Comment créer mon application Facebook ?
Pour mettre en place un connecteur Facebook sur votre site PrestaShop, vous devez tout d'abord créer une application Facebook. Pour ce faire, suivez la procédure suivante :
Rendez-vous sur le site Meta for developers (Meta pour les développeurs) et connectez-vous grâce à votre profil Facebook.
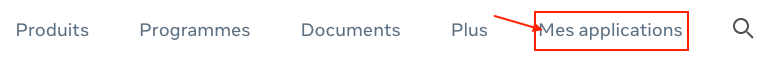
Cliquez sur l'onglet "Mes applications" du menu en haut à droite :

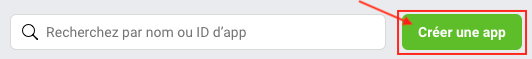
Puis sur "Créer une app" :

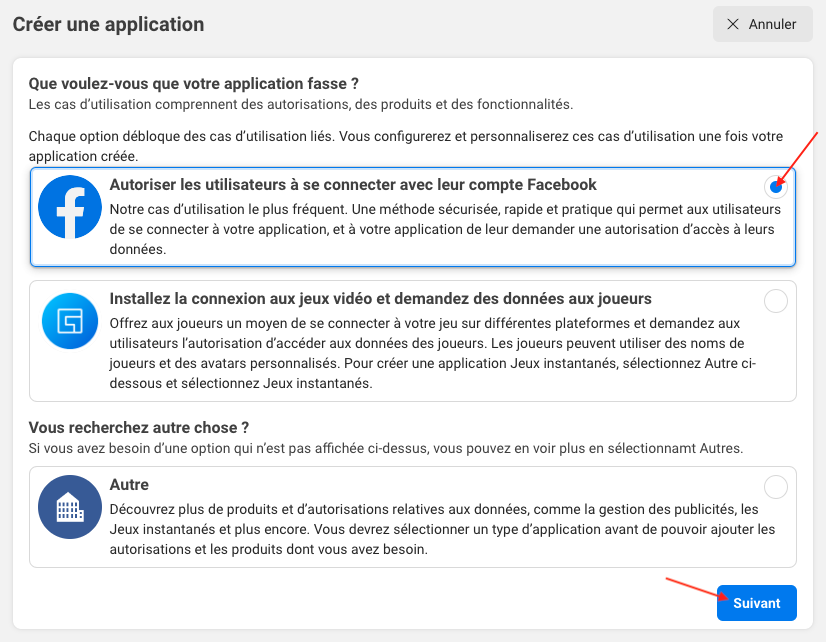
On vous demande quel va être le but de cette application. Sélectionner "Autoriser les utilisateurs à se connecter avec leur compte Facebook", puis cliquez sur "Suivant" :

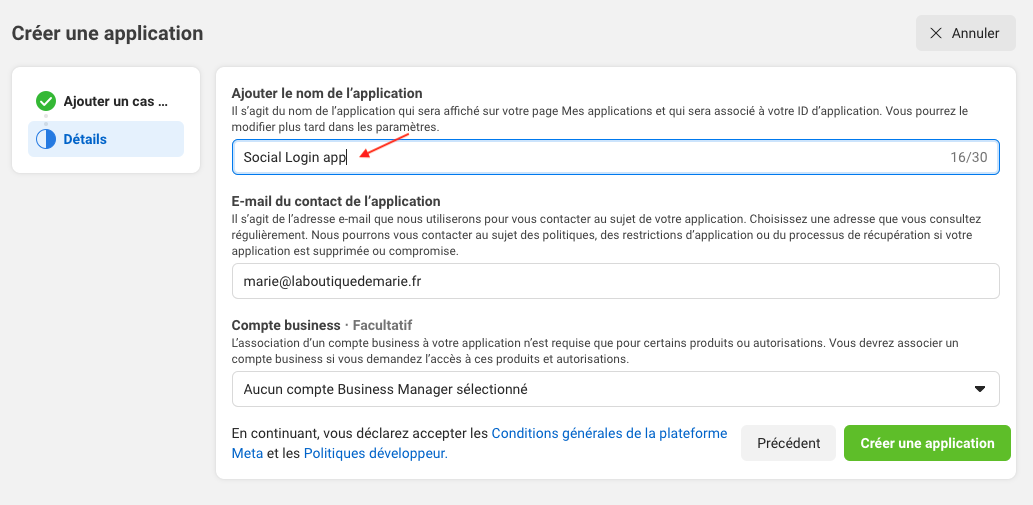
Choisissez un nom pour cette application afin de la retrouver parmi les autres, dans votre compte Meta pour les développeurs. Attention, certains termes comme "Facebook" ne sont pas autorisés dans le nom des applications. Vous pouvez par exemple écrire le nom de votre boutique ou le nom du module :

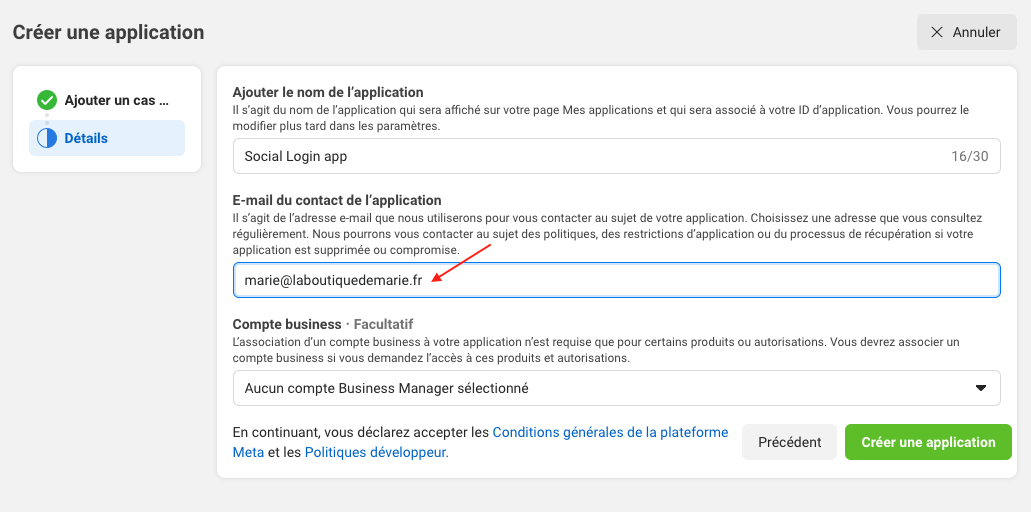
Indiquez l'adresse e-mail à laquelle Facebook peut vous contacter à propos de votre application :

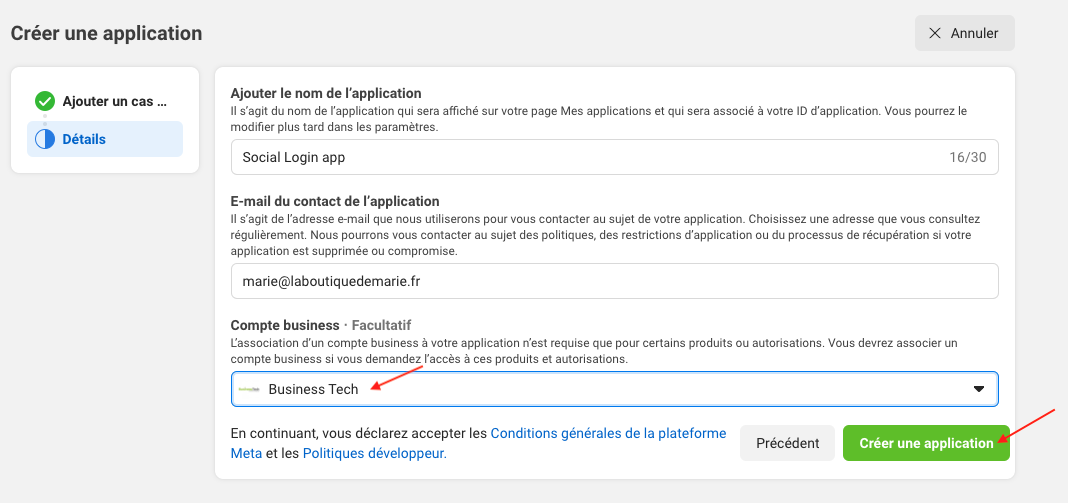
Si vous avez un compte Business Manager, sélectionnez-le puis cliquez sur "Créer une application" :

Il est possible que Facebook vous redemande votre mot de passe Facebook par sécurité. Entrez votre mot de passe puis validez.
Vous venez de créer votre application. Vous allez maintenant devoir la paramétrer et la lier à votre module Social Login.
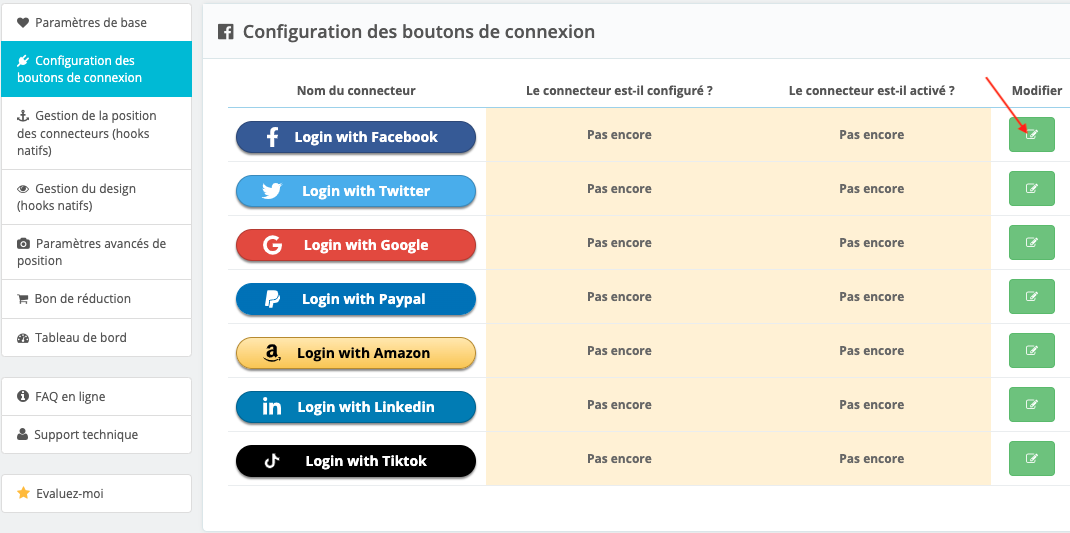
Dans un nouvel onglet de votre navigateur, rendez-vous dans la configuration de votre module Social Login et cliquez sur l'onglet "Configuration des boutons de connexion". Sur la ligne correspondant au connecteur Facebook cliquez sur le petit stylet pour accéder à la configuration du connecteur (colonne "Modifier") :

