Comment créer mon application X (anciennement Twitter) ?
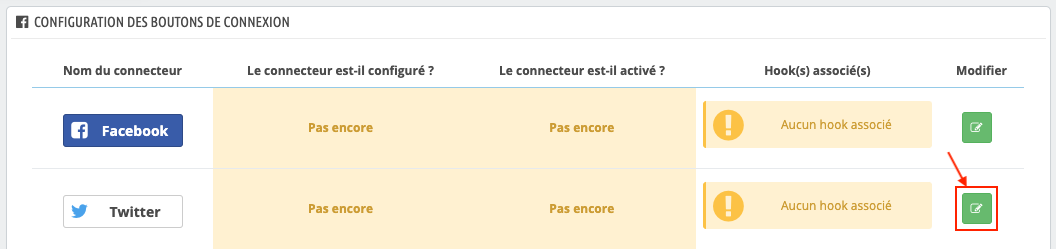
Pour mettre en place un connecteur Twitter sur votre site PrestaShop, tout d'abord rendez-vous dans la configuration de votre module Social Login et cliquez sur l'onglet "Configuration des boutons de connexion". Sur la ligne correspondant au connecteur Twitter cliquez sur le petit stylet pour accéder à la configuration du connecteur (colonne "Modifier") :

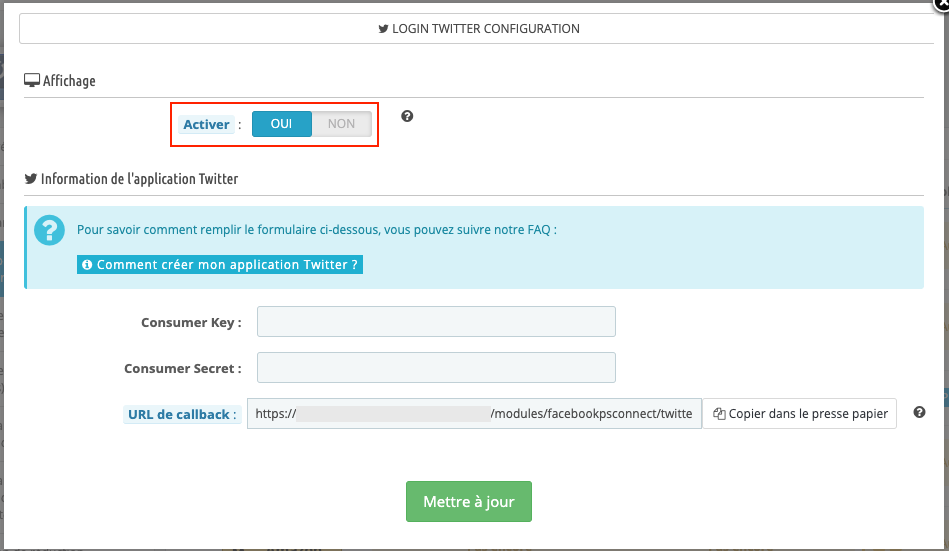
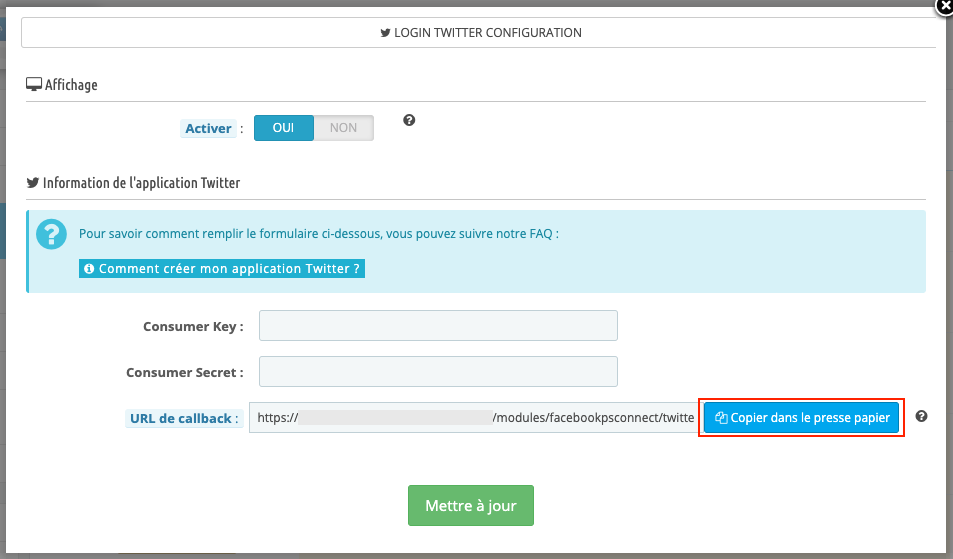
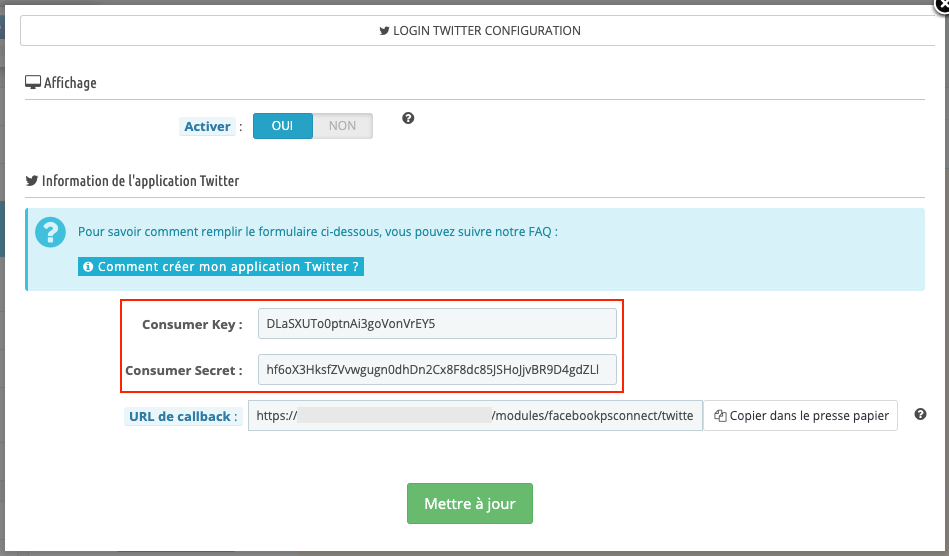
Sélectionnez OUI pour activer l'affichage du connecteur sur votre site :

