Comment créer mon application TikTok ?
Attention : pour suivre cette procédure vous devez mettre à jour votre module pour avoir une version au moins égale à la 4.1.12 (si ce n'est pas possible, contactez le support).
Pour mettre en place un connecteur TikTok sur votre site PrestaShop, vous devez tout d'abord créer une application TikTok. Cette application devra être soumise à validation.
Suivez la procédure suivante :
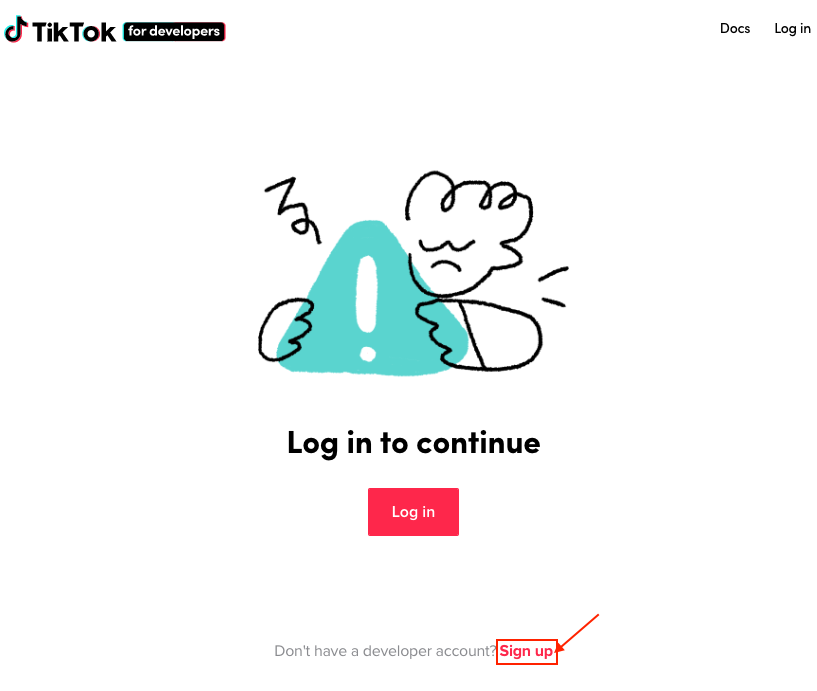
Rendez-vous sur le site TikTok for developers. Si vous n'avez pas encore de compte développeur, créez-en un en cliquant sur "Sign up", sinon cliquez sur "Log in" :

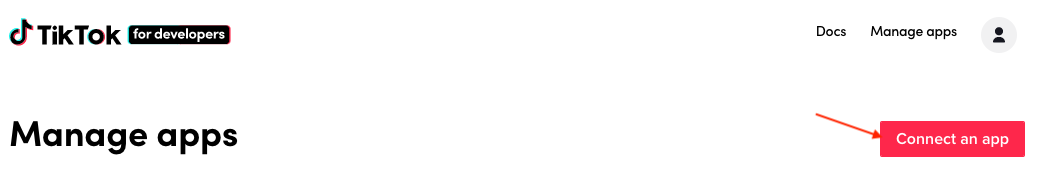
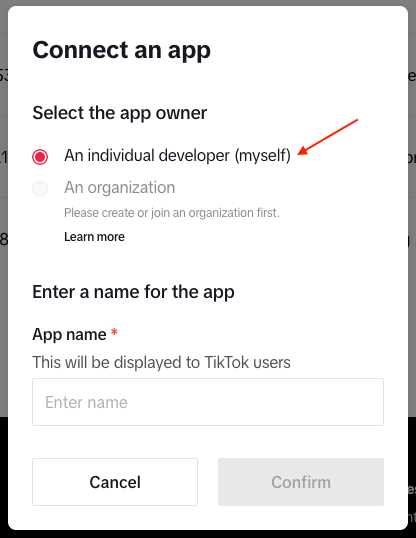
Une fois connecté(e), dans "Manage apps" cliquez sur "Connect an app" :

Dans "Select the app owner", sélectionnez "An individual developer (myself)" :