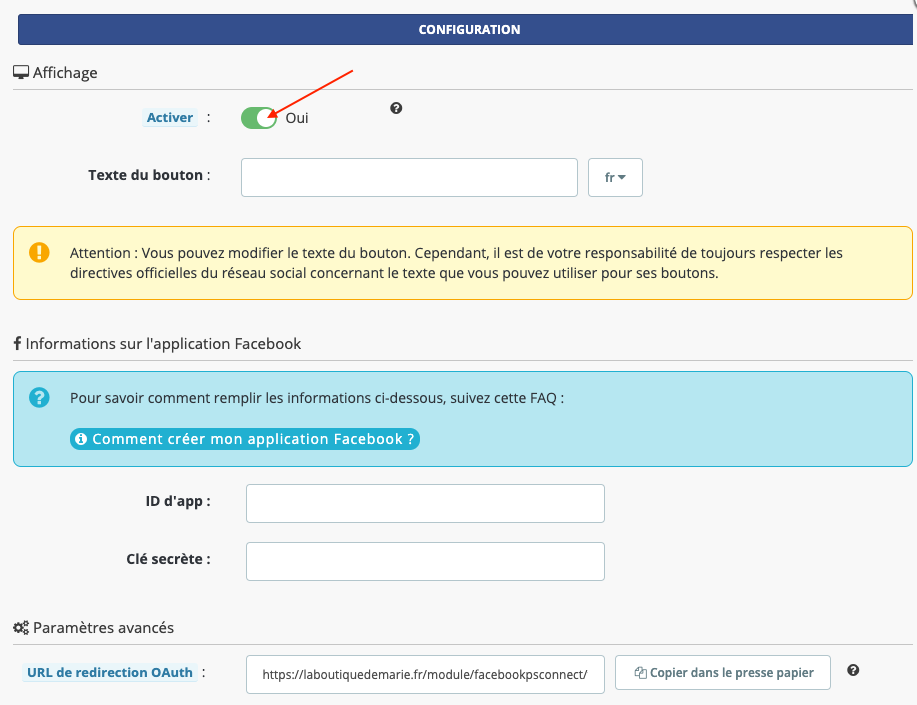
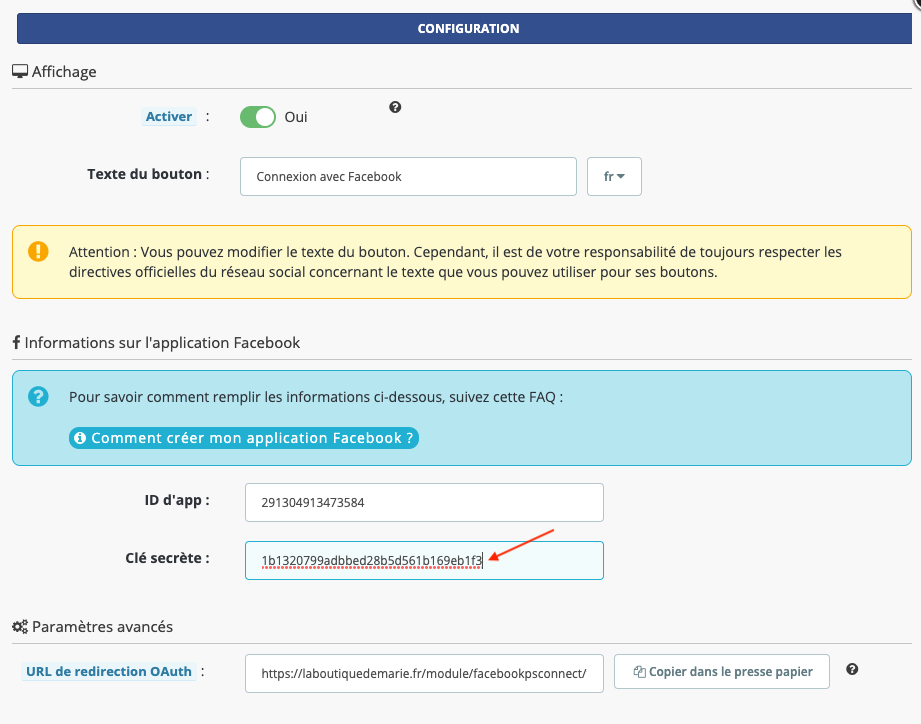
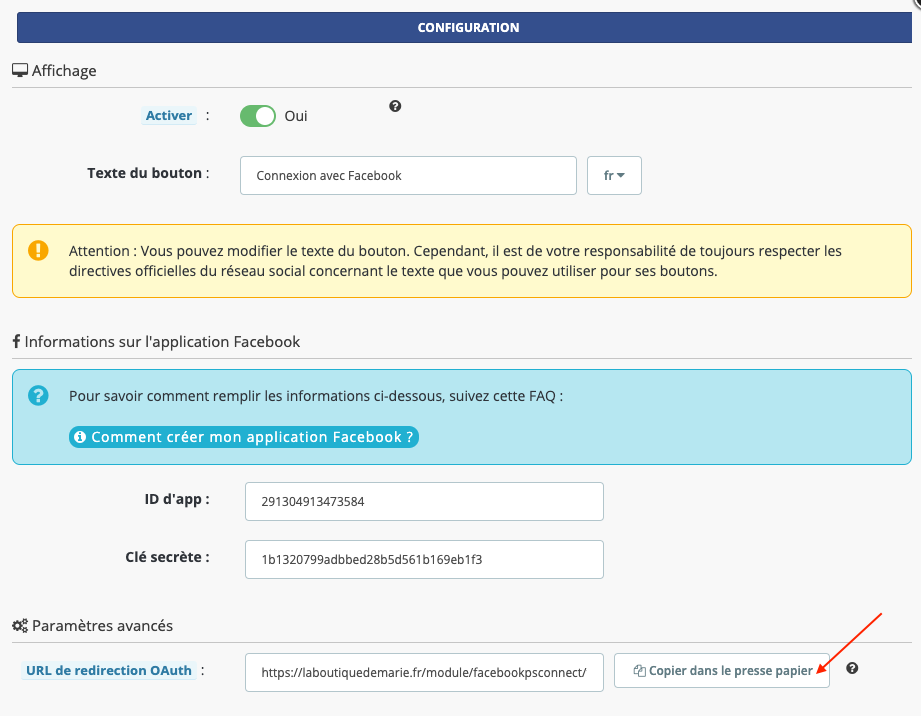
Sélectionnez OUI pour activer l'affichage du connecteur sur votre site :

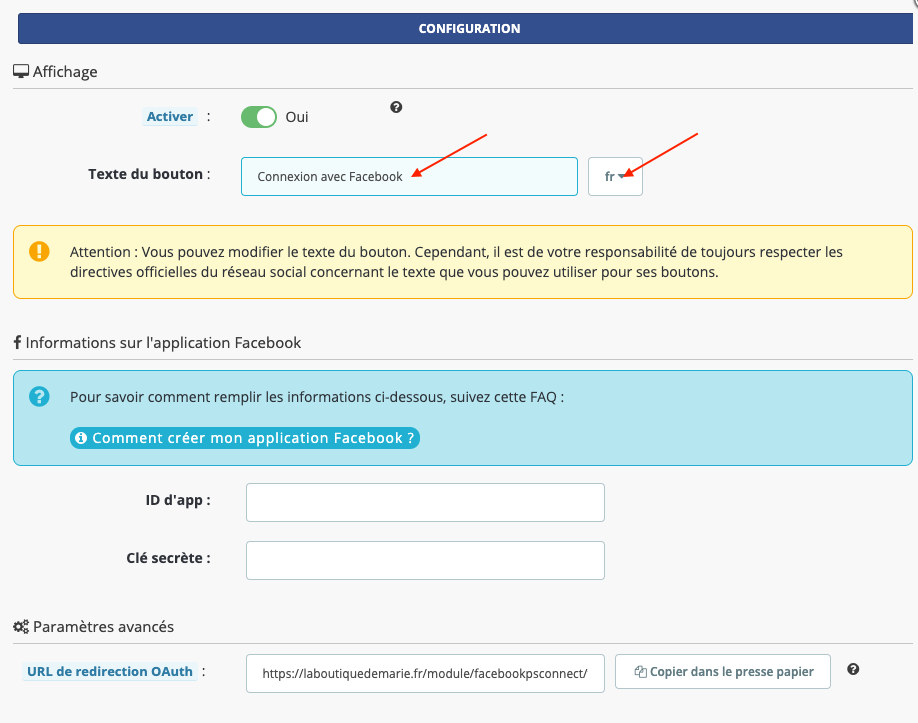
Remplissez le texte du bouton, s'il n'est pas rempli dans la langue de votre site, et traduisez-le dans toutes les langues disponibles sur votre site.
Attention : Vous pouvez modifier le texte du bouton. Cependant, il est de votre responsabilité de toujours respecter les directives officielles du réseau social concernant le texte que vous pouvez utiliser pour ses boutons. Nous vous conseillons donc de vérifier, pour chaque langue de votre site, le texte officiel demandé par Facebook.

