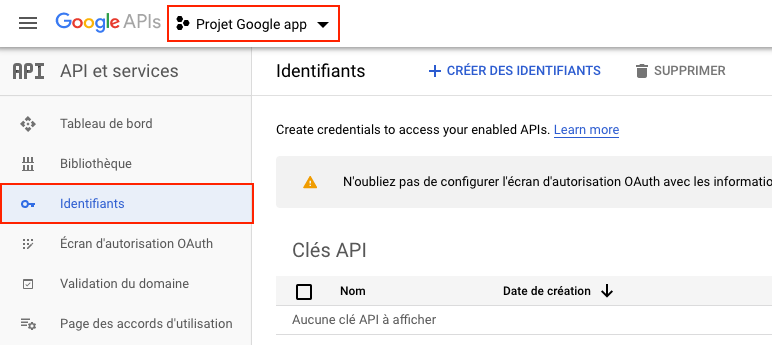
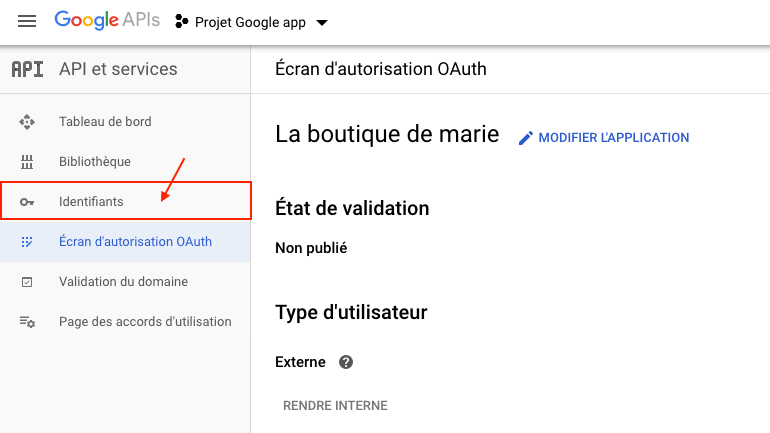
Ensuite, vérifiez que vous êtes bien entré(e) dans le projet que vous venez de créer en regardant le nom de l'onglet à côté du logo "Google APIs" (si ce n'est pas le nom du projet que vous venez de créer qui s'affiche, sélectionnez-le en cliquant sur la petite flèche noire). Vérifiez également dans le menu de gauche que vous êtes dans l'onglet "Identifiants" :

Tout d'abord, vous allez devoir configurer "l'écran d'autorisation", c'est à dire l'écran qui va s'afficher lorsqu'un de vos visiteurs cliquera sur le bouton de connexion Google.
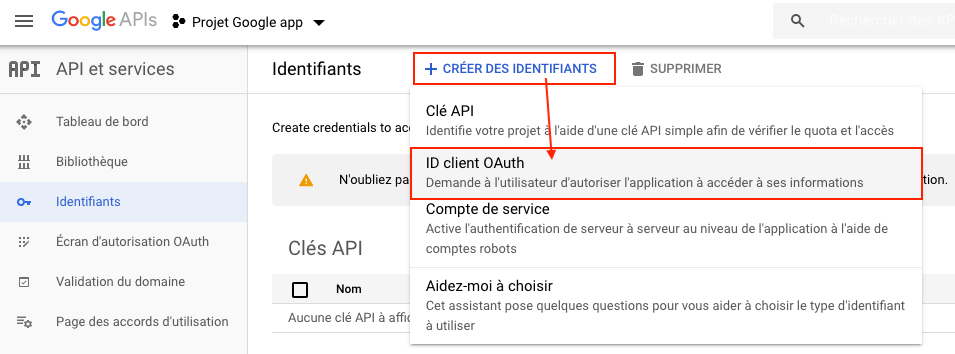
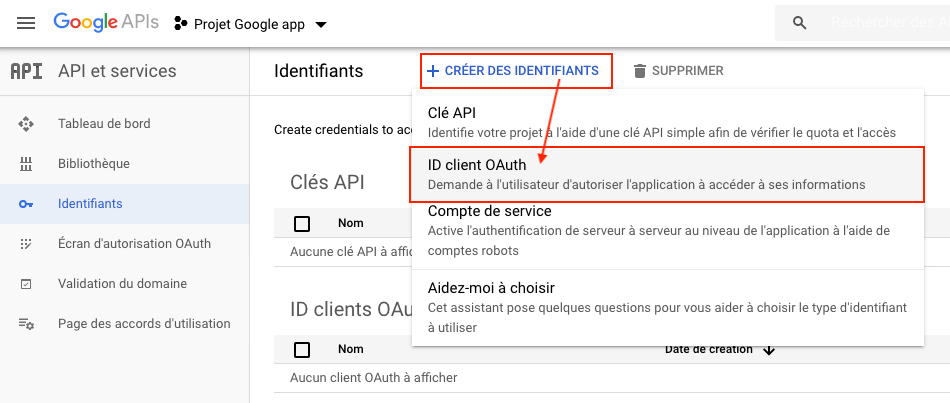
Cliquez sur le bouton "Créer des identifiants" et sélectionnez "ID client OAuth" :