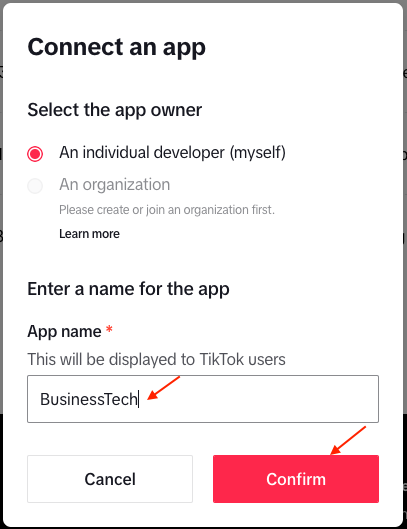
Donnez le nom de votre boutique à votre nouvelle application et cliquez sur "Confirm".
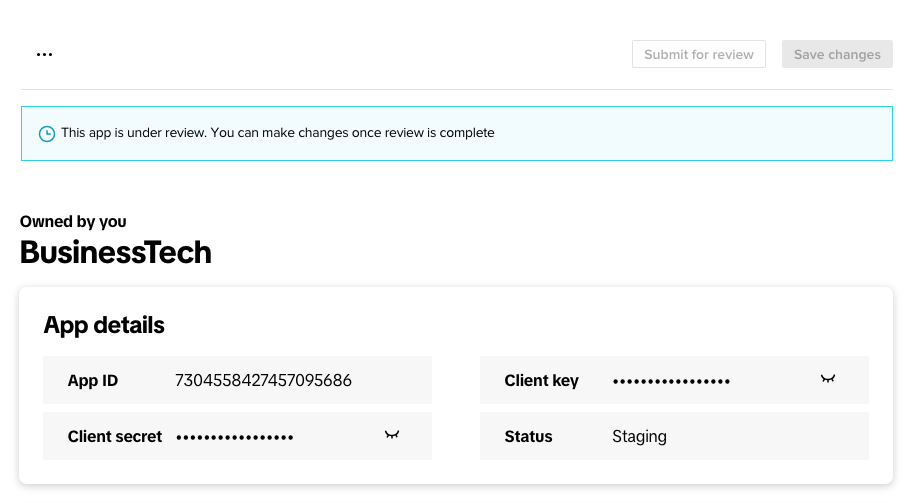
Attention : le nom doit correspondre exactement au nom de votre boutique en ligne. Par exemple ici, pour nous ce sera BusinessTech :

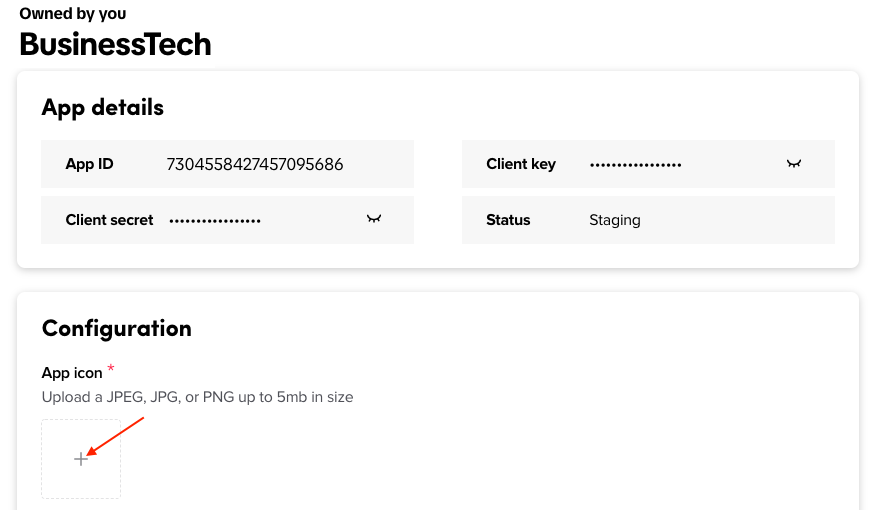
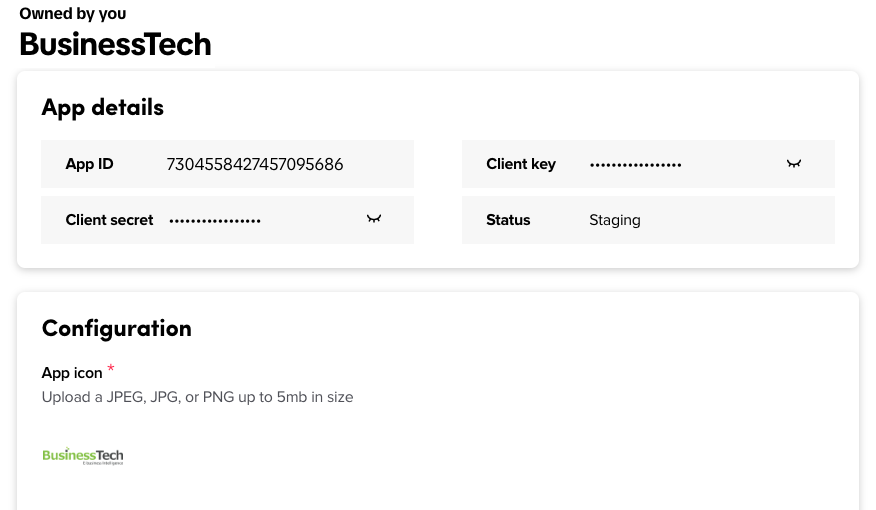
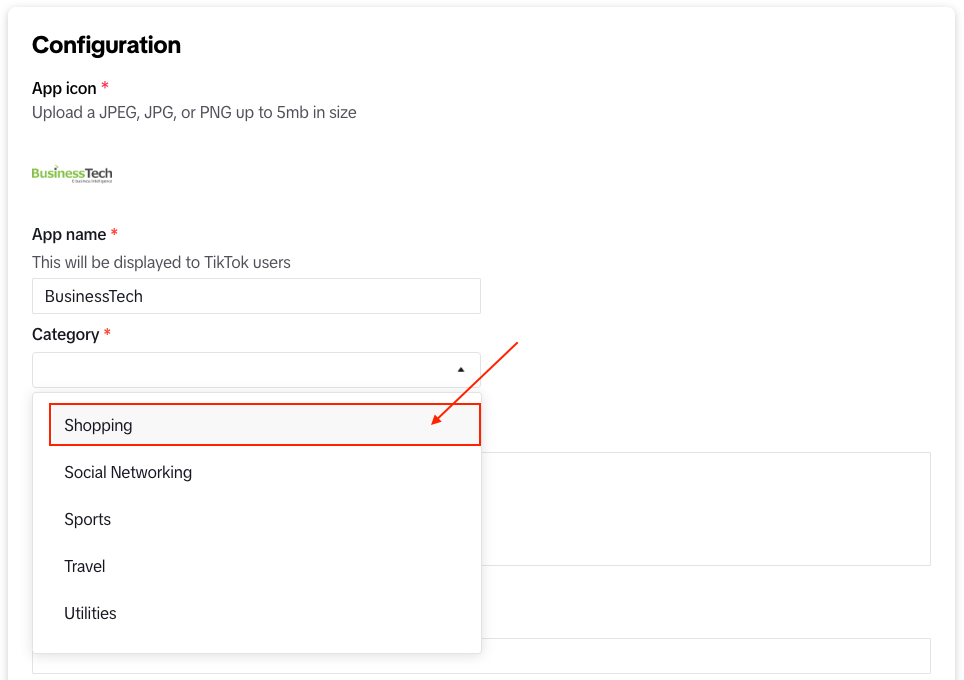
Dans la section "Configuration", téléchargez l'icône de votre application (obligatoire).
Attention : l'icône doit correspondre exactement au logo de votre boutique en ligne.