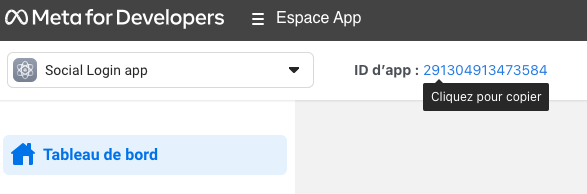
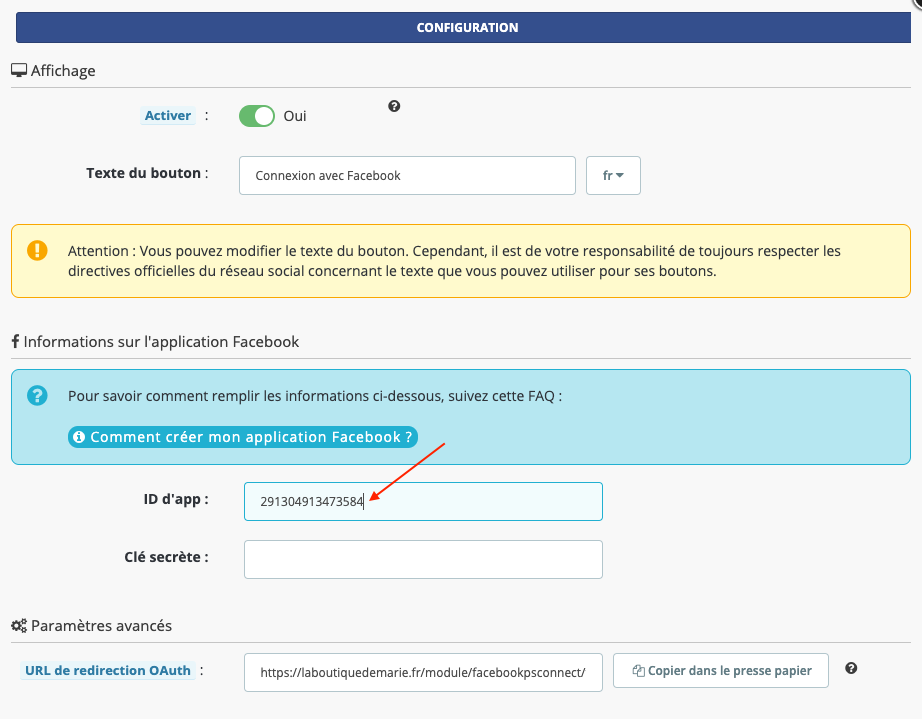
Rendez-vous maintenant dans votre application Facebook sur le site Meta for developers. Cliquez sur l'ID d'app en haut à gauche pour le copier et collez-le dans la configuration du connecteur sur votre site :


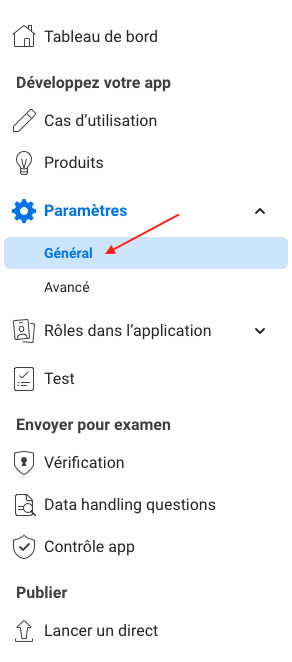
Allez ensuite dans le menu à gauche et cliquez sur "Paramètres" -> "Général" :

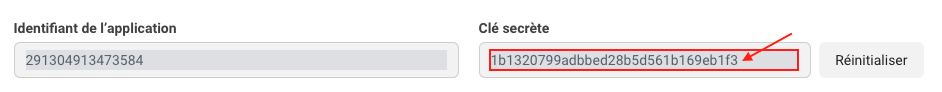
Cliquez sur "Afficher" pour obtenir la clé secrète de votre application. Facebook va peut être vous redemander votre mot de passe Facebook pour pouvoir obtenir la clé. Entrez votre mot de passe puis sélectionnez la clé secrète et copiez-la.

Collez-la dans le module, juste en dessous de l'identifiant de l'app :

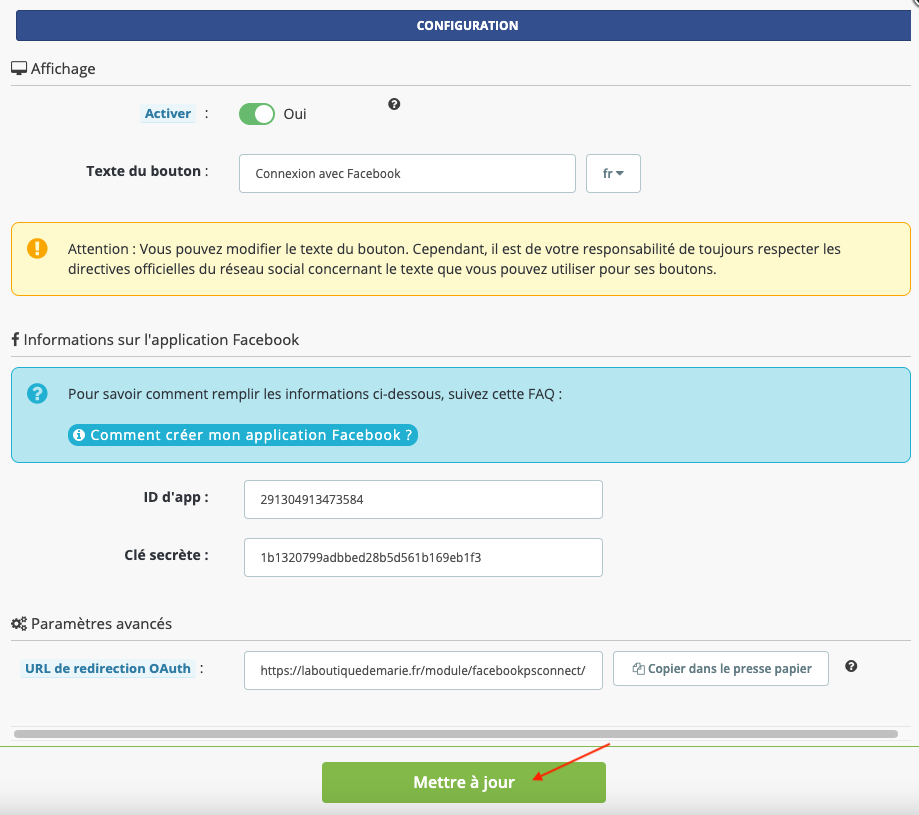
Cliquer sur le bouton vert "Mettre à jour" pour enregistrer les identifiants de l'application que vous venez de rentrer.

Retournez dans la configuration de votre application sur le site Meta for developers.
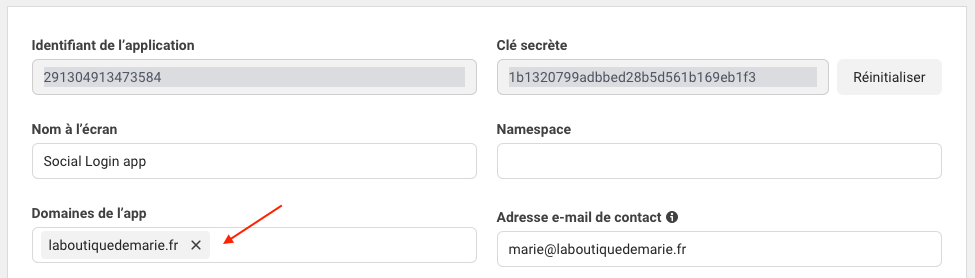
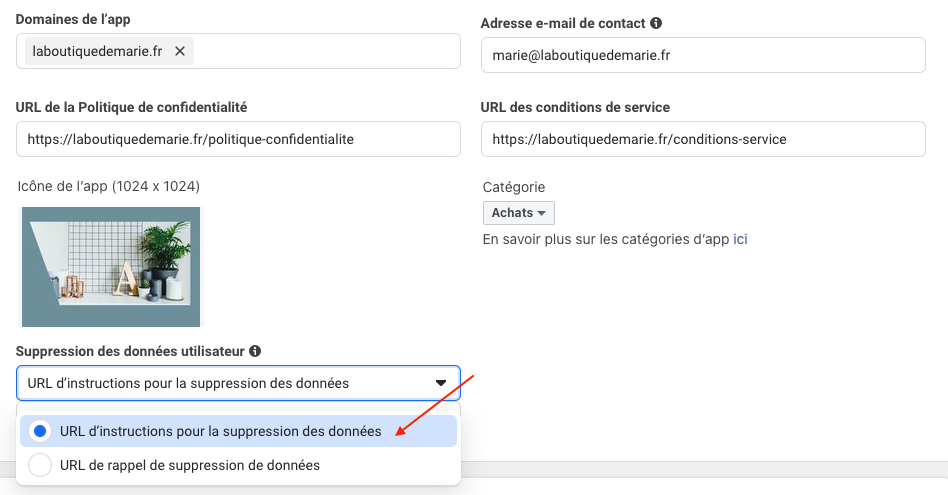
Laissez vide la case "Namespace". Dans "Domaines de l'app" entrez le domaine de votre site PrestaShop : dans l'URL de votre boutique en ligne, c'est ce qui se trouve après https:// (et, si présent, qui suit le "www").
Par exemple, si l'URL de votre site est https://laboutiquedemarie.fr, alors le domaine est "laboutiquedemarie.fr".