Ne fermez pas cette modale de configuration, vous allez devoir remplir d'autres informations. Pour cela, vous devez créer une application Twitter. Suivez la procédure suivante :
Dans un autre onglet, accédez à l'interface Twitter pour les développeurs connectez-vous avec un compte Twitter.
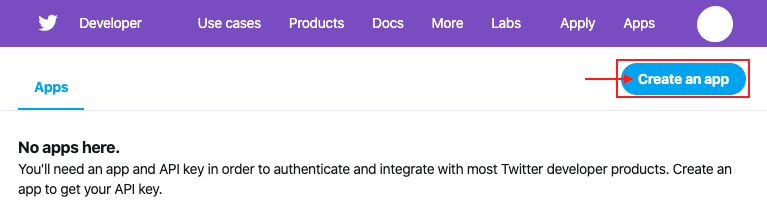
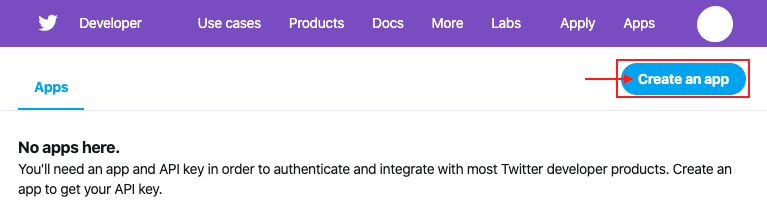
Cliquez sur "Create an app" en haut à droite :

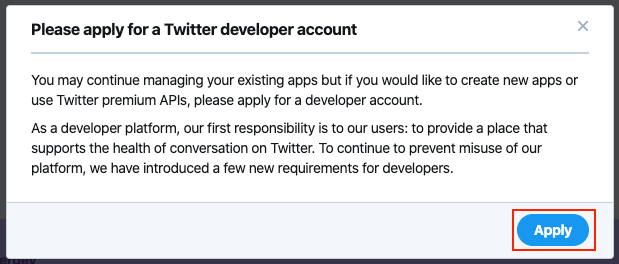
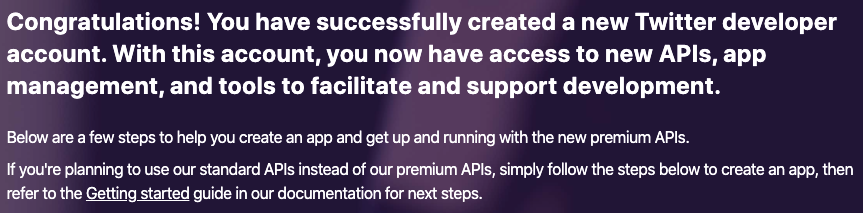
Si c'est la première fois que vous créez une application Twitter (ou que vous n'en avez pas créé depuis longtemps), vous devriez voir l'écran suivant qui s'affiche :