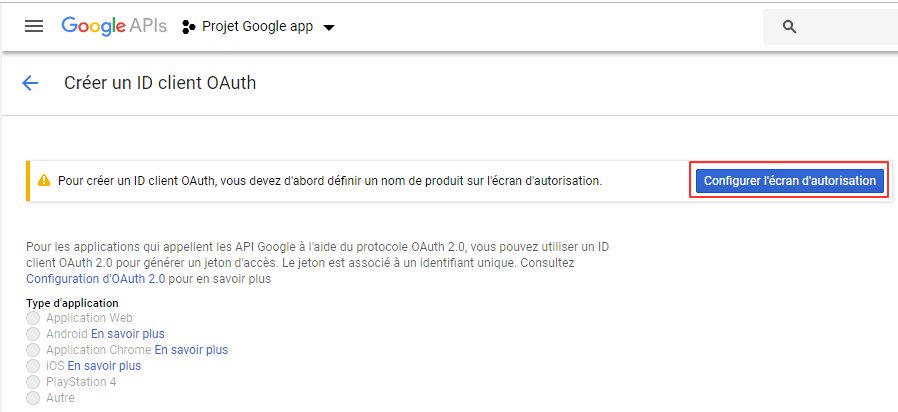
Cliquez sur "Configurer l'écran d'autorisation" :

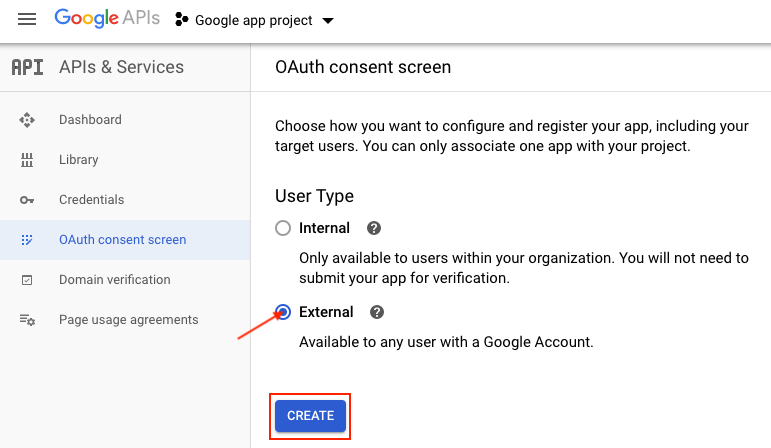
On vous demande d'abord le type d'utilisateur qui utilisera votre application. Elle va être utilisée par vos visiteurs et clients et donc, par des utilisateurs externes à votre entreprise. Vous devez donc sélectionner "Externe". Cliquez ensuite sur "Créer".
Attention: depuis l'entrée en vigueur du Règlement Général sur la Protection des Données personnelles, la récupération des données est extrêmement règlementée et ne se fait que sous certaines conditions. Si vous souhaitez pouvoir utiliser votre application immédiatement, sans avoir besoin de la soumettre à examen (ce qui peut prendre de quatre à six semaines) nous vous conseillons de bien suivre nos conseils de configuration dans les étapes suivantes.