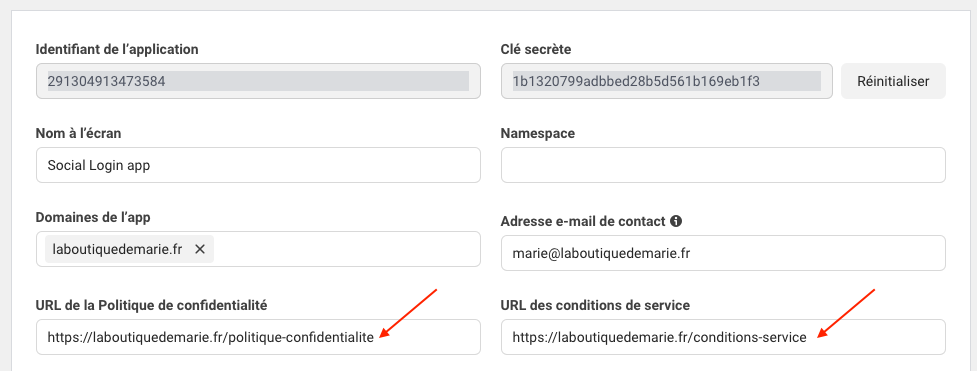
Dans "URL de la Politique de confidentialité" et "URL des conditions de service", copiez et collez les URL des pages correspondantes de votre site (cela peut être la même URL).

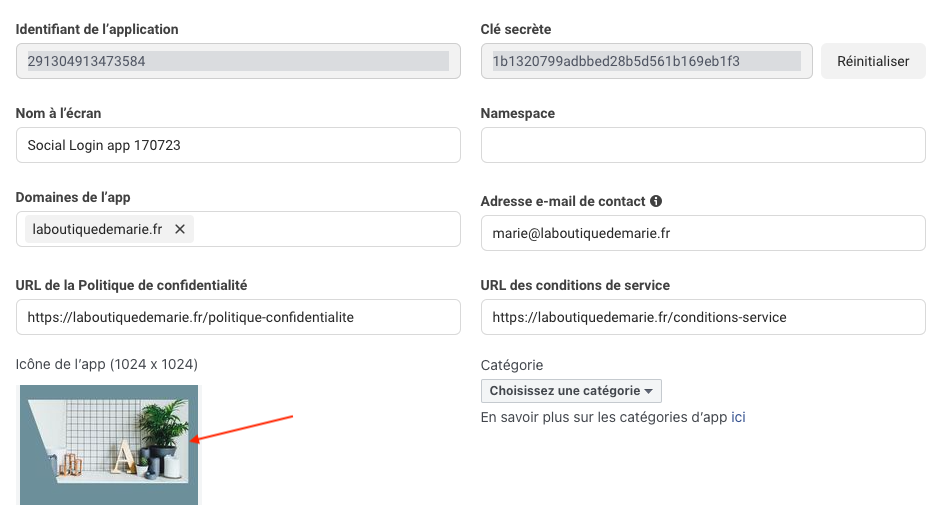
Téléchargez l'icône de votre application. Vous pouvez importer un fichier image au format JPG, GIF ou PNG. La taille de l’image doit être entre 512 x 512 et 1024 x 1024 pixels et doit avoir un poids maximal de 5 Mo :

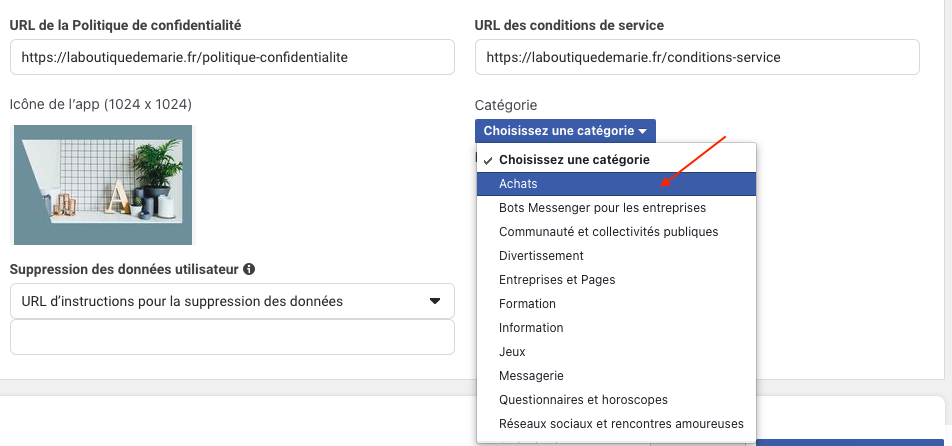
Sélectionnez la catégorie "Achats" :

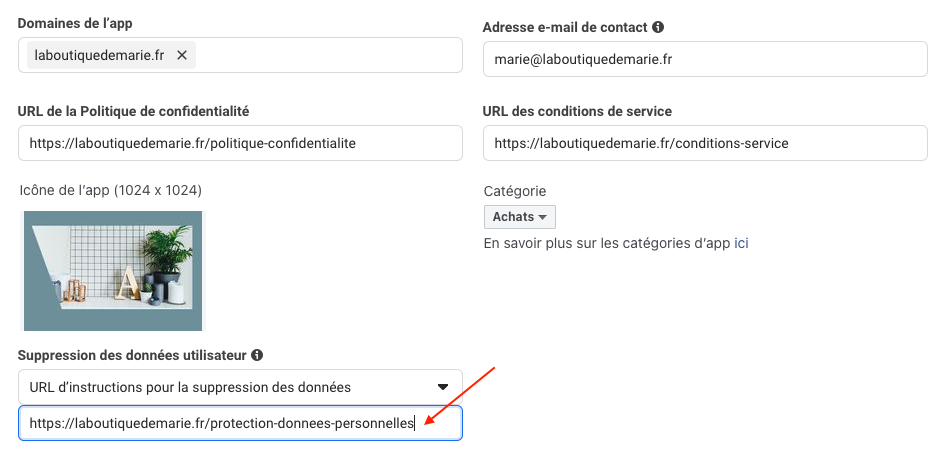
Dans "Suppression des données utilisateur", sélectionnez "URL d'instructions pour la suppression des données" et copiez-collez l'URL de votre site qui explique comment un utilisateur peut demander la suppression de ses données sur votre site (par exemple l'URL de vos CGU si vous avez détaillé dans celles-ci les instructions pour demander la suppression des données personnelles) :


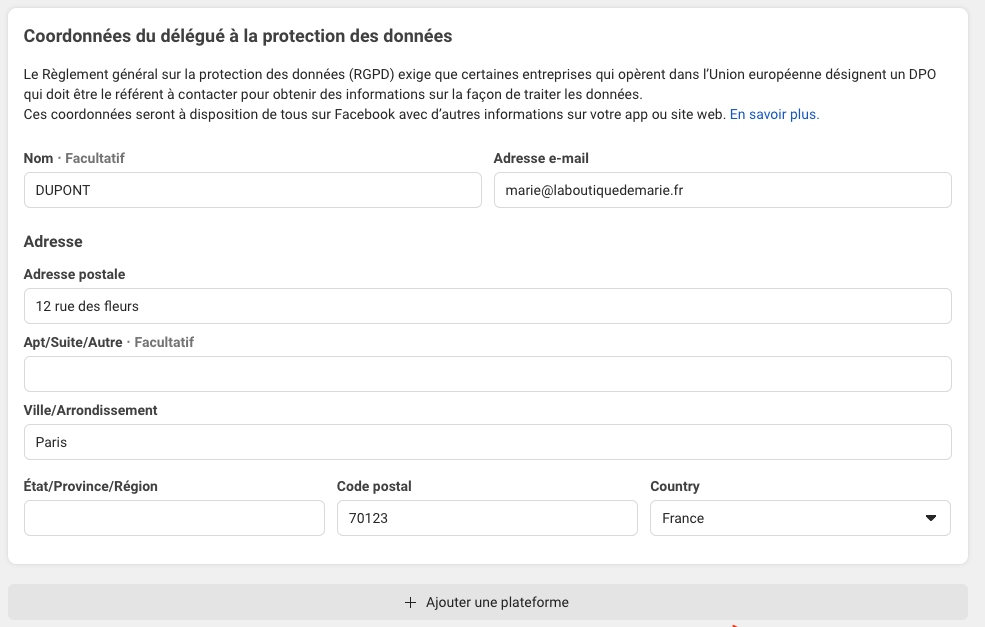
Si votre entreprise est soumis au règlement européen RGPD (Règlement Général sur la Protection des Données), indiquez les coordonnées du responsable du traitement des données personnelles (DPO) dans votre entreprise :

Cliquez sur "Enregistrer les modifications" en bas de la page :

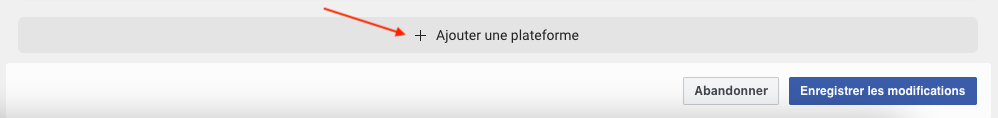
Vous allez maintenant indiquer que vous utilisez cette application pour votre site internet. Cliquez sur "Ajouter une plateforme", en bas de la page :

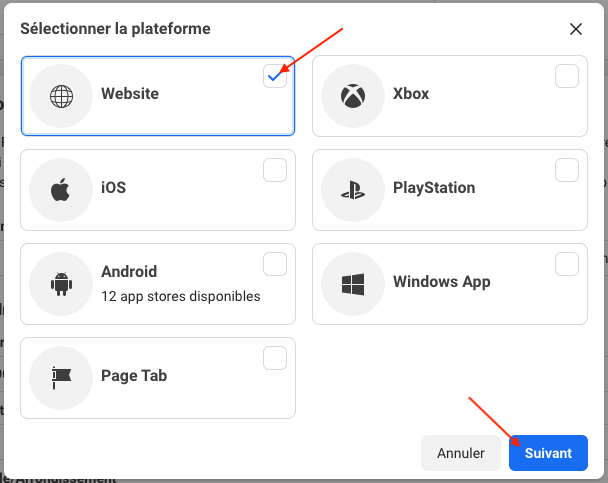
Sélectionnez "Website" (ou "Site Web") et cliquez sur "Suivant" :

