Comment tester mon code Pixel ?
Cette FAQ va vous permettre de tester le fonctionnement de votre pixel Facebook. Si vous ne savez pas comment installer le pixel sur votre site, cliquez-ici pour consulter notre FAQ sur le sujet.
Veuillez s'il vous plaît suivre toutes les étapes ci-dessous dans l'ordre.
Une fois que vous aurez vérifié le bon fonctionnement de votre pixel, vous pourrez utiliser les données enregistrées pour créer des audiences parfaitement ciblées pour vos publicités et faire du remarketing dynamique (re-ciblage de vos visiteurs en fonction de ce qu'ils ont vu sur votre site). Pour en savoir plus sur l'utilisation du pixel, cliquez ici.
Pour lire la documentation officielle de Facebook concernant le test du pixel, cliquez ici.
Étape 1 : installation du pixel helper
Afin de pouvoir tester le fonctionnement de votre pixel, vous devez tout d'abord installer l'extension "Facebook Pixel Helper" dans votre navigateur Chrome (si vous n'avez pas Chrome, cliquez ici pour l'installer). Pour cela, ré-ouvrez cette FAQ sous Chrome si vous n'y êtes pas déjà, puis cliquez ici.
"Pixel Helper" est un outil qui va vous permettre d'afficher les enregistrements du pixel que vous avez installé sur votre site et de vérifier son bon fonctionnement.
Une fois l'extension installée, vous devez voir, en haut de la fenêtre, à côté de la barre d'adresse, son symbole apparaître : ![]()
Étape 2 : test de fonctionnement du pixel
Nous allons prendre l'exemple de quatre types de page différents : une page produit, une page catégorie, la page de récapitulatif commande et la page de confirmation de commande.
Quel que soit le type de page, la première chose à faire est de cliquer sur l'icône du Pixel Helper, comme le montre l'image ci-dessous :
![]()
Si le pixel fonctionne, il doit y avoir une icone représentant une coche blanche dans un rond vert à côté de tous les événement enregistrés par le pixel (voir image ci-dessus pour "PageView", "ViewContent" et "Facebook Pixel"). Si vous avez une icone jaune (avertissement) ou rouge (erreur) rendez-vous à la troisième section de cette FAQ pour résoudre le problème.
"PageView" signifie que l'événement enregistré est la vue d'une page. Cet événement sera toujours affiché par défaut et c'est lui qui vous permettra de créer des règles d'audience spécifiques.
Page produit
Placez-vous sur une page produit et cliquez sur l'icône du Pixel Helper. Vous devez, entre autres, avoir l'événement "ViewContent" enregistré.
Cliquez sur la flèche noire à côté de "ViewContent" pour afficher le détail des informations relevées par le pixel :
![]()
Le terme "ViewContent" vous informe qu'il s'agit du contenu d'un produit qui a été vu (donc d'une page produit).
Comme vous pouvez le voir dans l'exemple ci-dessus, dans le "ViewContent" vous devez avoir les informations suivantes :
- content_type : le type de contenu, c'est à dire un produit (product)
- content_ids : le code d'identification du produit
- value : la valeur du produit, c'est à dire son prix sans la devise
- content_name : le nom du produit
- currency : la devise du prix du produit
- content_category : la catégorie du produit
Vérifiez que vous avez bien ces informations et qu'elles sont correctes.
Page catégorie
Placez-vous sur une page catégorie et cliquez sur l'icone du Pixel Helper. Vous devez, entre autres, avoir l'événement "ViewCategory".
Cliquez sur la flèche noire à côté de "ViewCategory" pour afficher le détail des informations relevées par le pixel :
![]()
Le terme "ViewCategory" vous informe qu'il s'agit d'une page categorie.
Comme vous pouvez le voir dans l'exemple ci-dessus, dans le "ViewCategory" vous devez avoir les informations suivantes :
- content_type : le type de contenu, c'est à dire des produits (product)
- content_ids : les codes d'identification des produits de la catégorie
- content_name : le nom de la catégorie
- content_category : la catégorie qui se trouve juste en amont de la catégorie affichée, ainsi que la catégorie affichée
Vérifiez que vous avez bien ces informations et qu'elles sont correctes.
Page récapitulatif panier
Placez quelques produits dans le panier et rendez-vous sur la page de récapitulatif commande. Cliquez sur l'icone du Pixel Helper. Vous devez, entre autres, avoir l'événement "AddToCart" enregistré.
Cliquez sur la flèche noire à côté de "AddToCart" pour afficher le détail des informations relevées par le pixel :
![]()
Le terme "AddToCart" vous informe qu'il s'agit de la page de récapitulatif panier (commande).