Sélectionnez la catégorie "Shopping" :

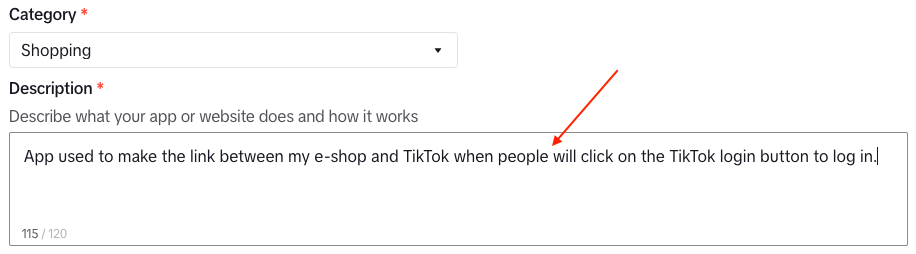
Donnez une description de votre application en expliquant à quoi elle va vous servir.
Attention : votre description doit faire moins de 120 caractères.
Vous pouvez par exemple essayer ce texte (nous vous conseillons de rédiger en anglais) :
App used to make the link between my e-shop and TikTok when people will click on the TikTok login button to log in.

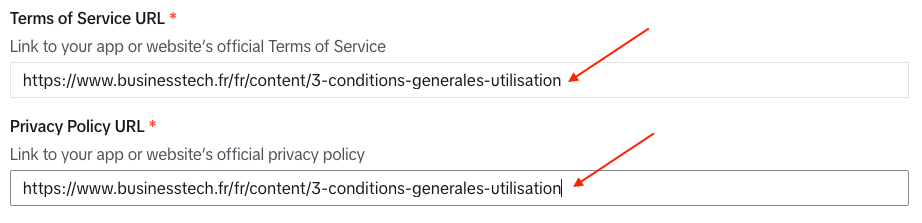
Remplissez l'URL de vos conditions d'utilisation et celle de votre politique de confidentialité (cela peut être la même) :

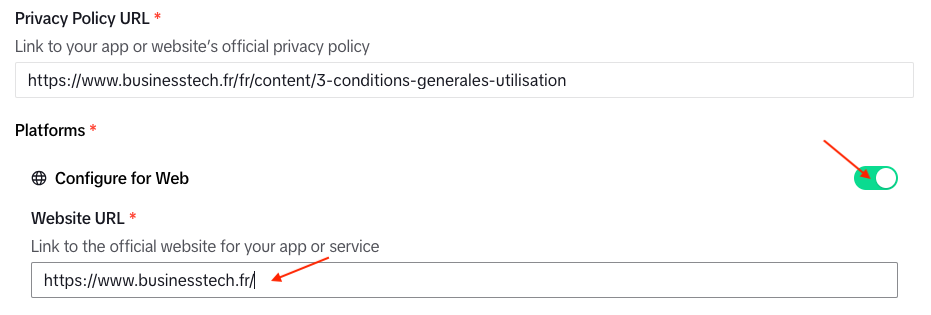
Activez la configuration pour le web et entrez l'URL de votre boutique :