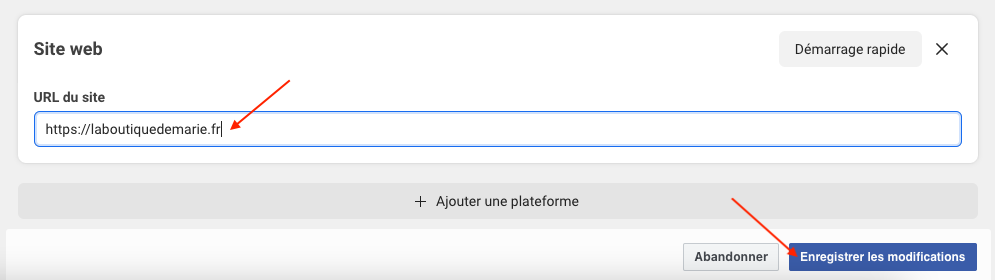
Dans l'encadré "Site web" qui apparaît, indiquez l'URL de votre site puis enregistrez les modifications :

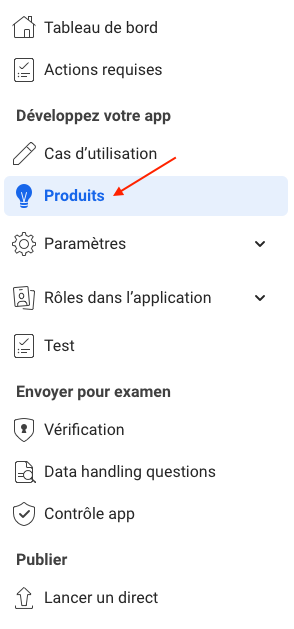
Rendez-vous maintenant dans le menu à gauche et cliquez sur "Produits" :

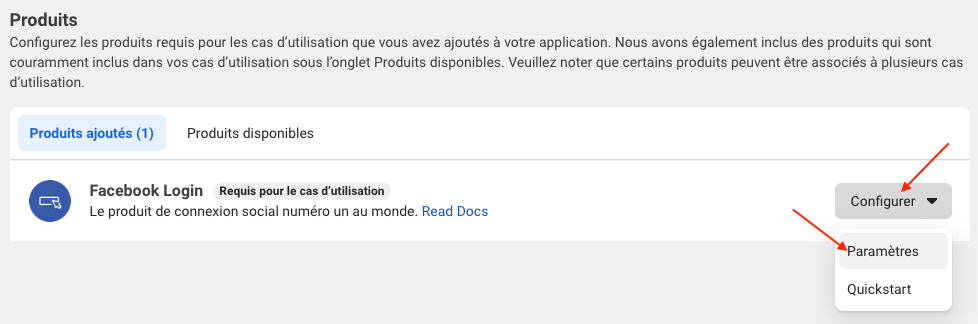
Au niveau du produit "Facebook Login" déjà pré-sélectionné, cliquez sur "Configurer" puis "Paramètres" :

Retournez dans la configuration du connecteur dans votre back-office et copiez l'URL de redirection en cliquant sur "Copier dans le presse-papier" :

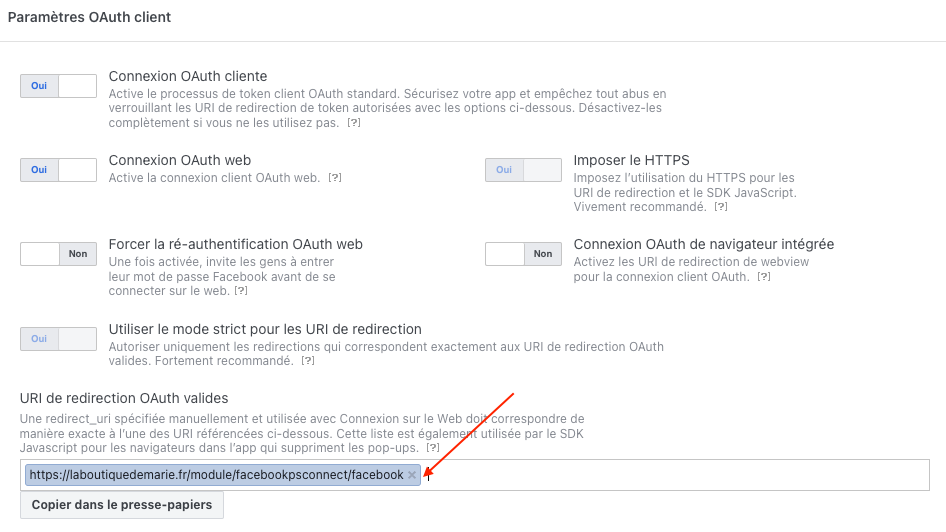
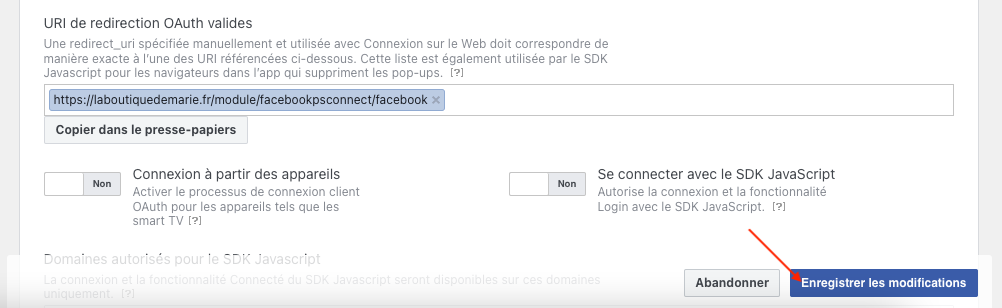
Dans les paramètres de votre application, collez l'URL de redirection au niveau de "URL de redirection OAuth valides" :

Cliquez sur le bouton "Enregistrer les modifications" :

Si ce n'est pas déjà fait, procédez maintenant à la vérification de votre entreprise par Facebook en cliquant ici. En effet, depuis le 1er février 2023, la vérification d'entreprise est devenue obligatoire pour permettre à votre application de demander à vos visiteurs l'autorisation d'accéder à certaines données de leur compte Facebook, afin de créer leur compte client ou de se connecter.
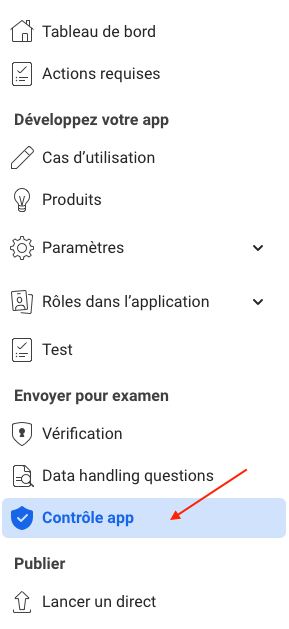
Ensuite, rendez-vous maintenant dans l'onglet "Contrôle app" :

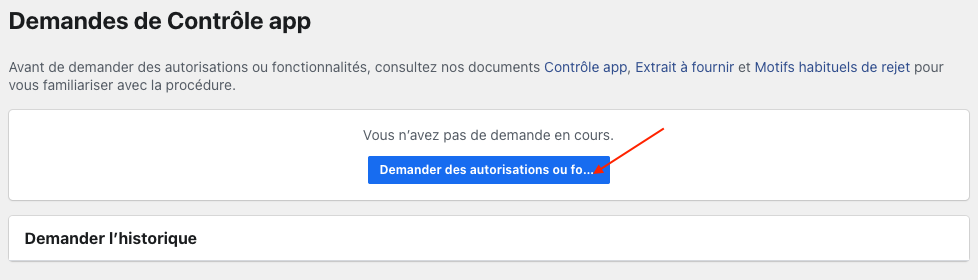
Pour pouvoir récupérer les adresses e-mail et les informations publiques des utilisateurs du bouton de connexion, vous allez devoir accorder à votre application un accès "avancé" aux fonctionnalités "email" et "public_profile". Pour cela, cliquez sur "Demander des autorisations ou fonctionnalités" :