On vous dit que pour pouvoir créer une nouvelle application Twitter, vous devez demander un compte de développeur. Cliquez sur "Apply".
Si vous ne voyez pas cet écran c'est que vous avez déjà fait la demande et dans ce cas, sautez les étapes suivantes et rendez-vous directement à l'étape de configuration de votre nouvelle application.
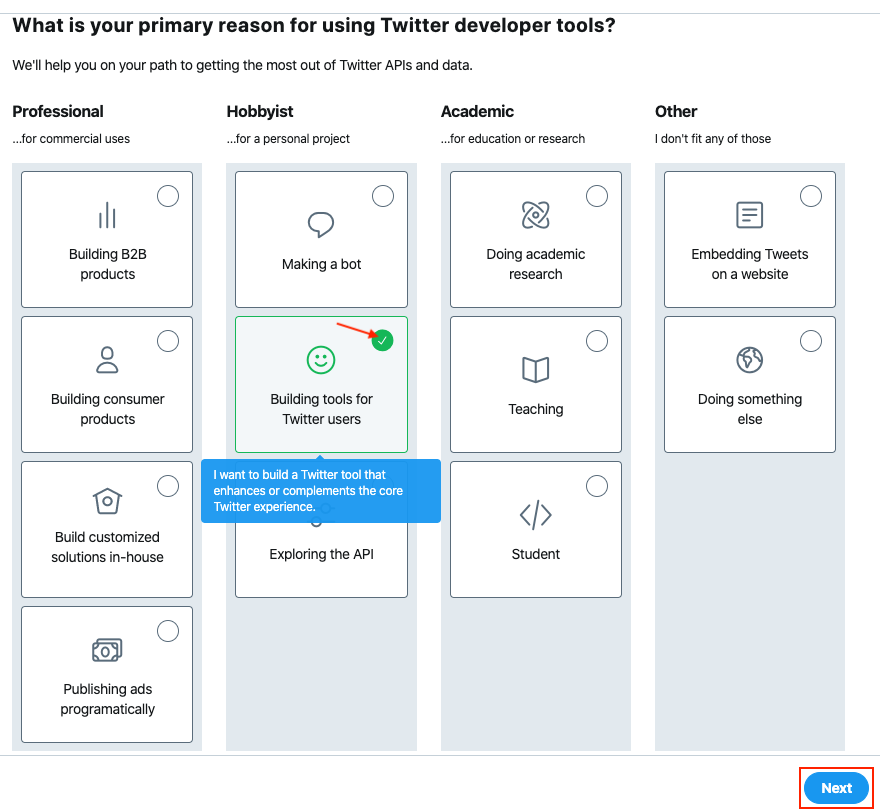
Sur la première étape de votre demande, indiquez la raison principale de votre utilisation des outils de développeurs de Twitter. Par exemple, comme vous allez permettre aux utilisateurs de Twitter de se connecter sur votre site grâce à leurs identifiants, nous vous proposons de sélectionner "Building tools for Twitter users" (construire des outils pour les utilisateurs de Twitter) :

Cliquez sur "Next".
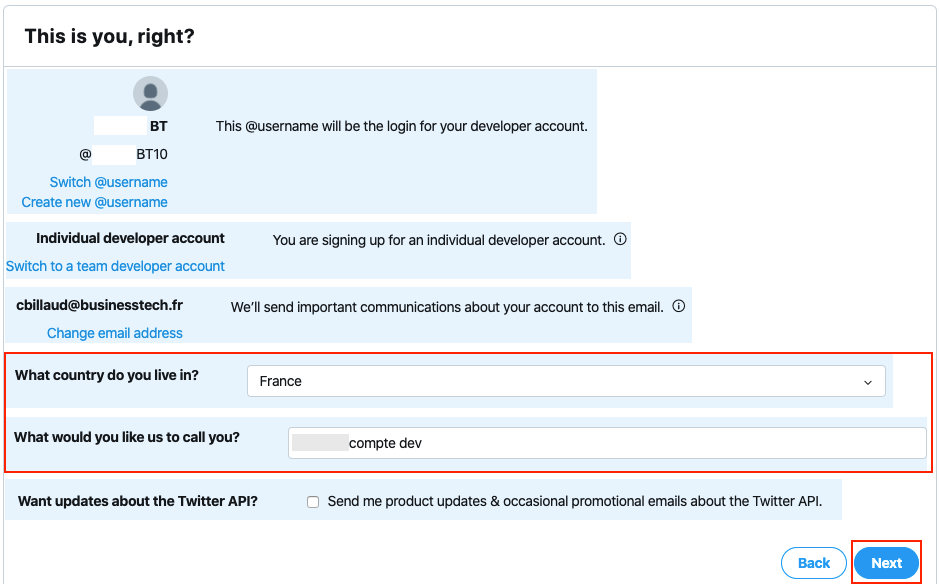
Vérifiez vos informations, sélectionnez le pays dans lequel vous vivez et donnez un nom à votre profil de "développeur" :

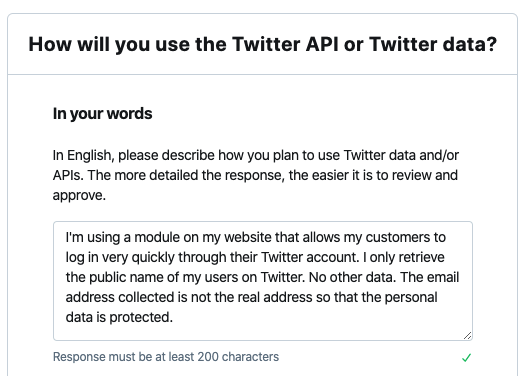
Ensuite on vous demande de décrire de quelle façon vous allez utiliser les données Twitter de vos utilisateurs.
Recopiez le texte suivant :