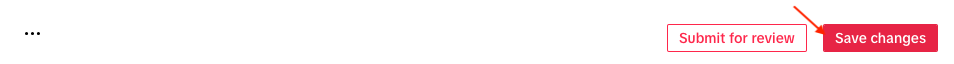
Remontez en haut de la page et cliquez sur "Save changes" pour enregistrer :

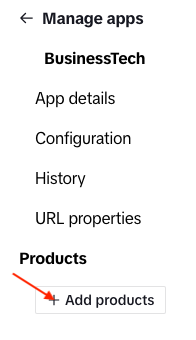
Cliquez maintenant sur "Add products" dans le menu de gauche :

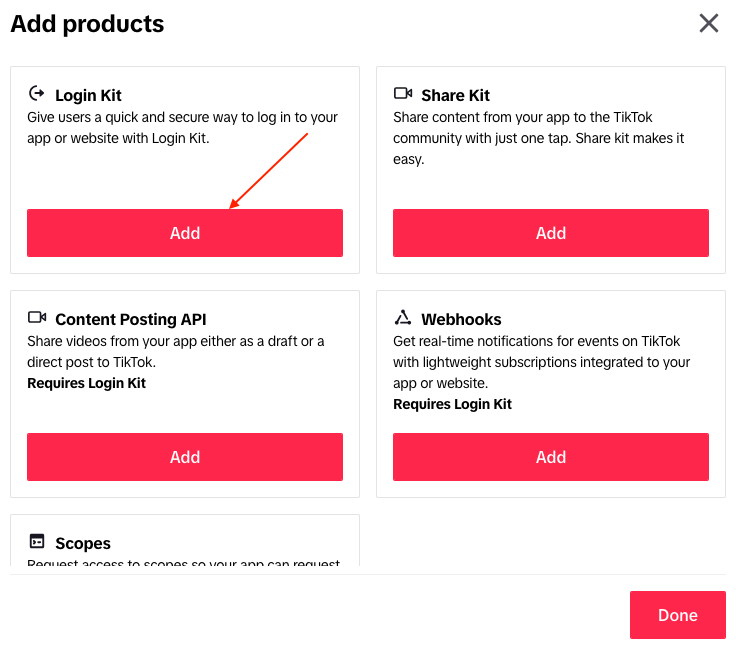
Cliquez sur "Add" au niveau du produit "Login Kit" :

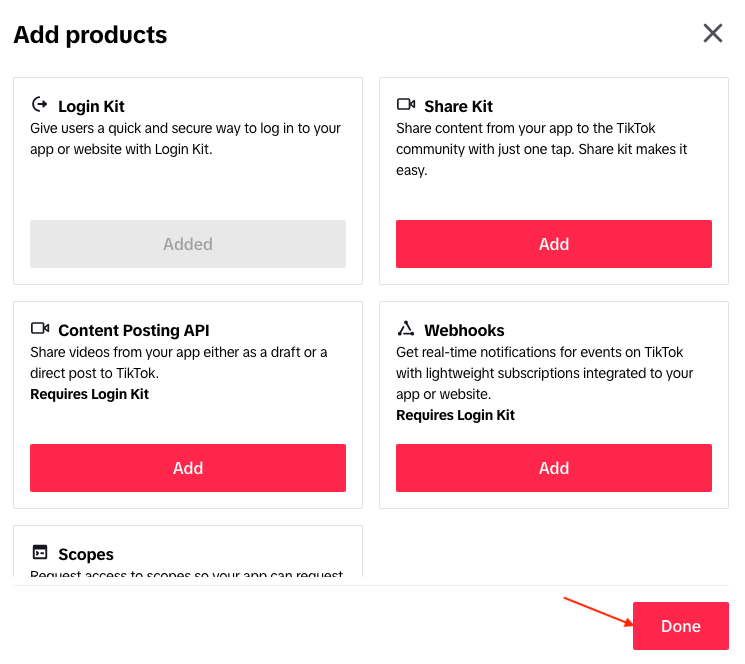
puis sur "Done" :