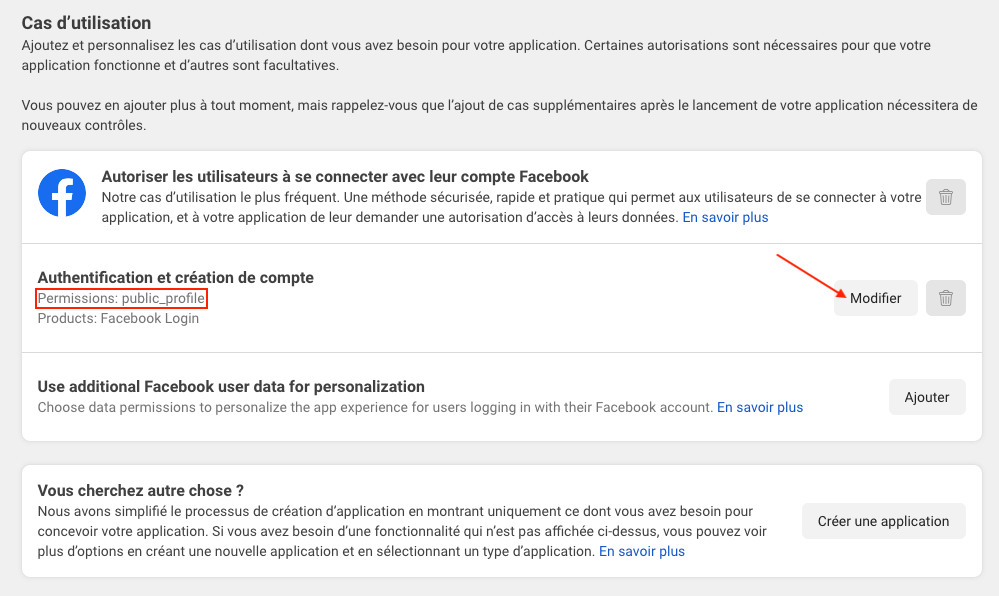
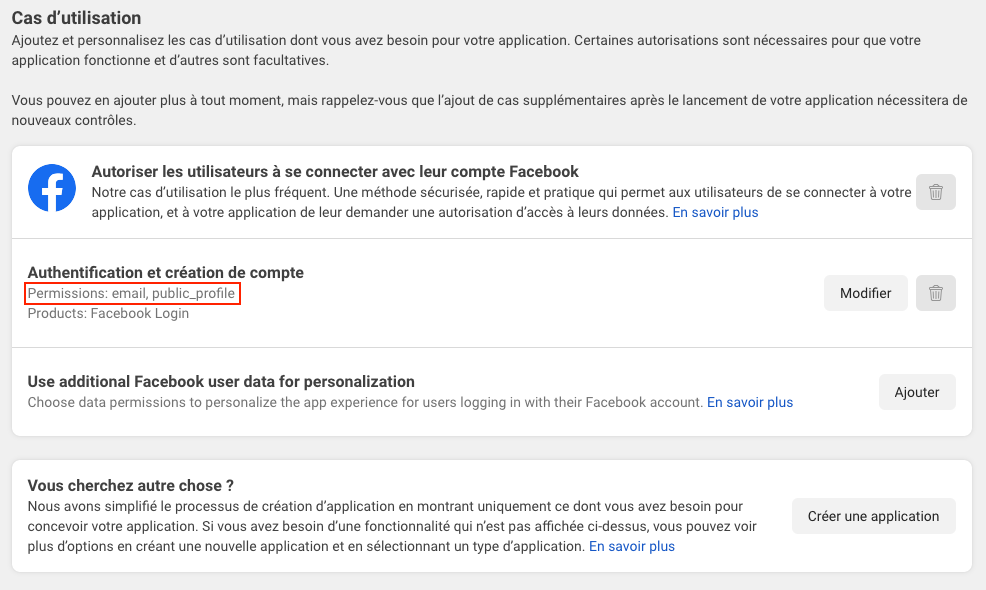
Pour le moment, vous ne devriez avoir que l'autorisation "public_profile" (automatiquement accordée à toutes les applications), qui permet de demander l'accès aux informations publiques (nom, prénom, date d'anniversaire) du compte Facebook de vos utilisateurs, afin de leur créer un compte sur votre boutique.
Cliquez sur "Modifier" pour pouvoir ajouter la demande de l'e-mail :

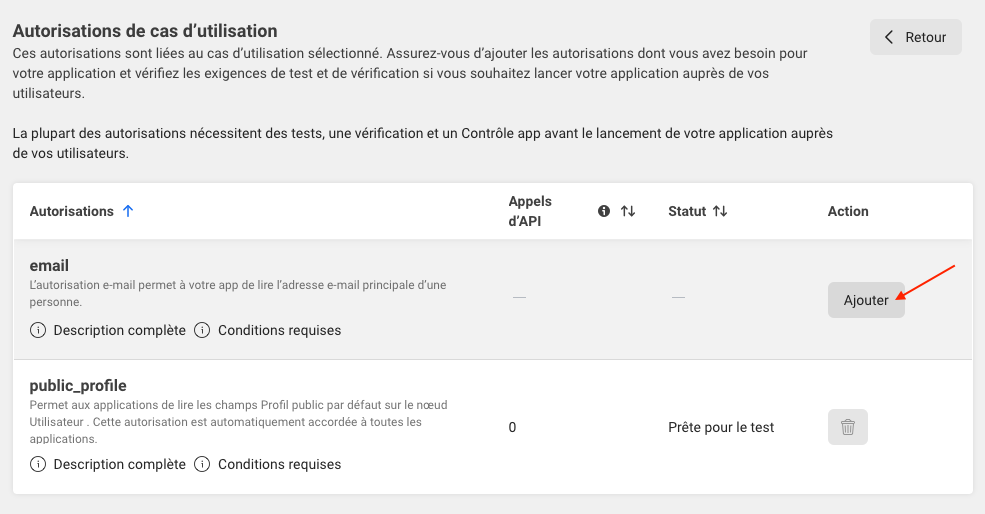
Cliquez sur "Ajouter" au niveau de l'autorisation e-mail :

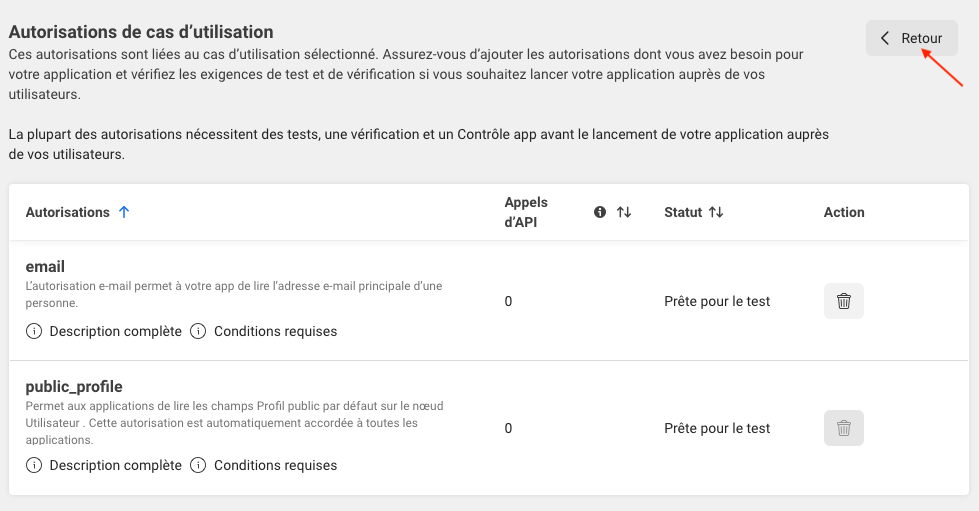
Cliquez sur "Retour" :

Vérifiez que vous avez bien maintenant les autorisations de demander l'accès aux informations publiques ("public_profile") et à l'adresse e-mail ("email") :

Revenez dans la configuration du module et configurez la position du connecteur Facebook sur votre site (grâce aux hooks natifs ou à l'outil de positions avancées).
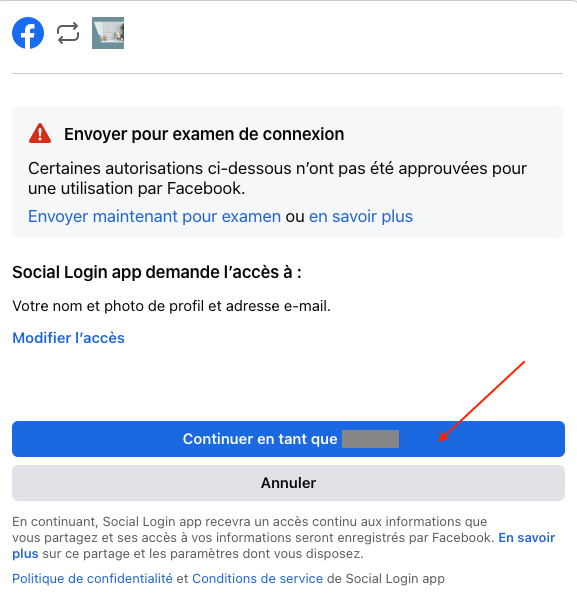
Testez le connecteur pour vérifier son fonctionnement, en utilisant le compte Facebook qui vous a servi à créer l'application (seul celui-ci fonctionnera car l'application n'a pas encore été publiée et n'est donc pas accessible à tout le monde). En tant qu'administrateur de l'application Facebook, lorsque vous testerez le bouton de connexion Facebook sur votre site avec votre profil Facebook, il est possible que vous voyez un message vous indiquant que vous devez faire approuver certaines autorisations. N'y prêtez pas attention (ce message ne s'affichera pas pour vos clients), et cliquez sur le bouton "Continuer en tant que" :

Un compte client doit s'être créé avec l'adresse e-mail, le nom, le prénom et la date d'anniversaire utilisés pour votre compte Facebook.
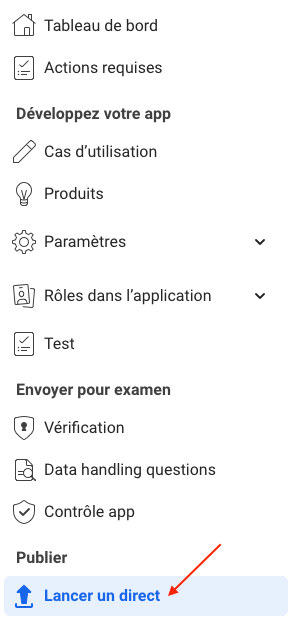
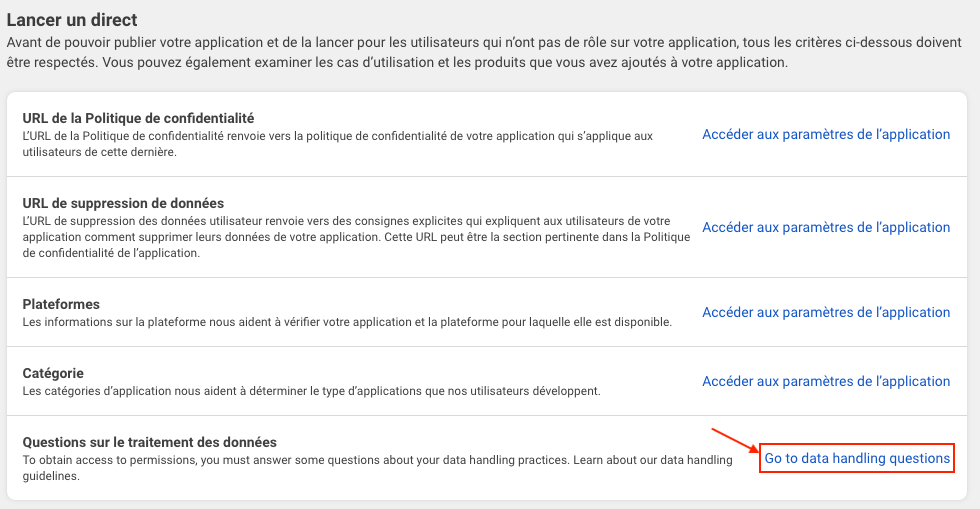
Revenez dans la configuration de votre application sur le site Meta for developers. Dans le menu à gauche, cliquez maintenant sur "Lancer un direct" pour publier votre application et la rendre accessible à tout le monde, et pas seulement aux administrateurs :