L'écran d'autorisation indique à vos utilisateurs votre identité en tant que "demandeur d'accès à leurs données", ainsi que le type de données auquel vous demandez l'accès. En effet, selon le RGPD vous devez obligatoirement recueillir l'accord explicite de vos utilisateurs pour pouvoir utiliser leurs données.
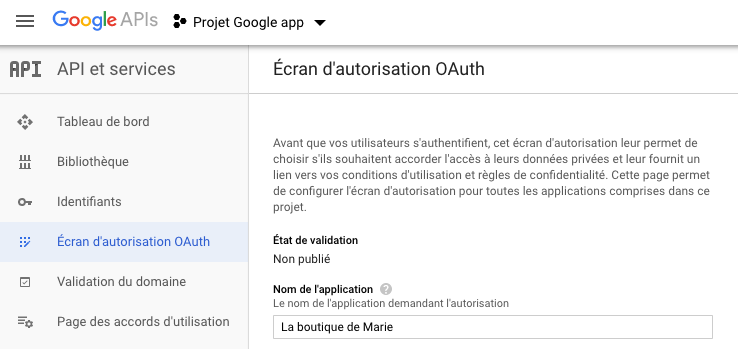
Pour le "Nom de l'application", entrez le nom de votre boutique afin que vos visiteurs comprennent de suite qui demande l'autorisation de recueillir certaines de leurs données :

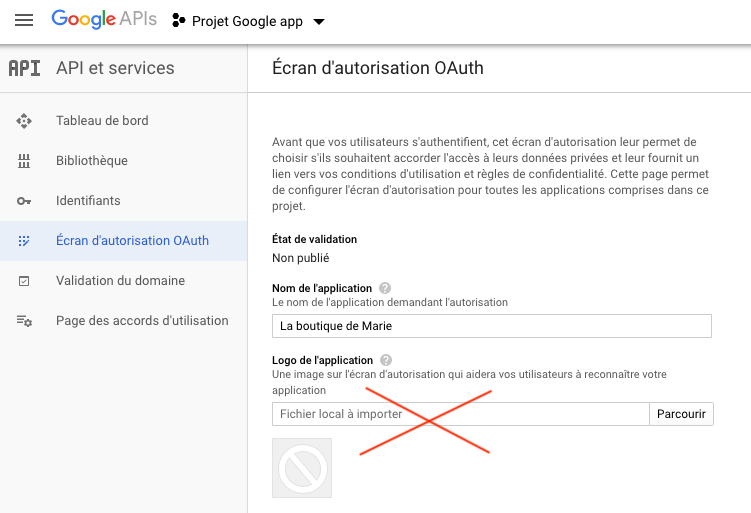
Attention : n'ajoutez pas de logo pour votre application si vous souhaitez éviter l'examen de votre application :