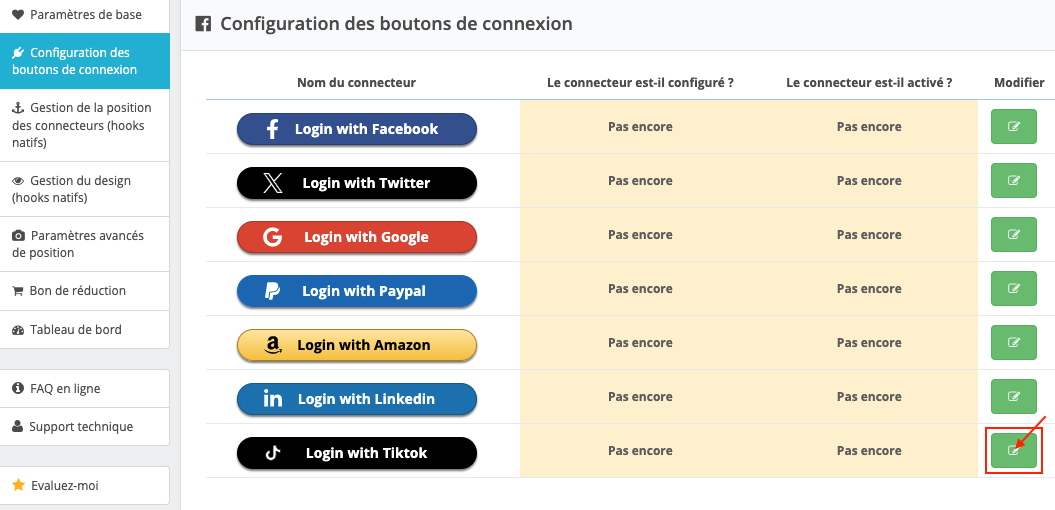
Rendez-vous maintenant dans la configuration de votre module Social Login et cliquez sur l'onglet "Configuration des boutons de connexion". Sur la ligne correspondant au connecteur TikTok cliquez sur le petit stylet pour accéder à la configuration du connecteur (colonne "Modifier") :

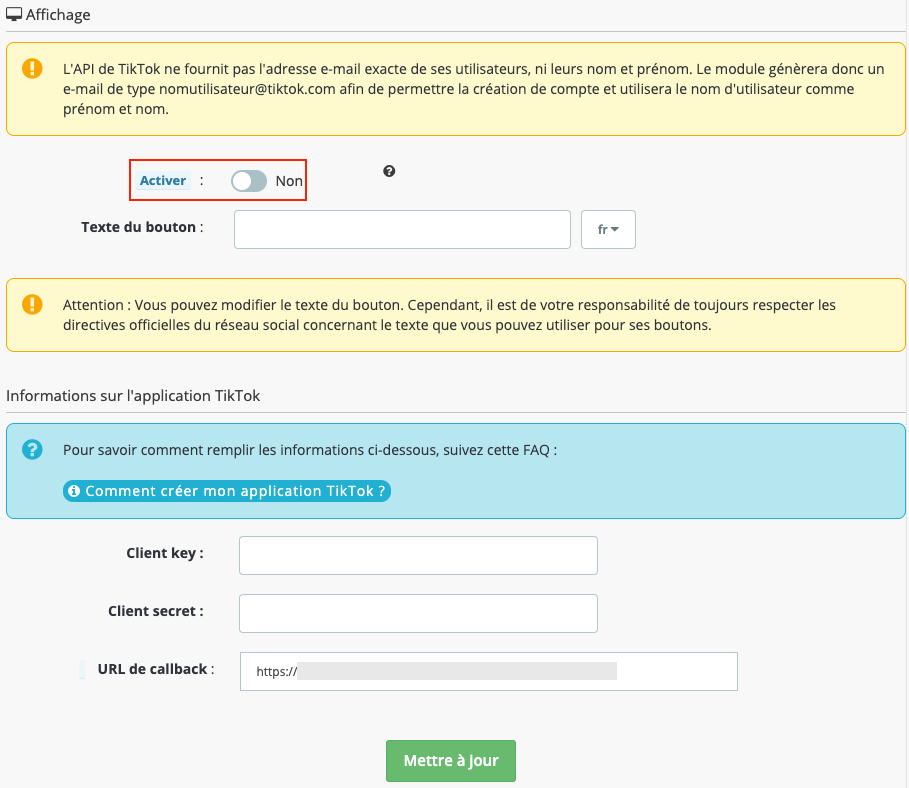
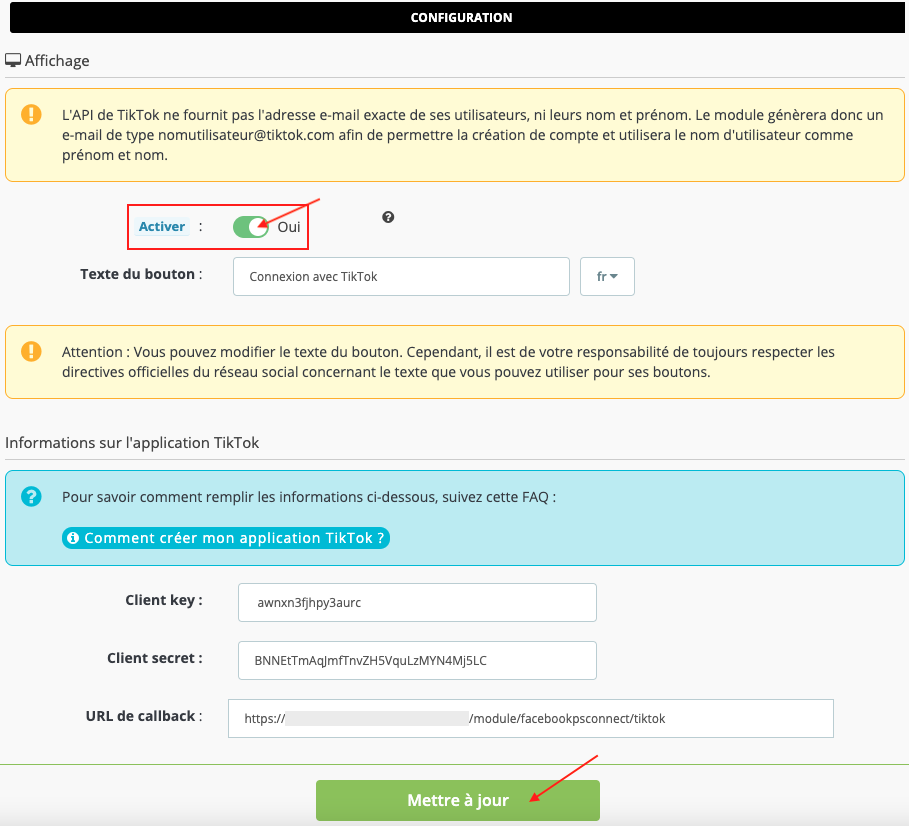
Pour le moment, n'activez pas l'affichage du connecteur sur votre site, car vous allez devoir faire valider l'application avant qu'elle soit fonctionnelle pour vos clients :