Cliquez sur "Go to data handling questions" ("Aller aux questions sur le traitement des données") :

Cliquez sur "Répondre aux questions sur le traitement des données" :

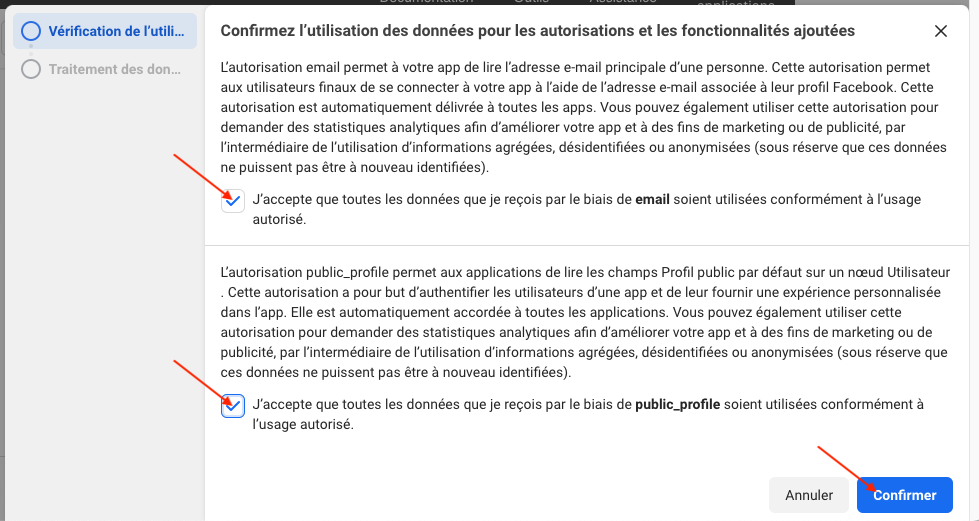
Cochez les cases pour confirmer l'utilisation correcte des données et cliquez sur "Confirmer" :

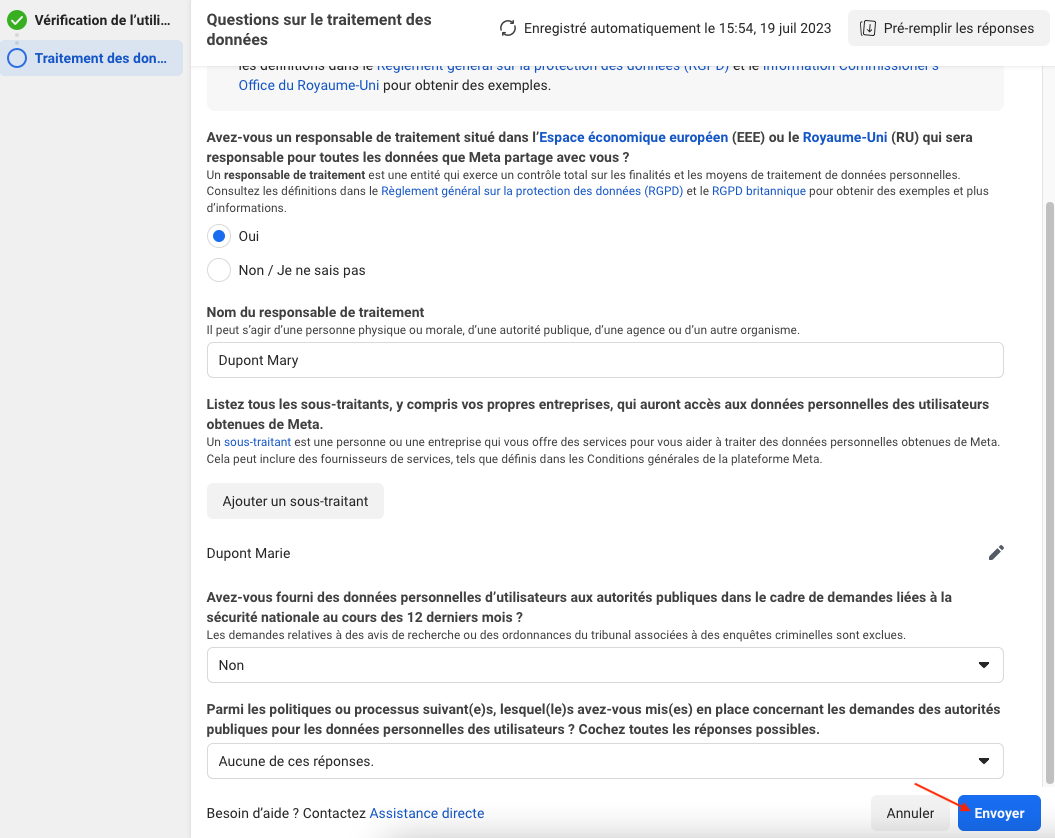
Répondez aux questions sur le traitement des données (n'oubliez pas de remplir le nom du responsable de traitement si vous en avez un) puis cliquez sur "Envoyer".

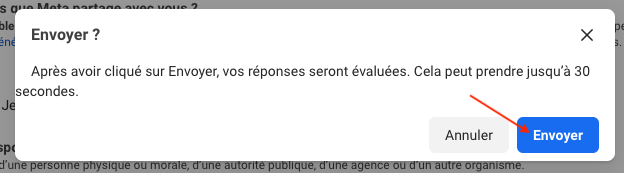
Cliquez encore une fois sur "Envoyer" (il est possible que Facebook vous redemande également votre mot de passe) :

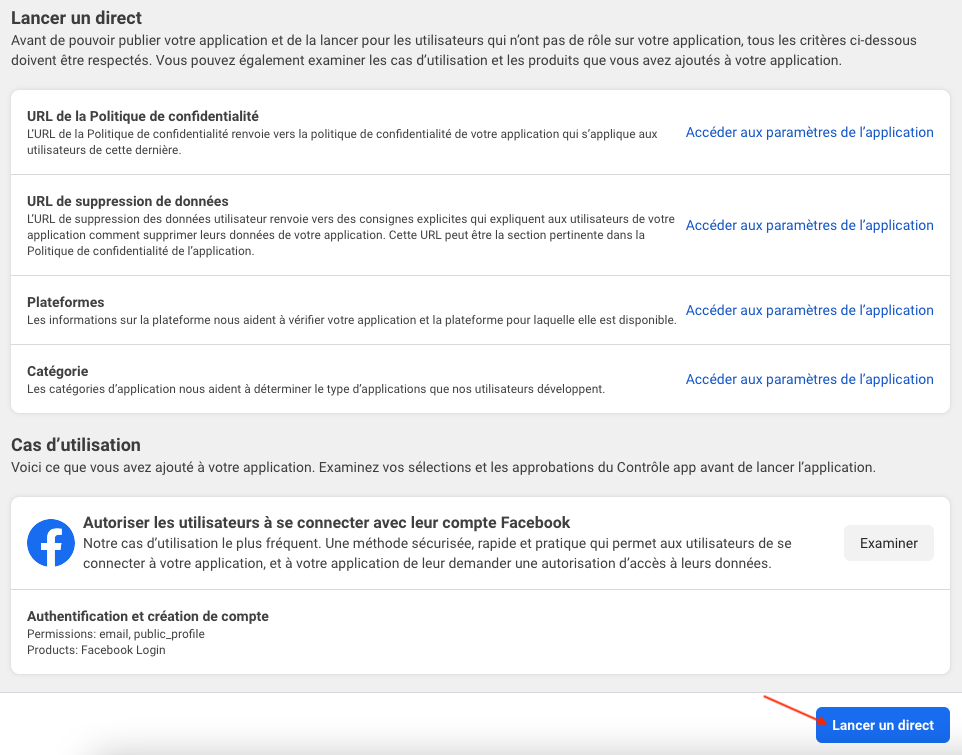
Revenez dans l'onglet "Lancer un direct" et cliquez sur le bouton bleu :

Votre application est maintenant publique.
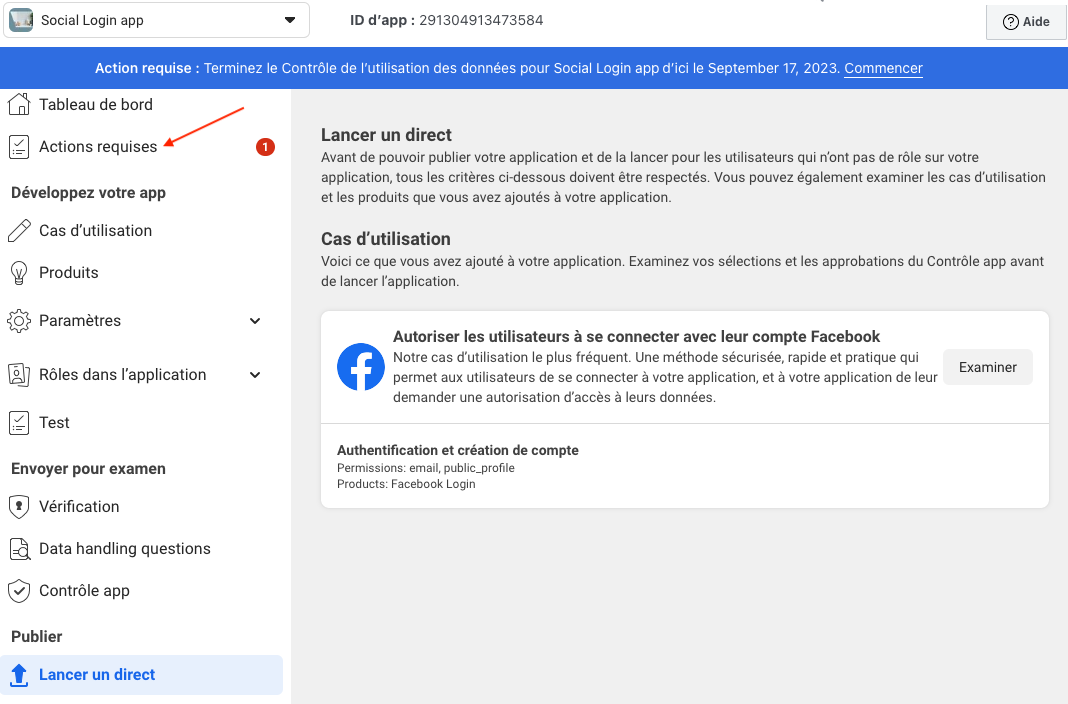
Facebook va vous demander de terminer le contrôle de l'utilisation des données dans les 3 mois. Vous pouvez le faire de suite. Dans ce cas, cliquez sur l'onglet "Actions requises" :