Vous pouvez le copier/coller directement à partir de là :
I'm using a module on my website that allows my customers to log in very quickly through their Twitter account. I only retrieve the public name of my users on Twitter. No other data. The email address collected is not the real address so that the personal data is protected.
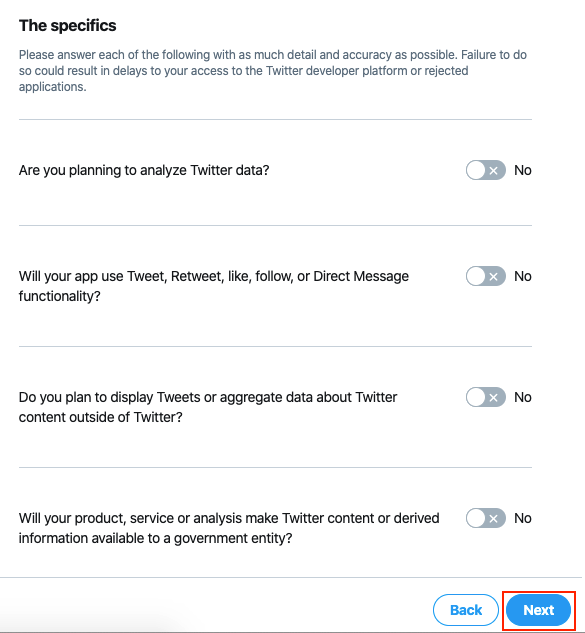
Ensuite, sélectionnez "No" pour chaque question qui suit et cliquez sur "Next" :

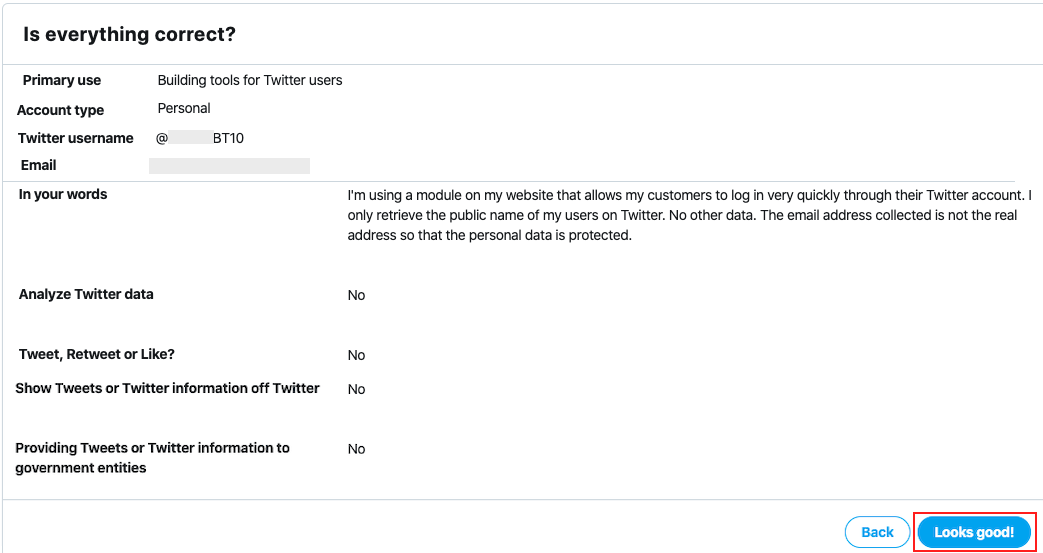
Vérifiez encore une fois les informations indiquées et cliquez sur "Looks good!" :

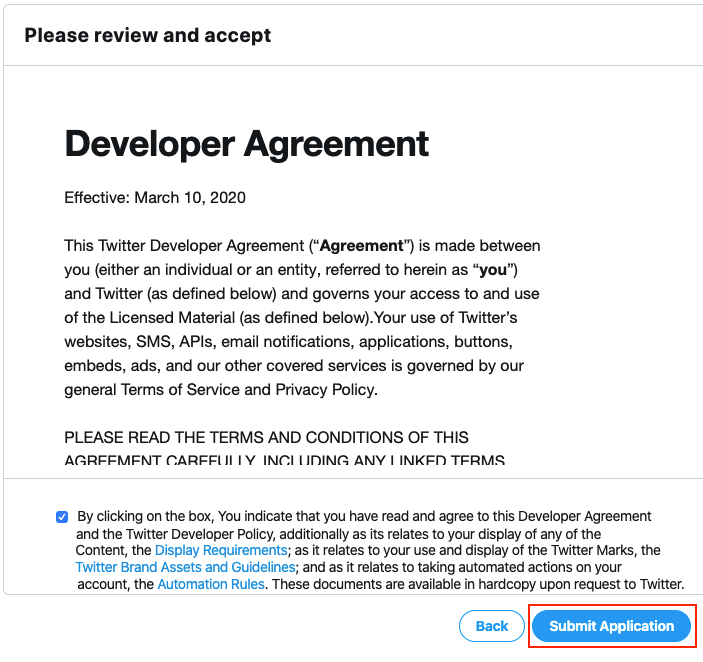
Lisez le document, cochez la case pour indiquer que vous avez lu et que vous acceptez le contrat et cliquez sur "Submit Application" :