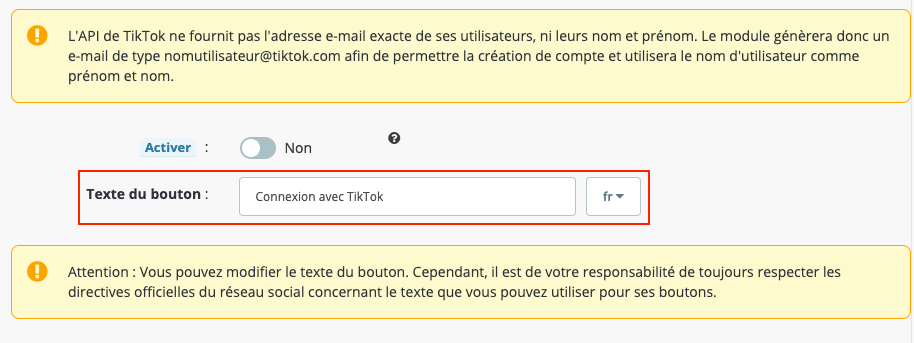
Remplissez le texte du bouton, s'il n'est pas rempli dans la langue de votre site, et traduisez-le dans toutes les langues disponibles sur votre site.
Attention : Vous pouvez modifier le texte du bouton. Cependant, il est de votre responsabilité de toujours respecter les directives officielles du réseau social concernant le texte que vous pouvez utiliser pour ses boutons. Nous vous conseillons donc de vérifier, pour chaque langue de votre site, le texte officiel demandé par TikTok.

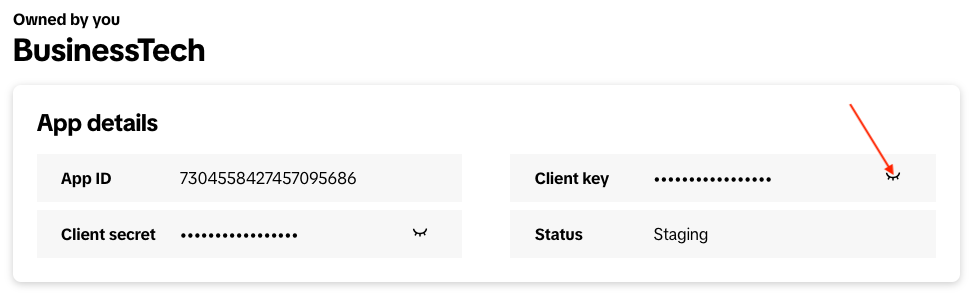
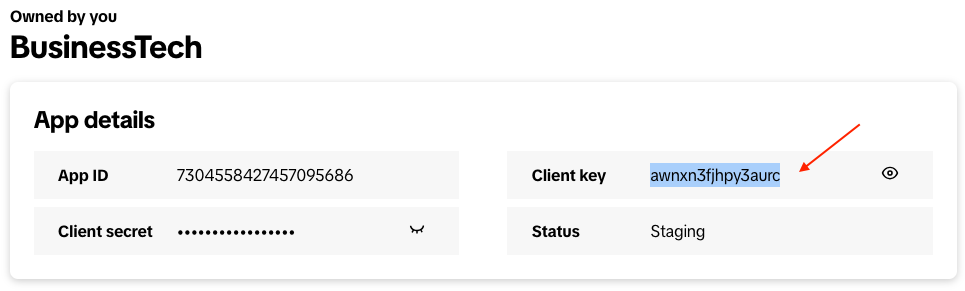
Rendez-vous maintenant dans votre application TikTok sur le site TikTok for developers. Dans "App details", cliquez sur le petit oeil fermé, au niveau du "Client key" (Clé client) :