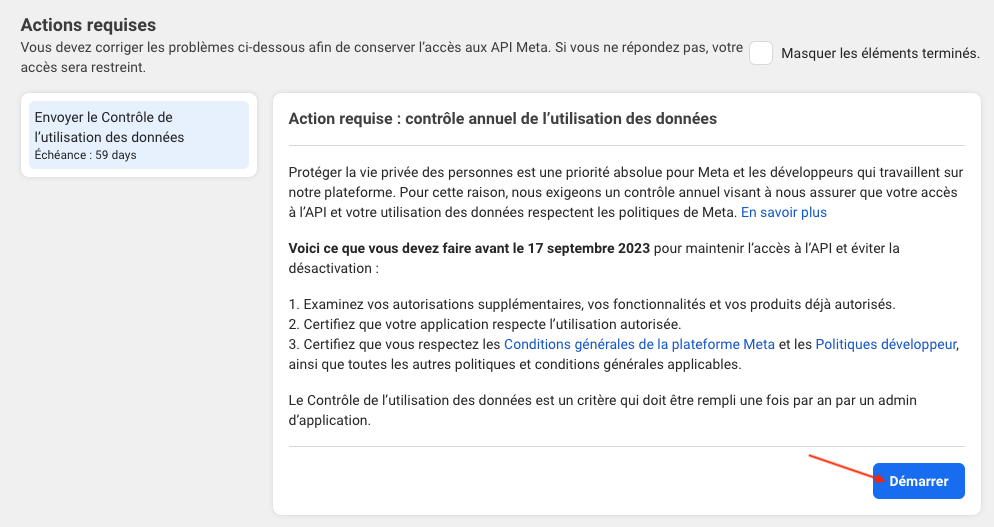
Cliquez sur "Démarrer" :

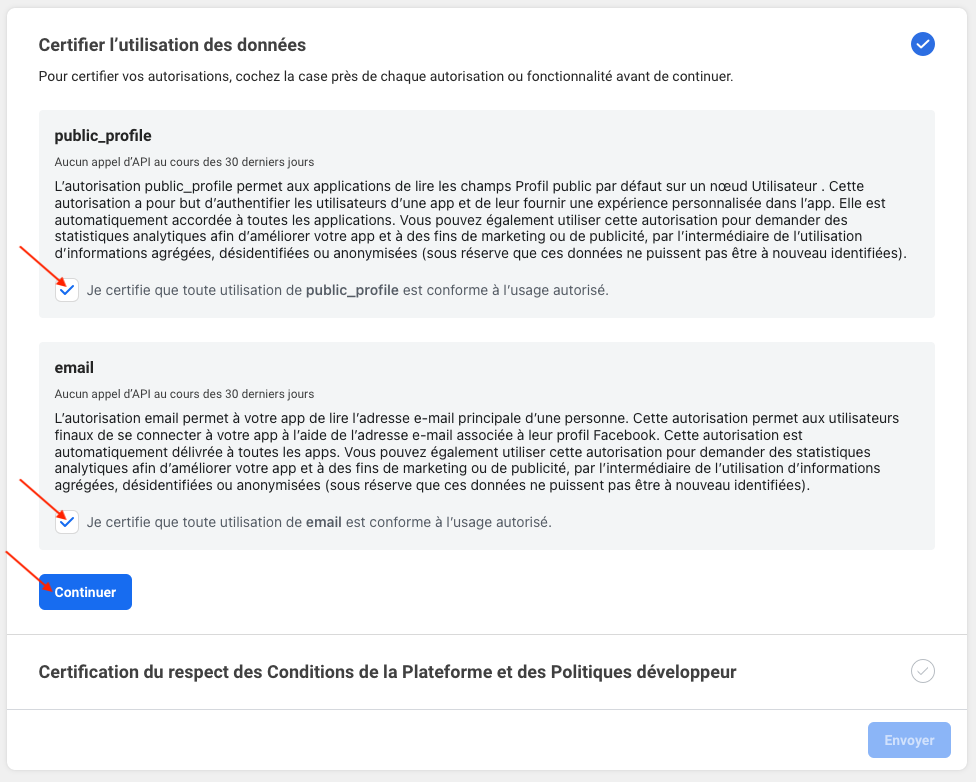
Cochez les cases pour certifier que vous utilisez correctement les appels API puis cliquez sur "Continuer" :

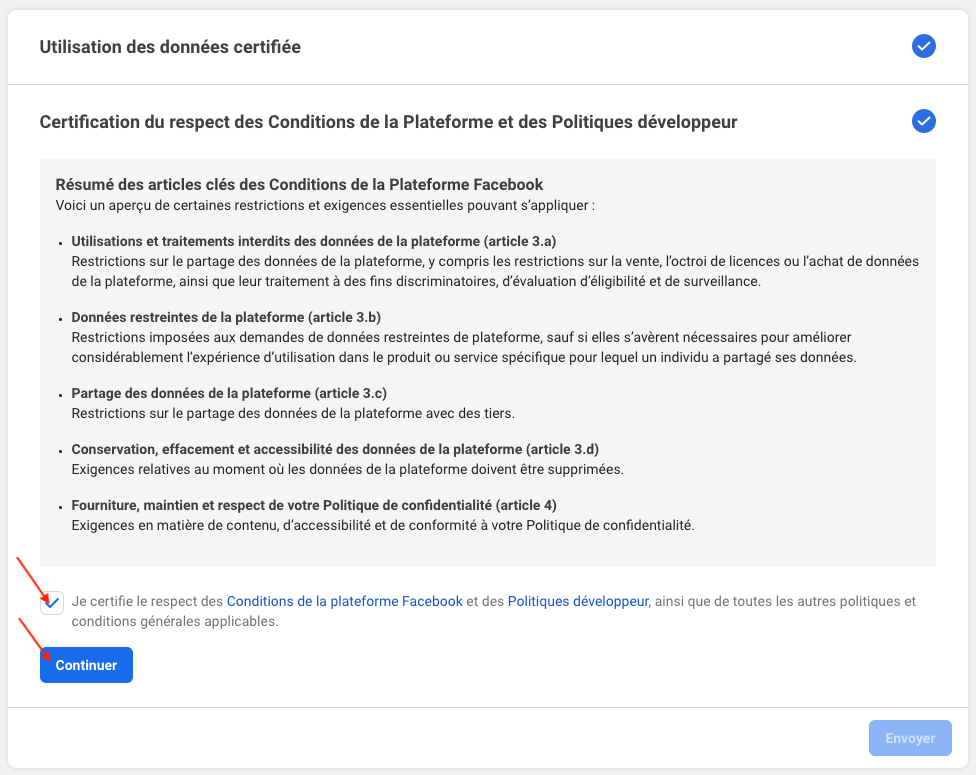
Cocher la case pour certifier le respect des conditions d'utilisation puis cliquez sur "Continuer" :

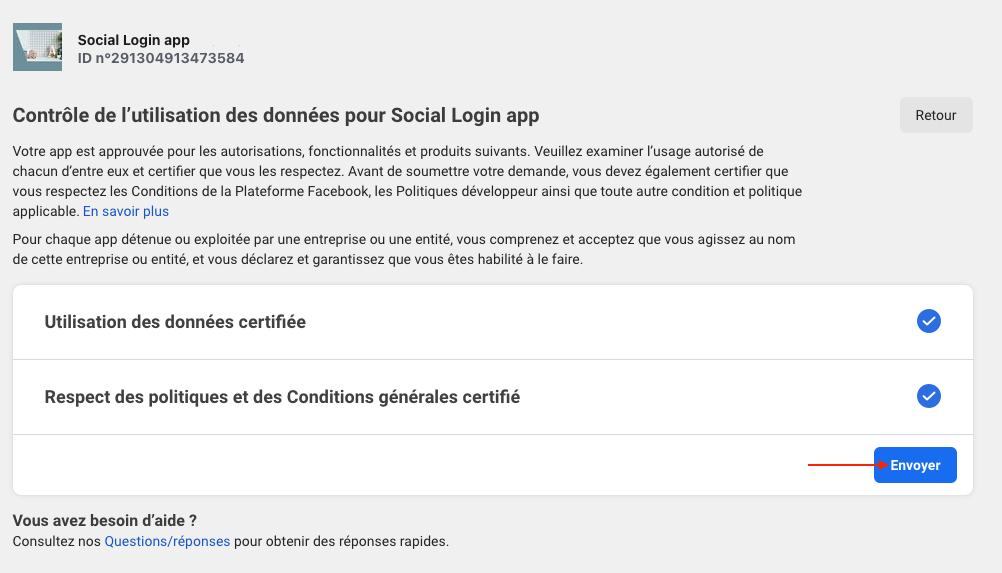
Cliquez sur "Envoyer" :

Cliquez enfin sur "OK" :