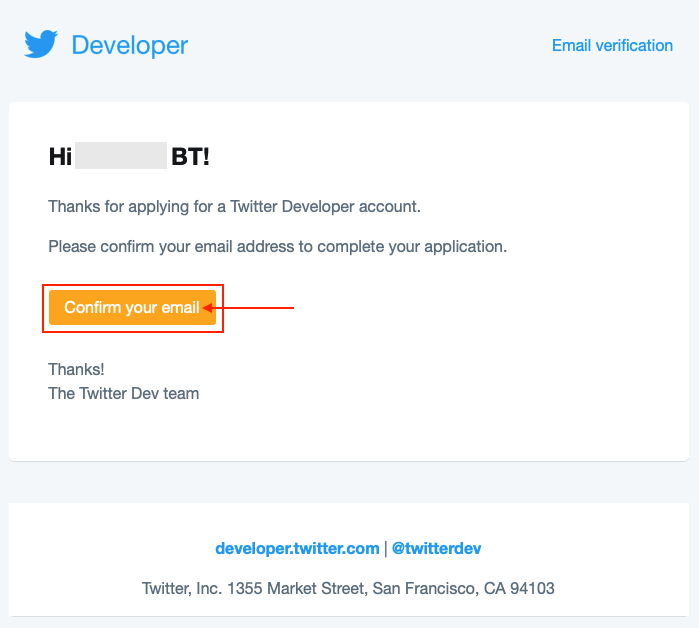
Vous allez recevoir un e-mail pour confirmer votre adresse e-mail. Cliquez sur le lien fourni à l'intérieur. Votre application devrait être validée instantanément et vous devriez pouvoir dès à present créer votre nouvelle application :


Cliquez de nouveau sur "Create an app" en haut à droite de l'écran :

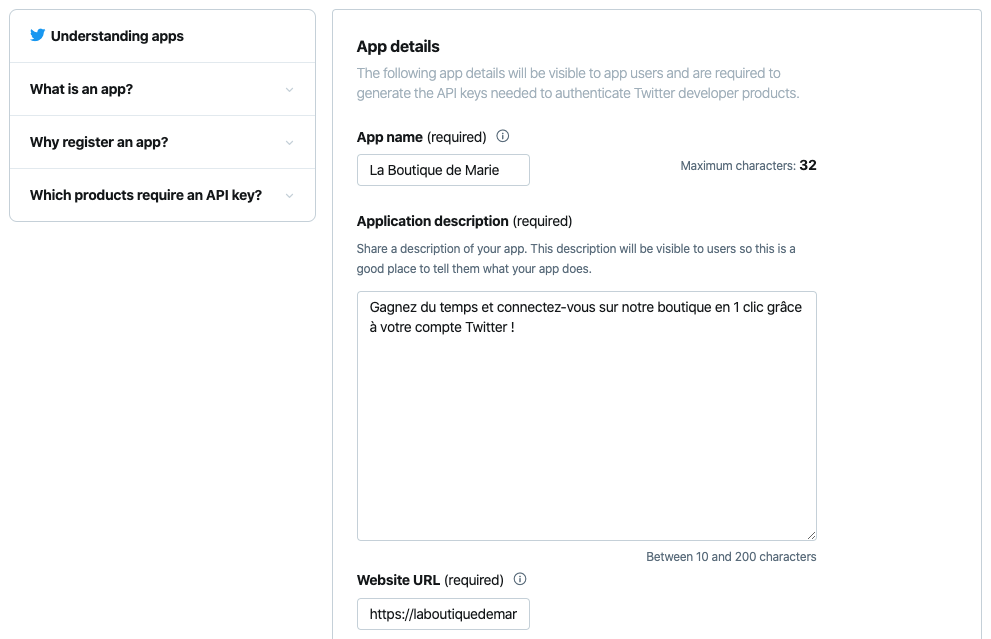
Remplissez les informations qui apparaîtront sur "l'écran d'autorisation" que vos utilisateurs verront lorsqu'ils voudront se connecter avec leur compte Twitter. Tout d'abord, donnez un nom à votre application. Nous vous conseillons de mettre le nom de votre boutique pour que vos clients comprennent de suite qui demande l'autorisation de recueillir certaines de leurs données. Ensuite décrivez ce que permet l'application, par exemple "Gagnez du temps et connectez-vous sur notre boutique en 1 clic grâce à votre compte Twitter !". Enfin remplissez l'URL de votre boutique :