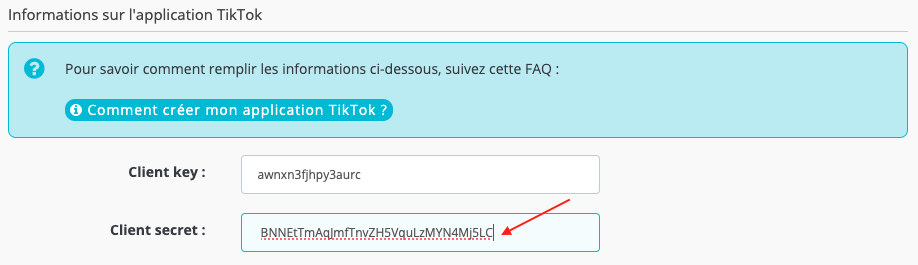
Copiez la clé client :

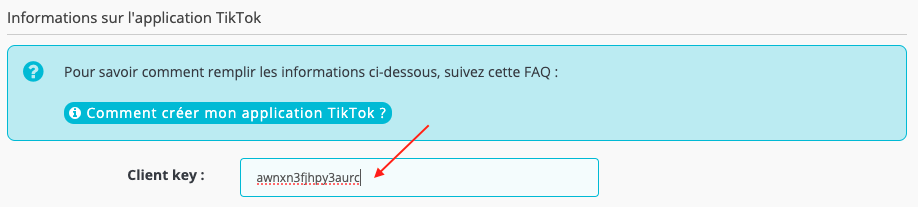
et collez-la dans la configuration du connecteur TikTok, dans le champ correspondant :

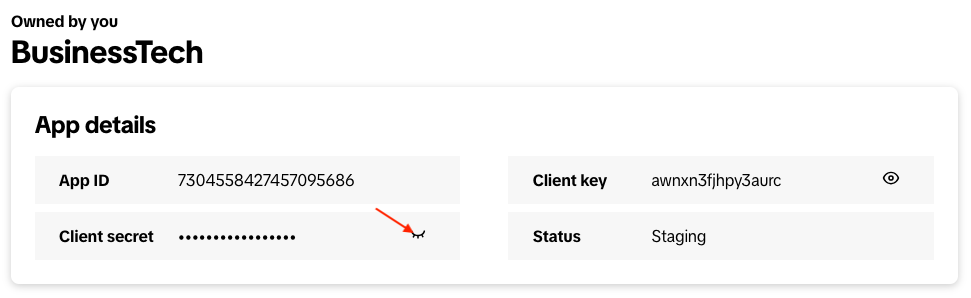
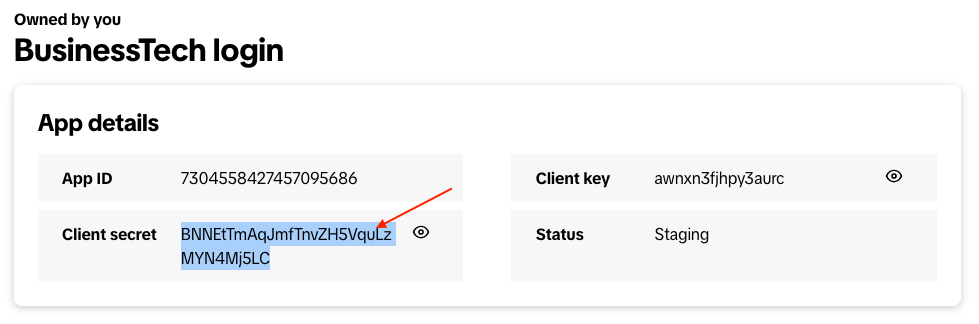
Faites de même pour le Client secret (code secret client) :



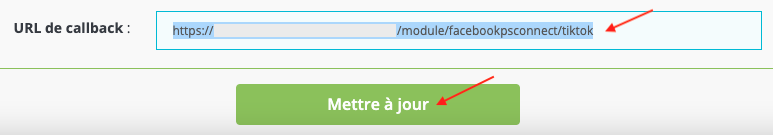
Copiez l'URL de callback et cliquez sur Mettre à jour :