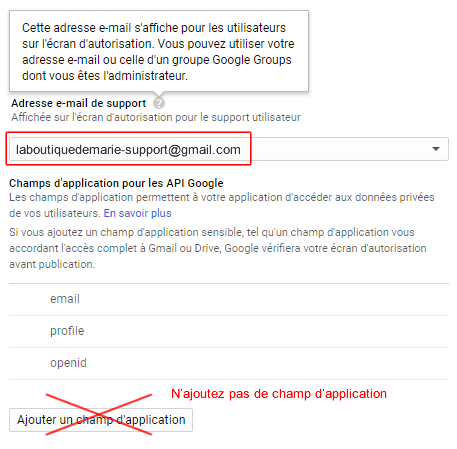
Entrez l'adresse e-mail de votre service client (avec laquelle vous vous êtes connecté, voir remarque en début de FAQ) ou du "Groupe Google" dont vous êtes administrateur.
Dans "Champs d'application pour les API Google" ne touchez à rien. Google vous indique simplement ici que par défaut il vous donnera accès à l'adresse e-mail et au nom de votre utilisateur.
N'ajoutez pas d'autres champs d'application sinon vous devrez attendre que Google vous valide votre app. De toutes façons, pour créer le bouton de connexion rapide Google, vous n'avez besoin que de l'adresse e-mail et du nom de vos utilisateurs (qui eux sont approuvés par défaut par Google), il est donc inutile de demander d'autres données.

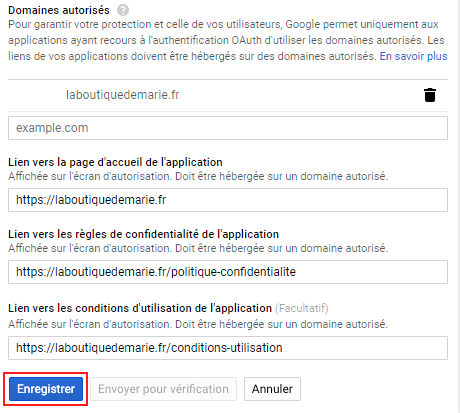
Dans "Domaines autorisés", entrez le nom de votre domaine, l'URL de la page d'accueil de votre site, celle de votre politique de confidentialité et celle de vos conditions d'utilisation (notez que les deux dernières URL peuvent être les mêmes). Cliquez enfin sur "Enregistrer" :

La configuration de l'écran d'autorisation est terminée. Ne prêtez pas attention aux limites de débit OAuth (limite du nombre d'utilisateurs), ceci ne s'applique que si vous demandez des données sensibles, ce qui n'est pas le cas ici. Vous ne serez donc pas limité.
Retournez dans l'onglet "Identifiants" :

Vous allez devoir maintenant générer des identifiants d'accés sécurisés (jeton d'accès) pour permettre à Google d'autentifier l'application que vous venez de créer lorsqu'un client demandera à se connecter et de faire le lien avec votre site internet.
Cliquez de nouveau sur "Créer des identifiants" -> "ID client OAuth" :

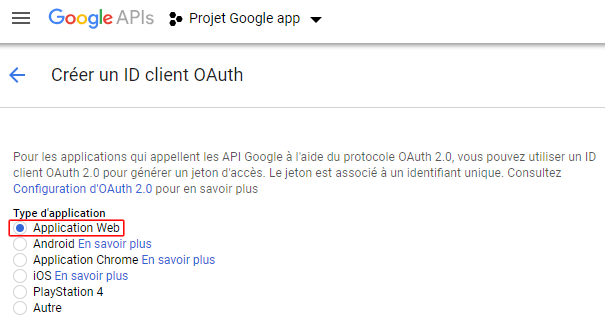
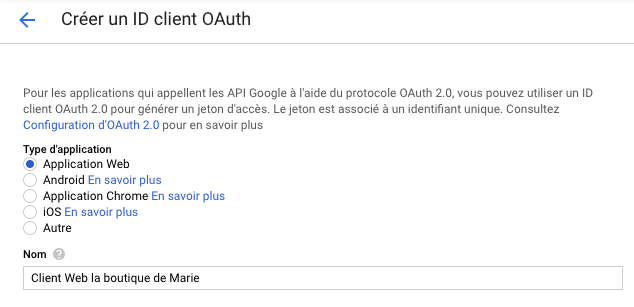
Sélectionner "Application Web" pour le type de votre application :

Donnez un nom, par exemple "Client Web la boutique de Marie" (attention, ce nom doit être différent du nom de l'application) :