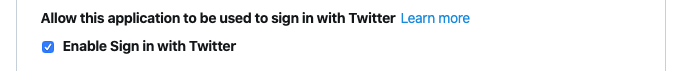
Cette application permettra à vos utilisateurs de se connecter à votre boutique avec leur compte Twitter, vous devez donc cocher la case "Enable Sign in with Twitter" :

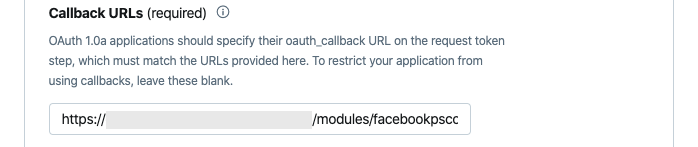
Dans "Callback URLs" vous allez devoir copier et coller l'URL de callback qui vous est donnée dans le module. Il s'agit de l'URL de la page vers laquelle vos clients seront redirigés après avoir cliqué sur le bouton de connexion Twitter.
Retournez dans la configuration du connecteur Twitter dans le module et au niveau du champ "URL de Callback" cliquez sur "Copier dans le presse-papier" :

Retournez dans la configuration de votre application et collez cette URL :

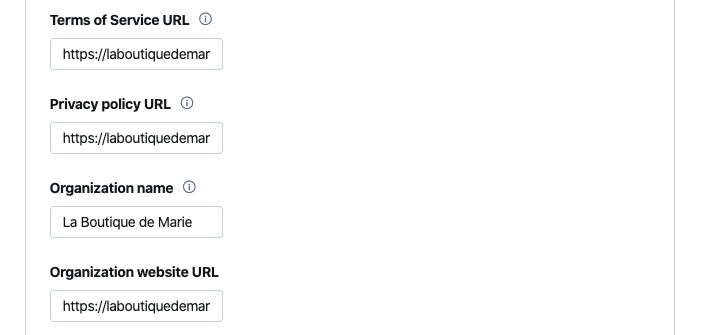
Indiquez ensuite l'URL de vos conditions d'utilisation, celle de votre politique de confidentialité, le nom de votre boutique et son URL :

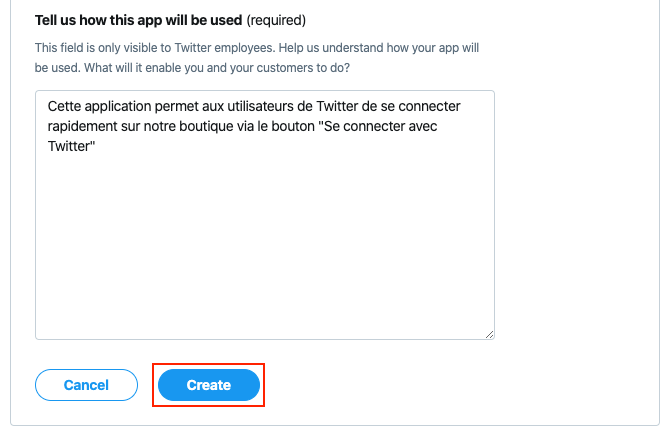
Le dernier encadré est destiné aux employés chez Twitter : expliquez-leur à quoi sert cette application (il faut au minimum 100 caractères). Par exemple : cette application permet aux utilisateurs de Twitter de se connecter rapidement sur notre boutique via le bouton "Se connecter avec Twitter". Cliquez enfin sur "Create" :

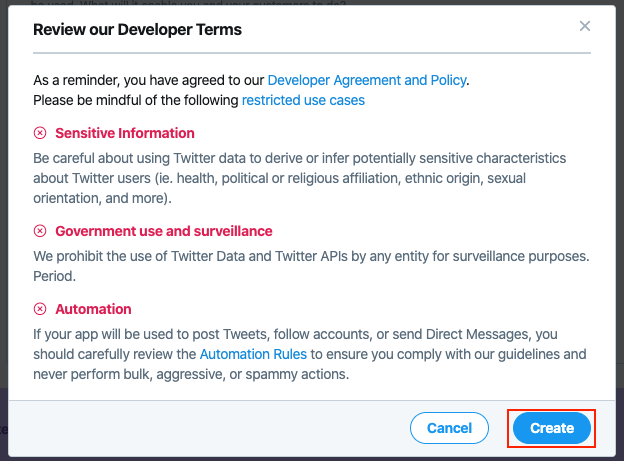
Acceptez les conditions d'utilisation en cliquant sur "Create" :