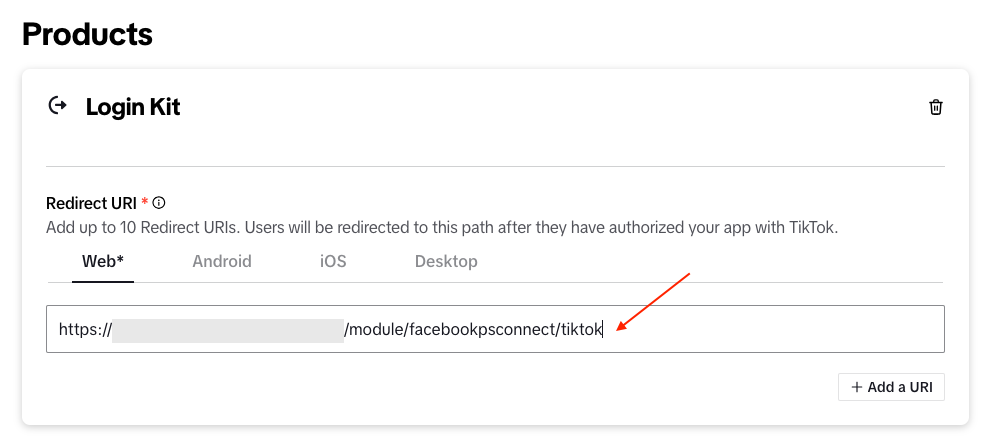
Descendez en bas de la configuration de l'application et collez l'URL de callback dans la section "Login Kit" :

Cliquez sur "Save changes" tout en haut de la page :

puis sur Submit for review :

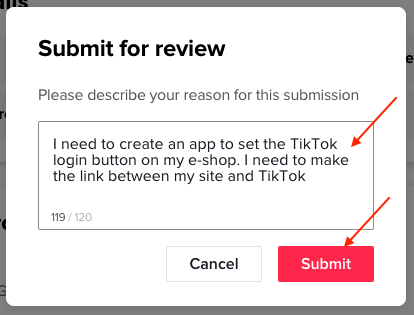
Expliquez pourquoi vous souhaitez valider cette application.
Attention : le texte doit faire moins de 120 caractères.
Vous pouvez par exemple essayer ce texte :
I need to create an app to set the TikTok login button on my e-shop. I need to make the link between my site and TikTok

Cliquez sur "Submit".
Votre application va maintenant être examinée par TikTok.

Une fois votre application validée, activez le connecteur sur votre site et cliquez sur "Mettre à jour" :

Positionnez le connecteur où vous voulez sur votre site, soit en utilisant les hooks natifs (onglet "Gestion de la position des connecteurs (Hooks natifs)") soir en utilisant l'outil de positions avancées.
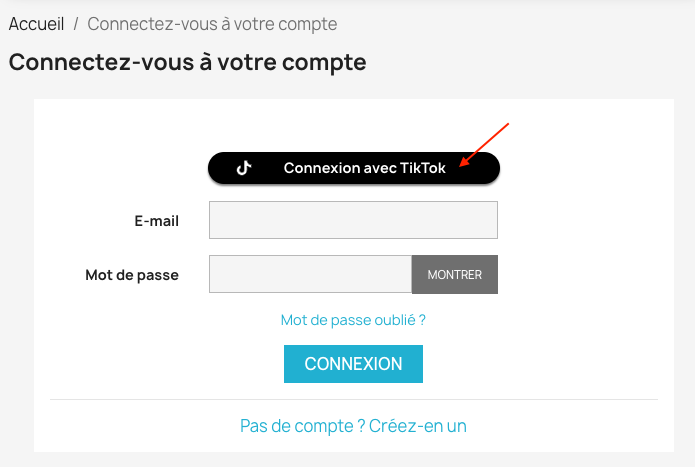
Rendez-vous ensuite sur une page où se trouve le connecteur et testez-le.
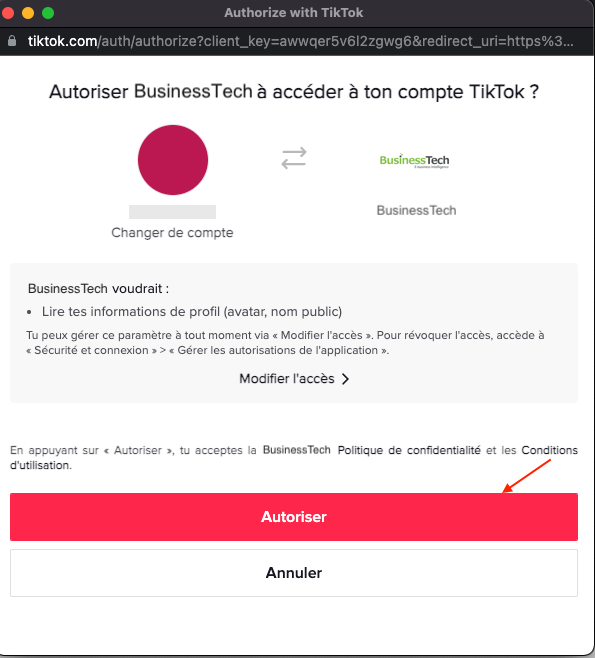
Voici un exemple. Bien entendu, au lieu de "BusinessTech" ce sera le nom de votre application :