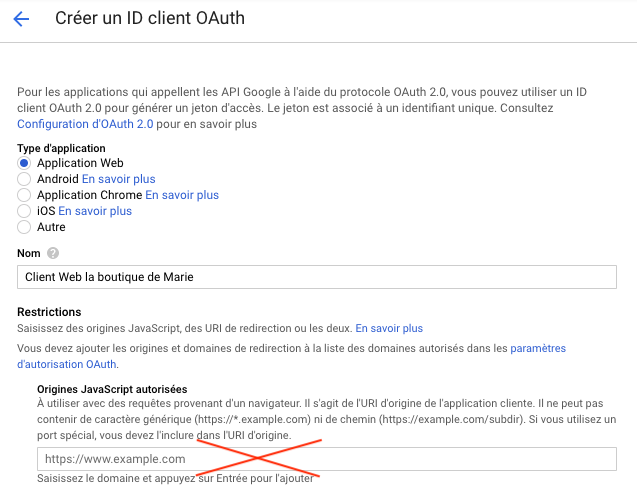
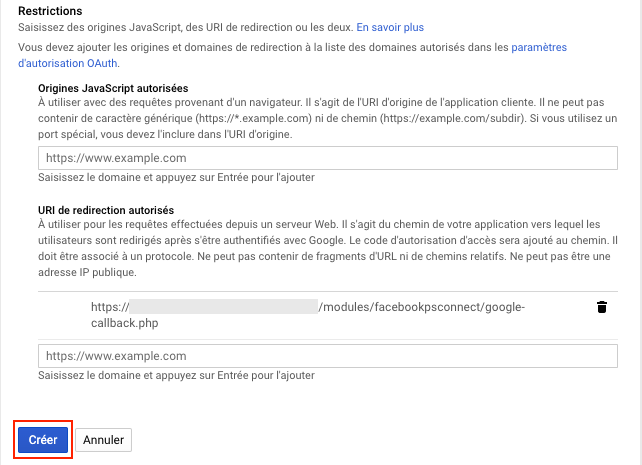
Ne mettez rien dans la case "Origines JavaScript autorisées" :

Dans "URL de redirection autorisés" vous allez devoir copier et coller l'URL de callback qui vous est donnée dans le module. Il s'agit de l'URL de la page vers laquelle vos clients seront redirigés après avoir cliqué sur le bouton de connexion Google.
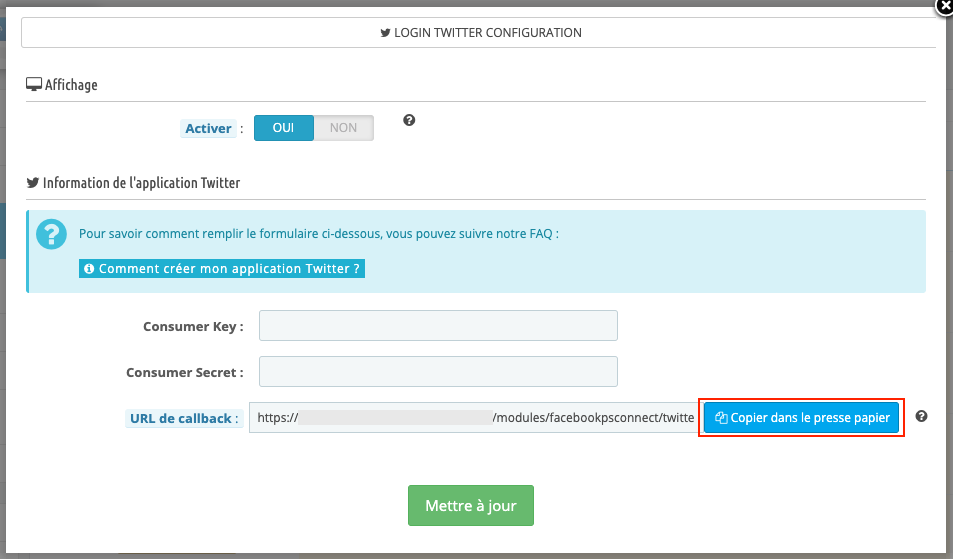
Retournez dans la configuration du connecteur Google dans le module et au niveau du champ "URL de Callback" cliquez sur "Copier dans le presse-papier" :