Comme vous pouvez le voir dans l'exemple ci-dessus, dans le "AddToCart" vous devez avoir les informations suivantes :
- content_type : le type de contenu, c'est à dire des produits (product)
- content_ids : les codes d'identification des produits qui sont dans le panier
- value : la valeur totale du panier, sans la devise
- currency : la devise associée à la valeur totale du panier
Vérifiez que vous avez bien ces informations et qu'elles sont correctes.
Page de confirmation de commande
Passez une commande de test et une fois sur la page de confirmation de commande, cliquez sur l'icone du Pixel Helper. Vous devez, entre autres, avoir l'événement "Purchase" enregistré.
Cliquez sur la flèche noire à côté de "Purchase" pour afficher le détail des informations relevées par le pixel :
![]()
Le terme "Purchase" vous informe qu'il s'agit de la page de confirmation de commande.
Comme vous pouvez le voir dans l'exemple ci-dessus, dans le "Purchase" vous devez avoir les informations suivantes :
- content_type : le type de contenu, c'est à dire des produits (product)
- content_ids : les codes d'identification des produits achetés (dans l'exemple ci-dessus un seul produit a été acheté)
- value : la valeur totale de la commande, sans la devise
- currency : la devise associée à la valeur totale de la commande
Vérifiez que vous avez bien ces informations et qu'elles sont correctes.
J'obtiens des avertissements ou des erreurs dans le Pixel Helper : que faire ?
Avertissement
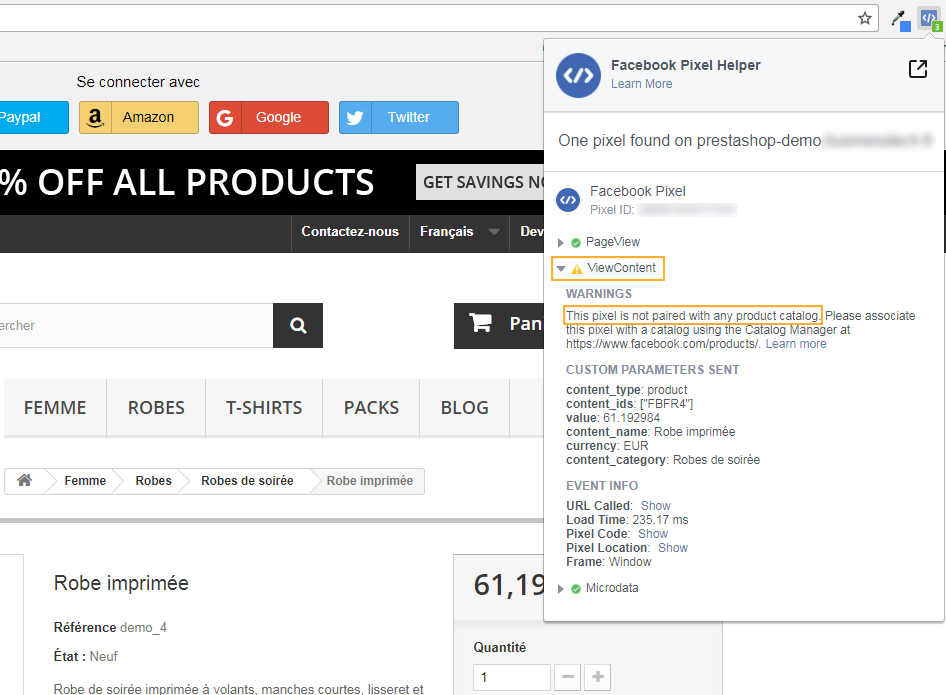
Si vous obtenez un avertissement (panneau de signalisation jaune) comme dans l'exemple ci-dessous :

Cela peut signifier :
- Que le catalogue de produits n'a pas encore été exporté sur Facebook. Dans ce cas faîtes-le en suivant cette FAQ : Comment importer mes produits sur Facebook?
- Vous avez créé des règles d'exclusion et le produit / la catégorie sur le(la)quel(le) vous affichez le Pixel Helper fait partie des produits / categories exclu(e)s. Dans ce cas retournez dans la configuration du module et vérifier vos règles d'exclusion.
Dans tous les cas, cet avertissement va donner lieu à une erreur dans le diagnostic du pixel sur votre compte Business Manager. En effet, Facebook ne peut pas faire de suivi sur des produits dont il n'a pas connaissance puisqu'ils n'ont pas été exportés. Vous ne pourrez donc pas suivre les événements liés à ces produits, ni faire de remarketing dynamique. Corriger l'erreur puis refaite le test. Une fois les produits exportés, vous ne devriez plus avoir ce type d'avertissement dans le Pixel Helper.