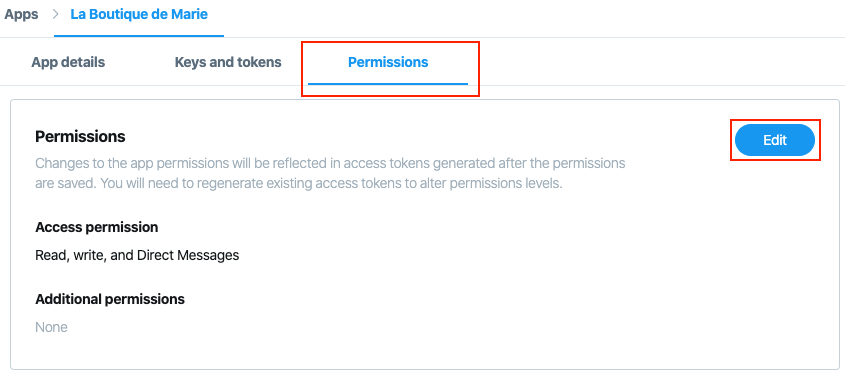
Cliquez ensuite sur l'onglet "Permissions" puis sur "Edit" :

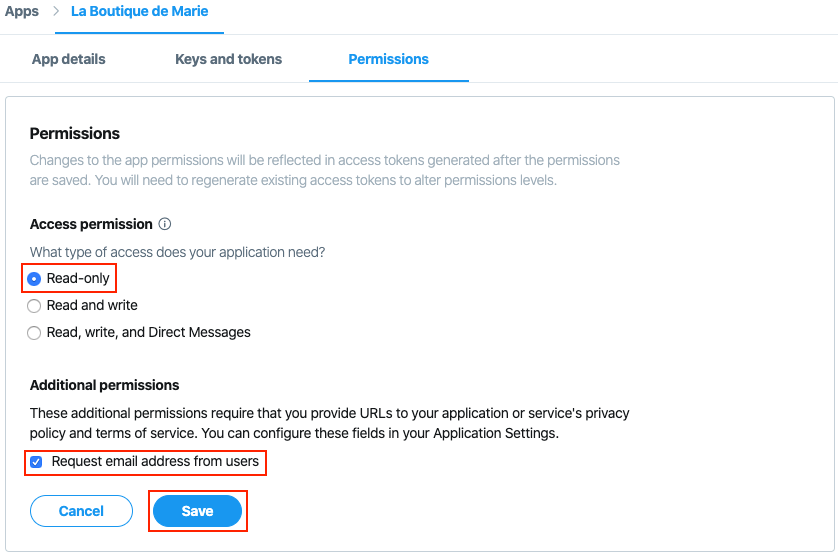
Dans "Access permission" (autorisation d'accès) cochez "Read-only" (lecture seule) et dans "Additional permissions" (autorisations supplémentaires) cochez "Request email address from users" (demander l'accès à l'adresse e-mail des utilisateurs). Cliquez ensuite sur "Save":

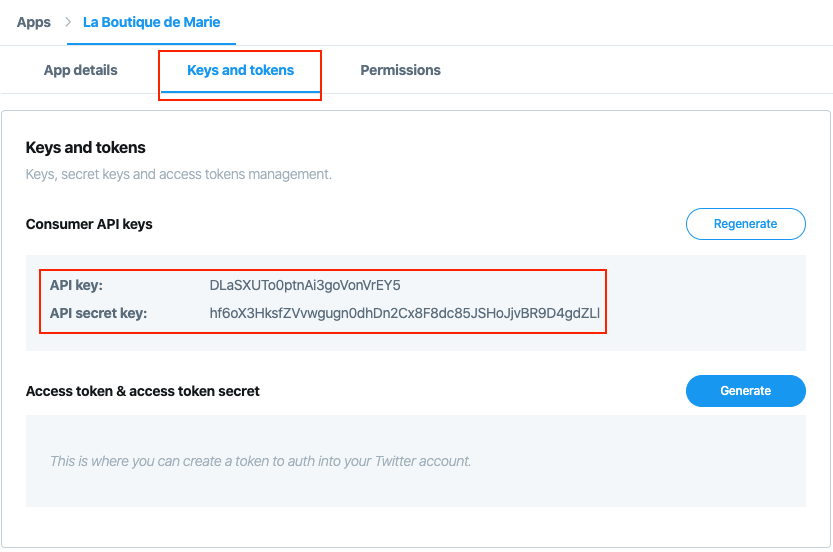
Cliquez maintenant sur l'onglet "Keys and tokens" et copier l'API key et l'API secret key dans la configuration du connecteur dans votre back office :