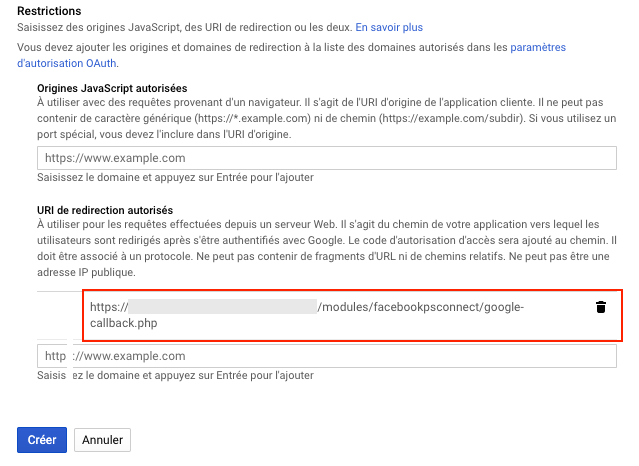
Retournez dans la configuration de votre application et collez cette URL dans le champ "URL de redirection autorisés" :

Attention, une fois l'URL de callback renseignée, avant de cliquez sur "Créer", cliquez en dehors de la case afin que Google prenne cette URL en compte. Cliquez ensuite sur "Créer" :

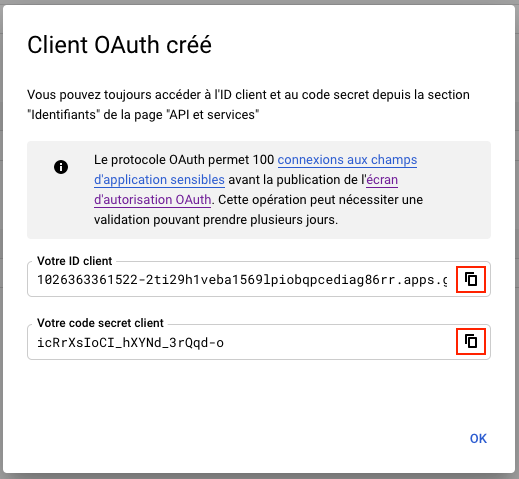
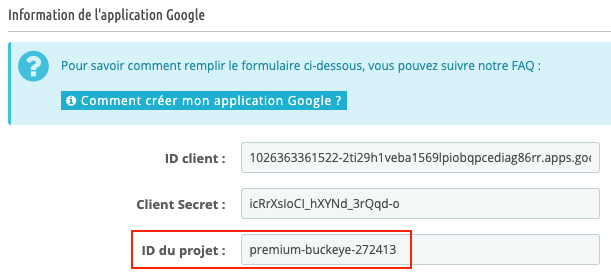
Une modale s'affiche avec votre numéro d'ID client et votre code secret client. Copiez chacun d'entre eux et collez-les dans la configuration du connecteur dans le module :


Ne fermez pas la fenêtre de configuration du connecteur car vous devez encore renseigner l'ID du projet. Revenez dans l'interface de votre compte Google pour les développeurs et fermez la petite fenêtre avec vos identifiants en cliquant sur "ok".
Cliquez sur le nom de votre projet (à côté du logo Google APIs) :
![]()
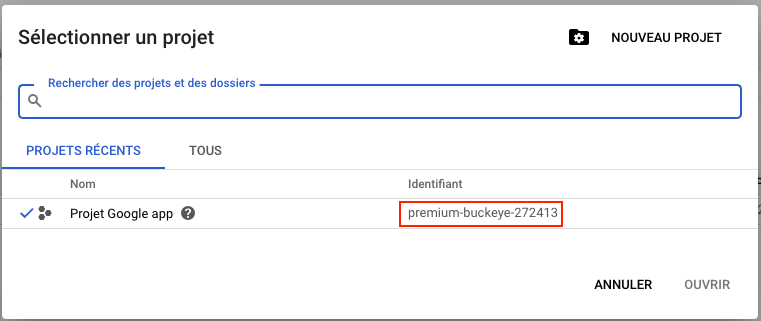
Une modale s'ouvre dans laquelle vous allez trouver le numéro attribué à votre projet. Copiez-le et collez-le dans la configuration du connecteur dans le module :