Erreur
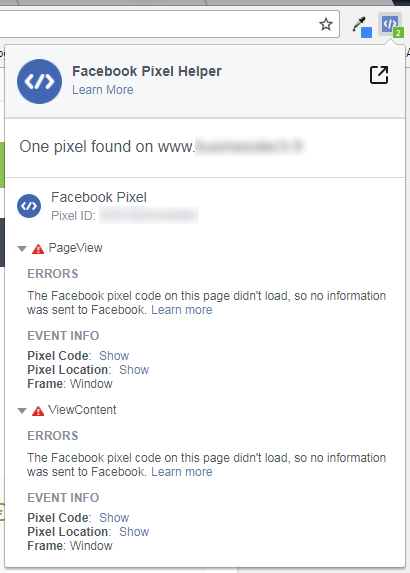
Si vous obtenez du rouge dans le Pixel Helper, comme dans l'exemple ci-dessous :

C'est que le pixel génère de erreurs.
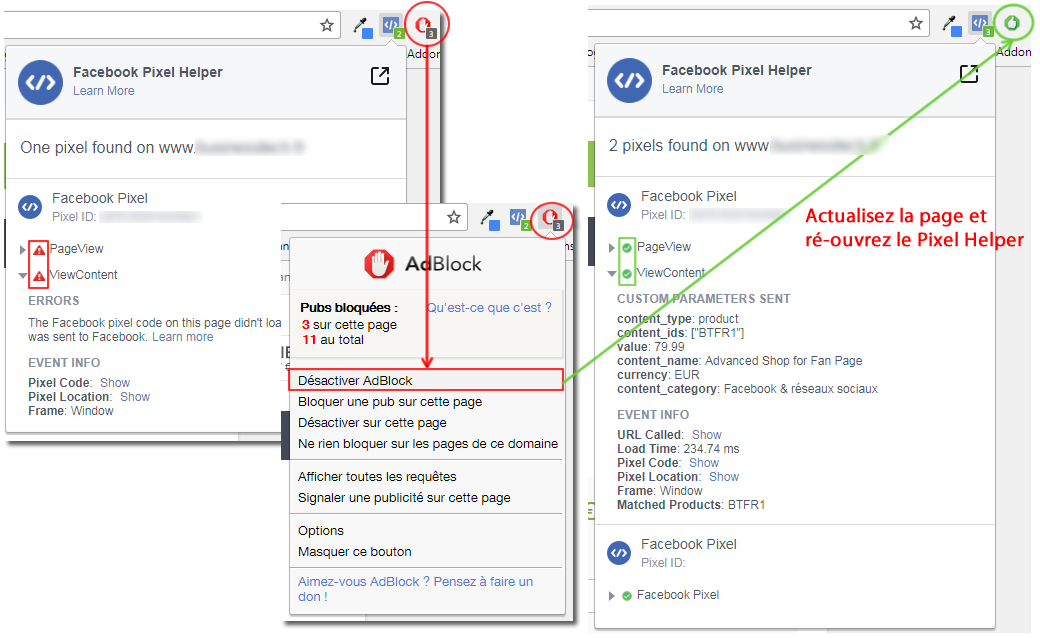
- Cela peut tout d'abord venir de l'installation d'un bloqueur de publicités de type "AdBlock" dans votre navigateur. Le pixel ne peut pas fonctionner avec un bloqueur de publicité puisqu'il permet justement de faire de la publicité. Veuillez donc s'il vous plaît noter que cela ne vient en aucun cas de notre module. Désactivez "AdBlock", réactualisez la page et cliquez de nouveau sur l'icône du Pixel Helper. Si tout est au vert c'est que l'erreur venait bien du bloqueur de publicité.

Note importante : il se peut que votre pixel Helper soit au vert alors que le diagnostic du pixel dans votre compte Business Manager indique des erreurs. En fait, il suffit qu'un de vos visiteurs ait AdBlock (ou autre bloqueur de publicité) installé sur son navigateur lorsqu'il consulte votre site pour que Facebook indique une erreur. Cela ne signifie pas que le pixel ne fonctionne pas. Cela veut simplement dire que certains de vos visiteurs ne souhaitent pas être trackés et ont installé des bloqueurs de publicité. Leur activité sur votre site ne sera donc pas enregistrée (ou ne sera enregistrée que partiellement) et ça c'est leur droit et vous ne pouvez rien y faire... A partir du moment ou les informations données par le pixel helper sont toutes au vert sur votre navigateur, c'est que le pixel fonctionne et vous ne devez pas tenir compte des erreurs ou avertissements indiqués dans le diagnostic du pixel.