Vérifiez que l'affichage du connecteur sur votre site est bien activé (voir tout début de cette FAQ) et cliquez sur "Mettre à jour".
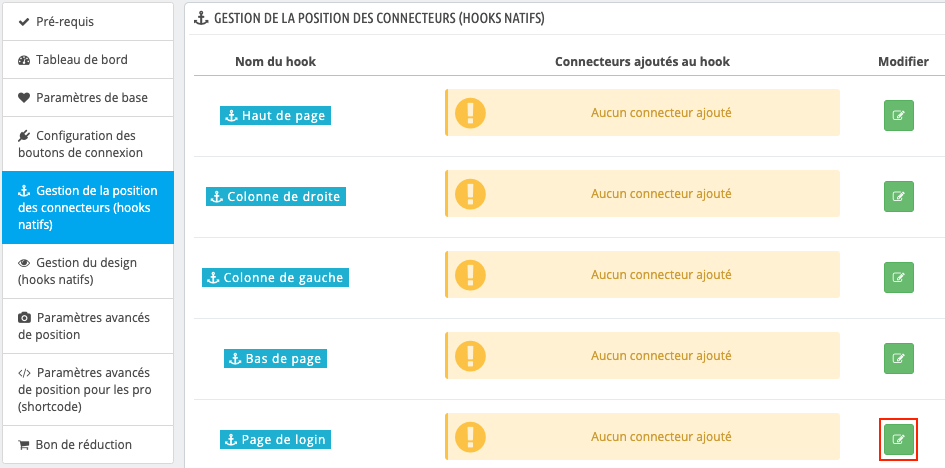
Toujours dans le module, cliquez sur l'onglet "Gestion de la position des connecteurs (hooks natifs)" et choisissez l'emplacement désiré pour votre connecteur Google, par exemple le hook "Page de login"(*). Cliquez sur l'icône en forme de stylet de la colonne "Modifier" :

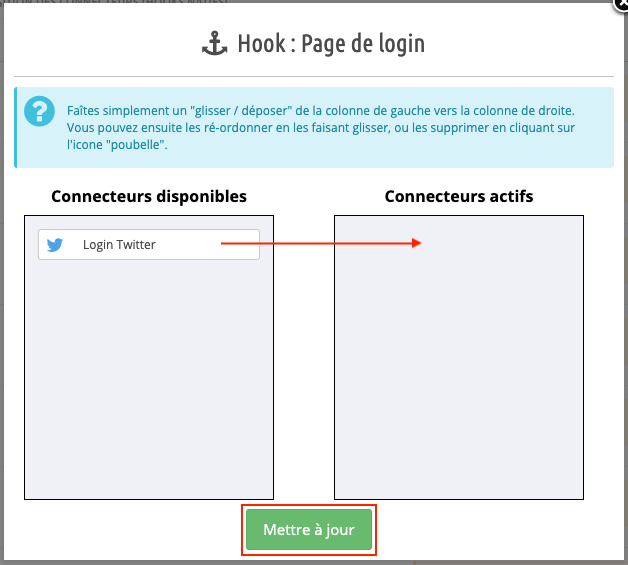
Cliquez-glissez le connecteur Twitter (en maintenant la souris enfoncée) dans la colonne "Connecteurs actifs", puis cliquez sur "Mettre à jour" :

Faites de même pour toutes les positions où vous souhaitez voir apparaître le connecteur Google.
(*)Ceci est un exemple mais bien entendu, pour définir de manière plus précise la position de votre connecteur, vous pouvez également utiliser l'outil de position avancé.
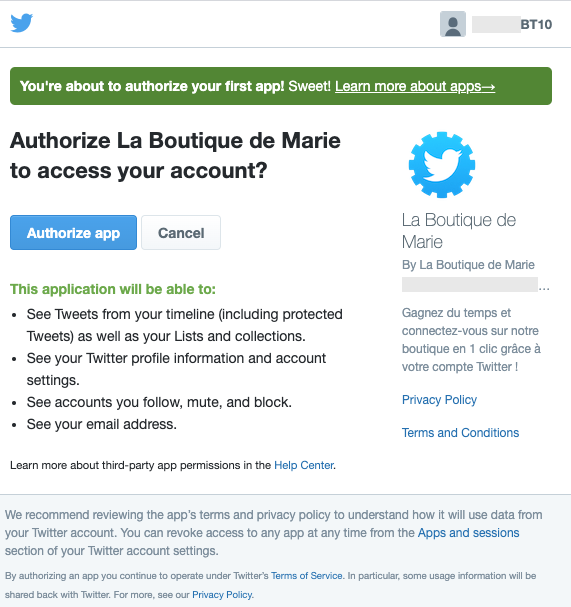
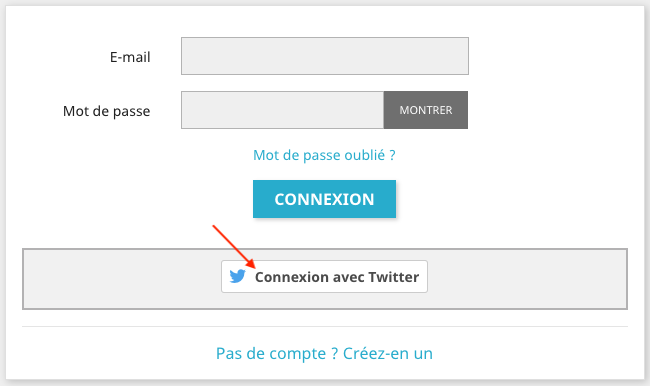
Rendez-vous enfin sur votre site et testez le bouton de connexion Twitter :

Si un écran comme celui ci-dessous apparaît, c'est que l'application fonctionne :