Vérifiez que l'affichage du connecteur sur votre site est bien activé (voir tout début de cette FAQ) et cliquez sur "Mettre à jour".
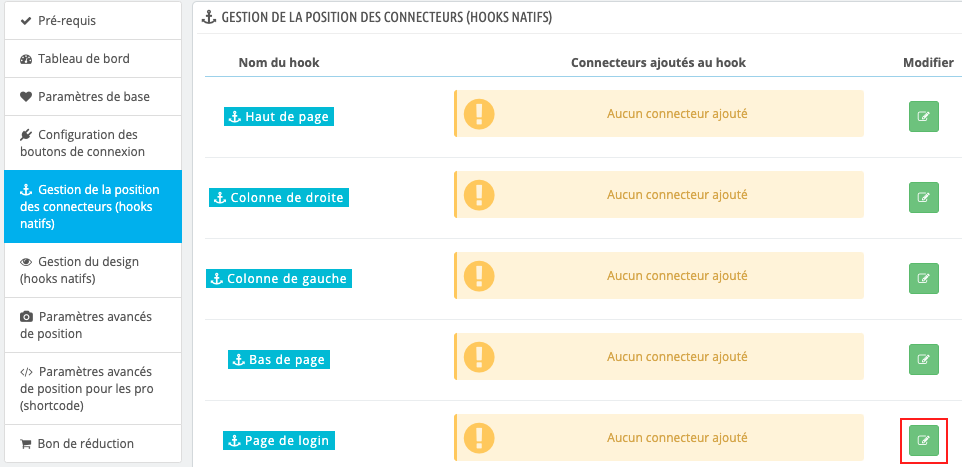
Toujours dans le module, cliquez sur l'onglet "Gestion de la position des connecteurs (hooks natifs)" et choisissez l'emplacement désiré pour votre connecteur Google, par exemple le hook "Page de login"(*). Cliquez sur l'icône en forme de stylet de la colonne "Modifier" :

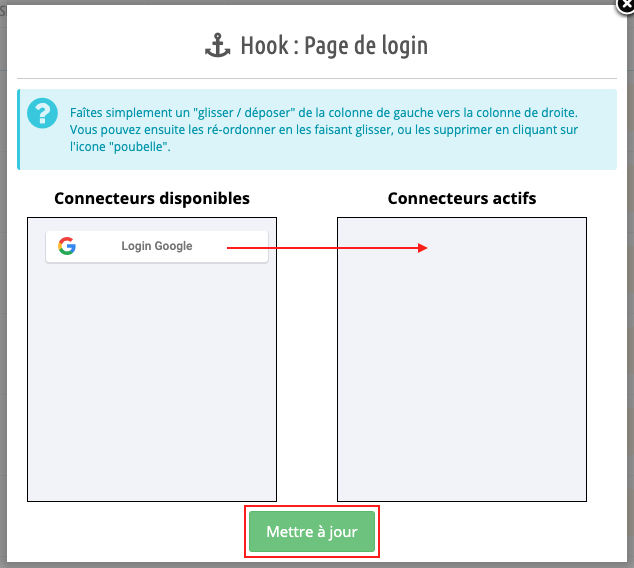
Cliquez-glissez le connecteur Google (en maintenant la souris enfoncée) dans la colonne "Connecteurs actifs", puis cliquez sur "Mettre à jour" :