- Si vous n'avez pas de bloqueur de publicité ou que vous l'avez désactivé et qu'en réactualisant la page vous obtenez toujours des erreurs, c'est qu'il y a une erreur JavaScript introduite par l'installation d'un autre module sur votre boutique ou par le travail de votre webmaster sur un des templates de votre thème. Pour détecter ce type d'erreur et savoir comment la résoudre, veuillez lire notre FAQ sur le sujet en cliquant ici.
Mon Pixel Helper est au vert mais Business Manager m'indique des erreurs : que faire ?
Il se peut que votre pixel Helper soit au vert alors que le diagnostic du pixel dans votre compte Business Manager indique des erreurs.
En fait, il suffit qu'un de vos visiteurs ait AdBlock (ou autre bloqueur de publicité) installé sur son navigateur lorsqu'il consulte votre site pour que Facebook indique une erreur. Cela ne signifie pas que le pixel ne fonctionne pas. Cela veut simplement dire que certains de vos visiteurs ne souhaitent pas être trackés et ont installé des bloqueurs de publicité. Leur activité sur votre site ne sera donc pas enregistrée (ou ne sera enregistrée que partiellement) et cela, c'est leur droit et vous ne pouvez rien y faire...
A partir du moment ou les informations données par le Pixel Helper sont toutes au vert sur votre navigateur, c'est que le pixel fonctionne et vous ne devez pas tenir compte des erreurs ou avertissements indiqués dans le diagnostic du pixel.
Mon Pixel Helper ne se déclenche pas : que faire ?
Si vous possédez une version du module inférieure ou égale à la version 1.2.17 :
Si vous constatez que le pixel helper ne se déclenche pas, comme dans l'exemple ci-dessous :
![]()
ceci est sûrement dû à une modification apportée par votre thème dans le template footer.tpl responsable de l'affichage du footer.
Voici ce que vous devez faire, ou demander à votre webmaster de faire pour le vérifier :
Ouvrez le template footer.tpl de votre thème. Si votre thème respecte les standards de développement de PrestaShop, vous trouverez ce template ici :
- themes/nom_de_votre_theme/footer.tpl si vous êtes sous PrestaShop 1.6
- themes/nom_de_votre_theme/templates/_partials/footer.tpl si vous êtes sous PrestaShop 1.7
Une fois ouvert, recherchez la chaîne de caractères :
- {$HOOK_FOOTER} si vous êtes sous PrestaShop 1.6
- {hook h='displayFooter'} si vous êtes sous PrestaShop 1.7
Cette chaîne de caractères permet l'appel au hook footer de PrestaShop qui permet, suite à un appel de fonctions, le déclenchement du pixel. Si cette chaîne de caractères n'est pas présente ou si elle a été mise en commentaire, alors l'appel au hook footer n'est pas fait et le pixel ne pourra pas se déclencher.
Vous devez alors impérativement demander à votre webmaster ou éditeur de thème de rétablir l'appel au hook footer de PrestaShop.
Quelle que soit la version du module :
Quelle que soit la version du module (même si cela est très rare pour les versions supérieures ou égales à 1.2.18) cela peut être dû à une erreur JavaScript qui aurait lieu avant l'exécution du pixel. Dans ce cas suivez la FAQ sur la détection d'une erreur JavaScript et si vous constatez une erreur, contactez-nous pour que nous vous disions comment procéder.
Autres FAQ dans la même catégorie
- Où trouver mon ID Business Manager ?
- Comment créer et installer mon Pixel Facebook ?
- Comment configurer mon module ?
- Comment remplir l'URL de ma boutique ?
- Qu'est-ce que l'API conversions et comment l'activer dans le module ?
- Comment mettre à jour mes flux automatiquement (à la volée ou tâche CRON) ?
- Dois-je demander au module d'inclure les ID d'attribut dans les URL des déclinaisons ?
- Comment choisir le mode de construction des ID des produits dans le flux ?
- Comment créer des étiquettes personnalisées (custom labels) pour segmenter mon catalogue ?
- Comment faire correspondre mes produits aux catégories Facebook ?
- Comment créer des règles d'exclusion avancées ?
- Ai-je besoin de réécrire les valeurs numériques dans les URL de déclinaisons ?
- Je fais du multi-devises : comment faire pour que la bonne devise soit détectée ?
- Faut-il inclure l'ID LANG dans l'ID produit ?
- Dois je inclure les ancres dans mes URL de produits ?
- Qu'est-ce que la fonctionnalité "Correspondance avancée" ("Advanced Matching") de Facebook ?
- Je gère plusieurs langues/pays/devises : comment utiliser les flux de pays de Facebook ?
- Comment signaler des produits réservés aux adultes ?