Faites de même pour toutes les positions où vous souhaitez voir apparaître le connecteur Google.
(*)Ceci est un exemple mais bien entendu, pour définir la position de votre connecteur de façon plus précise, vous pouvez également utiliser l'outil de position avancé.
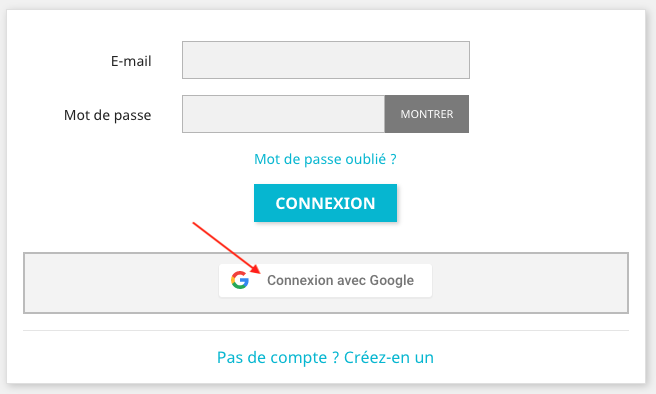
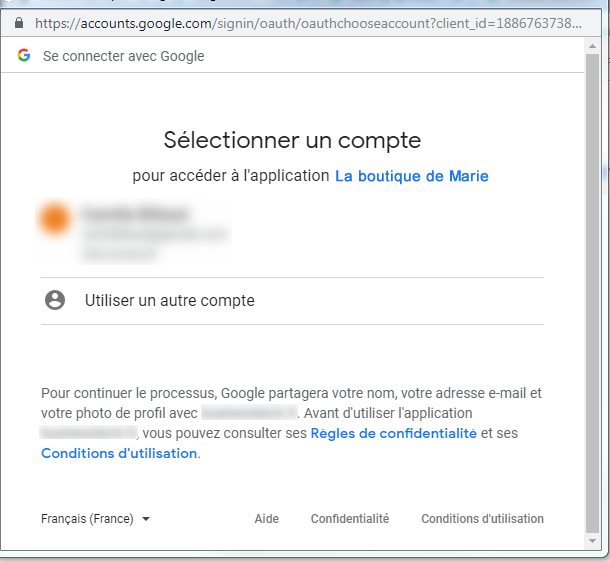
Rendez-vous enfin sur votre site et testez le bouton de connexion Google :

Si un écran comme celui ci-dessous apparaît, c'est que l'application fonctionne :

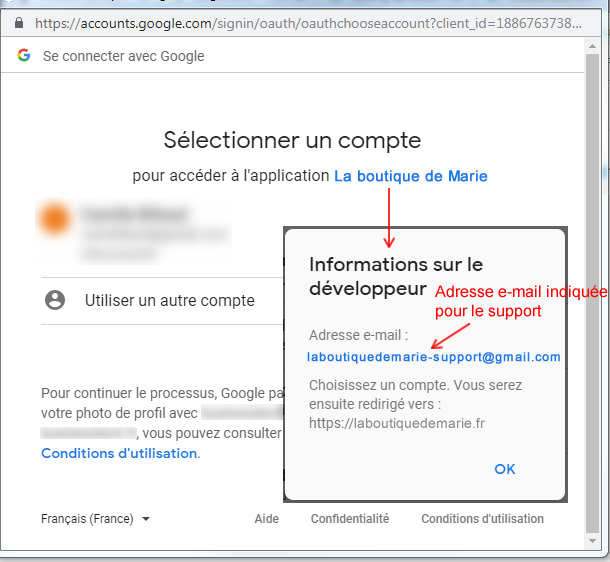
Veuillez notez que si vous cliquez sur le nom de l'application ou le nom de domaine (il se peut que ce soit le nom du domaine qui s'affiche à la place du nom de l'application), vous accédez entre autres à l'adresse e-mail que vous avez renseigné lors de la configuration de l'écran d'autorisation :